Studierende entwickeln interaktive Kostüme für Ballettaufführung »Die kleine Meerjungfrau«
Am Sonntag, 4. Juni 2017, ist die Premiere des Kinder- und Jugendballetts »Die kleine Meerjungfrau« am Theater Altenburg. Für die Aufführung haben Studierende aus Medieninformatik und der Fakultät Kunst und Gestaltung an der Bauhaus-Universität Weimar interaktive Kostüme entwickelt. Qualle, Seepferdchen und Meerhexe sind mit Sensoren ausgestattet und wechseln durch Bewegung und Gesten der Tänzerinnen ihre Farbe.
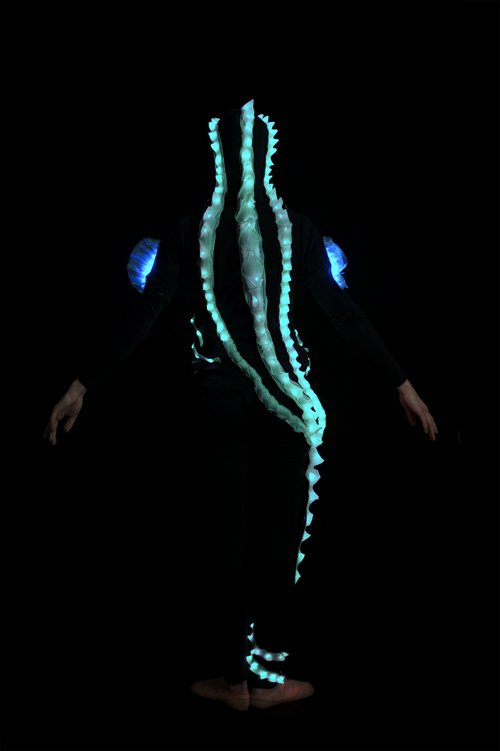
Wenn die Tänzerin im Quallenkostüm ihre Arme hebt, beginnt ihr weiß leuchtender Rock die Farbe zu wechseln. Denn in ihrem Oberteil sind Beschleunigungssensoren vernäht, die Bewegungen erkennen und auswerten können. Die empfangenen Signale werden in Licht übersetzt. Die Qualle leuchtet rot, sobald sich die Tänzerin bewegt. Solche E-Textiles werden im Studiengang Human-Computer Interaction konzipiert und hergestellt – also smarte Kleidungsstücke, in denen Minicomputer verbaut sind.
In dem interdisziplinären Projekt haben sich Gestaltungs- und Medieninformatik-Studierende eigene interaktive Kostüme für die Qualle und das Seepferdchen der Ballettaufführung ausgedacht. In Zusammenarbeit mit dem Jugendballett des Theaters Altenburg/Gera entwickelten sie Kleidungsstücke, die auf die Bewegungen der Tänzerinnen reagieren. Die Herausforderung dabei: die technischen Komponenten müssen nicht sichtbar vernäht sein, sie dürfen die Darstellerinnen und Darsteller nicht stören und sie müssen robust verbaut werden – schließlich sollen die Kostüme bühnenfähig sein.
Ein wichtiger Bestandteil des Projektes ist auch die Evaluierung der Kostüme. So werden im Anschluss an die Aufführung einerseits die Tänzerinnen befragt, ob sie sich in den Kostümen wohlgefühlt haben oder ob die technischen Komponenten störend waren. Auch das Publikum wird befragt im Hinblick auf die Wirkung der Kostüme. Die Ergebnisse nutzen die Studierenden für die Optimierung zukünftiger Kostümprojekte.
Das Kostüm für die Meerhexe stammt von Michaela Honauer selbst. Sie ist wissenschaftliche Mitarbeiterin an der Professur Human-Computer Interaction und promoviert zu E-Textiles: »Ich beschäftige mich schon seit langem mit smarter Kleidung und habe besonderes Interesse an E-Textiles im kulturellen Umfeld, also zum Beispiel am Theater. Dass die Kostüme jetzt wirklich auf der Bühne zum Einsatz kommen, ist etwas ganz besonderes für uns.« Die Meerhexe trägt in dem Stück Handschuhe, an denen versilberter, also leitfähiger Stoff aufgenäht wurde. Führt die Meerhexe Daumen und Mittelfinger zur sogenannten Balletthand zusammen, beginnt auch ihr Kostüm aufzuleuchten.
In dem Projekt arbeiteten Studierende der Studiengänge Human-Computer Interaction, Computer Science and Media, Medienkunst/Mediengestaltung und Produktdesign zusammen. Auch eine Studentin aus dem Medienmanagement war beteiligt und übernahm koordinierende Projektmanagementaufgaben.
Beteiligte: Prof. Dr. Eva Hornecker, M.F.A./M.A. Michaela Honauer, Milad Alshomary (Human-Computer Interaction), Clara Pauline Bimberg (Human-Computer Interaction), Fernando Cardenas (Human-Computer Interaction), Maike Alisha Effenberg (Medienkunst/Mediengestaltung), Eva Kratz (Medienmanagement), Annika Theresa Meinecke (Human-Computer Interaction), Tahira Sohaib (Computer Science and Media), Christian Wiegert (Produkt-Design) und Jing Zhao (Produkt-Design)
Die Kostüme entstanden in Zusammenarbeit mit den Choreographinnen des Kinder- und Jugendballetts Altenburg, Claudia Kupsch und Dagmar Stollberg, und mit der Kostümdesignerin Hilke Förster.
Aufführungen »Die kleine Meerjungfrau«
Sonntag, 4. Juni 2017, 16 Uhr (Premiere)
Großes Haus Altenburg
Donnerstag, 8. Juni 2017, 18 Uhr
Großes Haus Altenburg
Weitere Informationen: http://www.tpthueringen.de/
Für Fragen zu den interaktiven Kostümen wenden Sie sich gern an Michaela Honauer:
M.F.A. Michaela Honauer
Professur Human-Computer Interaction
Tel.: +49 (0) 36 43/58 38 85
E-Mail: michaela.honauer[at]uni-weimar.de