Starting Point Task: Showing “Tiered Society” by using Shadow / Light and Tracking with Kinect
Pt. 1 – Conceptual Phase
Idea: Make a prologue scene which gives an atmosphere of the society before Gortsby first enters the stage.
Inspiration: „SEVENTH SENSE” from Anarchy Dance Theatre + Ultra Combos
http://youtu.be/iQlDEPLHPyQ?t=2m50s [Nov. 2014]
Light = people included in society“; Illuminated people” let white cubes grow by touching the walls
Darkness = people fallen out of society ; “Dark people” can destroy these buildings by touching them
Realization Ideas:
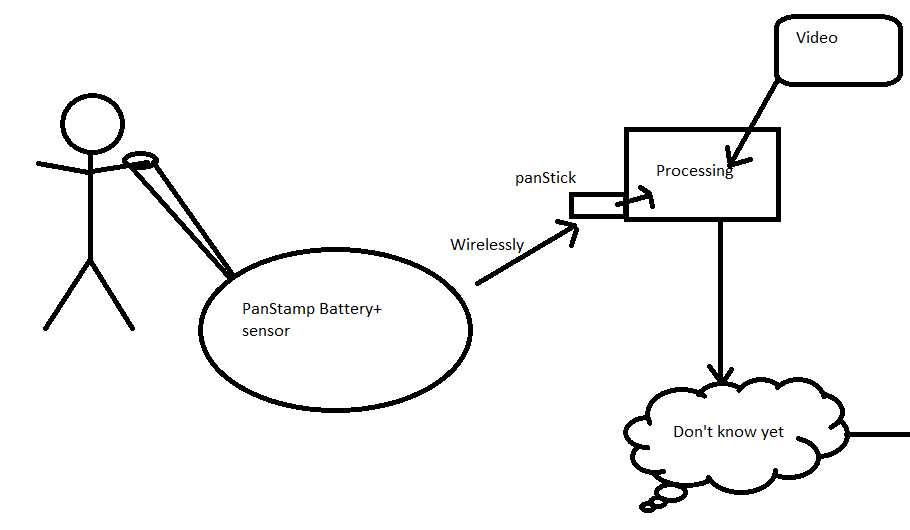
Tracking with Kinect which scans the stage. Being near the wall starts buildings of cubes on that wall.
Resulting Problem in conceptual content: there’s only good and bad.
Solution for this problem: Interactive Costumes which switch the illumination when they come in contact with each other. So people who where lit become dark when they meet a dark person and this dark person becomes illuminated.
Inspiration for this: „Gideon Obarzaneks Digital Moves“ http://youtu.be/qaT64TYsVgA?t=1m38s [Nov. 2014]
Technical Problem: Too difficult to realize switching of light of/around the costumes. Idea discarded.
Pt. 2.1 – Visualization Phase (Cubes)
Going on with the idea to let houses of cubes be built and rebuilt in the projection on the position of different persons on stage.

Cube: This cube is designed based on a house near Hyde Park in London where the short story originally takes place. Based on the topic „shadow and light“, it consists only of light-rays.
The cubes will grow to houses, when the light-people will come near the wall and raise their hands. When dark people come near these light-buildings they can turn them down again with a downward movement of the hand.

On the ground of the stage, lines of lights are moving like the lights of moving cars.
After that in the city will grow the park with bushes and street lights. The Stage could be split in different layers of gaze-textile on which will be projected.

Pt. 2.2 – Visualization Phase (Lights)
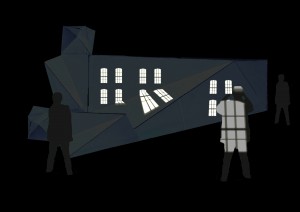
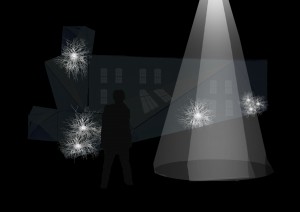
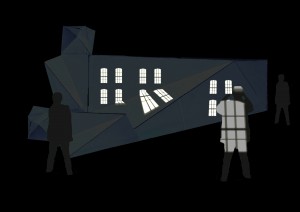
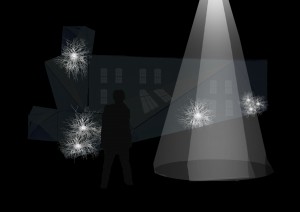
The idea of the stage design changed. It should now be built of abtract forms. So the resulting idea for our task was to make these forms the houses, and to project only window lights on them.The principle with the kinect stayed the same. For the park scene should be generated bushes instead of window lights. The light of a lantern in the park would be shown with theatre-spotlights.




For the next phase the interactive generating of the Forms should be realized with the application „Processing“.
Pt. 3 – „Processing“ Phase
The skript changed and it became clear that in our prologue-scene Gortsby will be the only performer on stage.
After having learned the basics of the application „Processing“, I tried to combine this knowledge of simple interactivity with our idea to let window lights be switched on and off.
The most easy and effective way was the following:
Window-Scene:
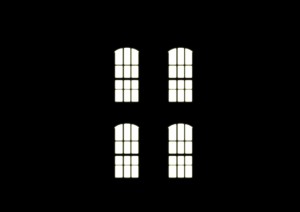
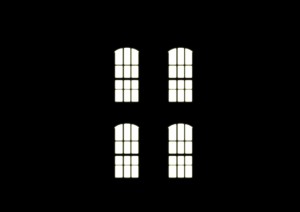
I created a picture which shows the tiered society by different kinds of window lights. You only can guess the houses from their lights. The rest of the pic is black except a sky which outlines the skyline of London.
With „Processing“ black bars are moving with the position of the performer so that behind Gortsby the lights will be switched on. When he goes back they turn off.
Working with fog:
a) While playing a bit more with basic functions of „Processing“ we developped a code which makes the whole scene be covered with dusk.
Now we use it as transition between the scene with the window lights and the park-scene.
Problem: In high resolution the outcome doesn’t run smooth.
b) The idea came up to let Gortsby wipe away the dusk and discover the park behind it.
For wiping away the fog we were first searching for a kind of eraser tool. But this was hard to realize. In the end we used a funktion called „painting-pixels“ and with some tricks it also worked:
The background is a pic of the park covered with fog. Where you move your hand in front of the Kinect, will be painted pixels. The colour of these pixels will be the same as the pixels on that position in a pic which shows the park without fog. So in the end the performer is painting the park without fog over the pic with the fog. But it looks as if he was revealing the scene.
For the outcome also have a look at our storyboard for Kinect use in the play.