mNo edit summary |
|||
| Line 14: | Line 14: | ||
== Jeannine wolf: [[/Raster/]] == | == Jeannine wolf: [[/Raster/]] == | ||
[[File:kreis1.jpg|thumb]] | |||
Vergleich verschiedener Rasterarten. | Vergleich verschiedener Rasterarten. | ||
Kombination und Variation verschiedener Elemente. Analyse der Anordnung | Kombination und Variation verschiedener Elemente. Analyse der Anordnung | ||
| Line 95: | Line 96: | ||
== [[Sebastian Wolf|Sebastian]]: [[/Form und Farbe/]] == | == [[Sebastian Wolf|Sebastian]]: [[/Form und Farbe/]] == | ||
[[Image:digitalbauhausxeck4b.jpg|thumb | [[Image:digitalbauhausxeck4b.jpg|thumb]] | ||
* Form (-wirkung, ...) | * Form (-wirkung, ...) | ||
* Farbe (Farbkontraste, Farbwirkung, Harmonien, ...) | * Farbe (Farbkontraste, Farbwirkung, Harmonien, ...) | ||
| Line 104: | Line 105: | ||
== Annika Bokelmann: [[/Form und Raum/]] == | == Annika Bokelmann: [[/Form und Raum/]] == | ||
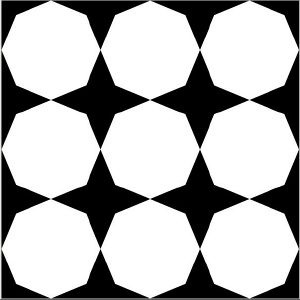
[[File:SchachbrettMuster.jpg|thumb | [[File:SchachbrettMuster.jpg|thumb]] | ||
* Übergang vom Dreieck zum Kreis -> Formumwandlung | * Übergang vom Dreieck zum Kreis -> Formumwandlung | ||
* Wechselwirkung zwischen den Formen -> Kompositionen | * Wechselwirkung zwischen den Formen -> Kompositionen | ||
[[/Form und Raum|Dokumentation]] | [[/Form und Raum|Dokumentation]] | ||
<br clear="all" /> | |||
== Anastasiya: [[/Formkontraste/]] == | == Anastasiya: [[/Formkontraste/]] == | ||
| Line 129: | Line 131: | ||
== Tobias: [[/Tobias|Kreise und Ellipsen]] == | == Tobias: [[/Tobias|Kreise und Ellipsen]] == | ||
[[File:Generativesdesign4.jpg|thumb | [[File:Generativesdesign4.jpg|thumb]] | ||
*Eigenschaften von Kreisen | *Eigenschaften von Kreisen | ||
*Kreisverfremdungen | *Kreisverfremdungen | ||
| Line 146: | Line 148: | ||
== [[User:Zine0981|Marcus]]: [[/Marcus|geknickte Linien]] == | == [[User:Zine0981|Marcus]]: [[/Marcus|geknickte Linien]] == | ||
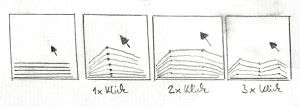
[[File:sketch2 600px.jpg|thumb | [[File:sketch2 600px.jpg|thumb]] | ||
*horizontale Linien, die Abstände mit Y-Position verändern | *horizontale Linien, die Abstände mit Y-Position verändern | ||
*mit Mouseklick wird ein Ankerpunkt gesetzt (random) | *mit Mouseklick wird ein Ankerpunkt gesetzt (random) | ||
| Line 168: | Line 170: | ||
== Daniela König: [[/Schwarz-Weiß-Kontrast/]] == | == Daniela König: [[/Schwarz-Weiß-Kontrast/]] == | ||
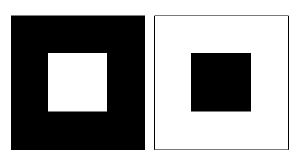
[[File:Sketch1 dk.jpg|thumb]] | |||
* Analyse des Verhaltens zwischen Schwarz und Weiß | |||
[[File:Sketch1 dk.jpg]] | |||
* | |||
[[Category:Bauhaus]] | [[Category:Bauhaus]] | ||
Revision as of 17:25, 13 January 2011
Beispiel
Kurzdoku
Quelltext
int i = 0;
void setup() {
background(0);
}
void draw() {
fill(255);
rect(10,10,25,25);
}Jeannine wolf: Raster
Vergleich verschiedener Rasterarten. Kombination und Variation verschiedener Elemente. Analyse der Anordnung
Arne Felgendreher: Rotation
Rotation von geometrischen Formen oder Linien um eigene Achse.
Formengenerierung durch transparente Überlagerungen.
Vorbild: Joost Schmidt und László Moholy-Nagy
Florian Heinrich: Linie
Umsetzung mit Processing
Linien zufälliger Länge aus den vier Ecken
Programmierung
Taste '1': Linie aus der linken oberen Ecke
Taste '2': Linie aus der rechten oberen Ecke
Taste '3': Linie aus der rechten unteren Ecke
Taste '4': Linie aus der unteren rechten Ecke
Taste '5': Linien werden gelöscht
Vier Linien lassen ein Viereck entstehen
Programmierung
Taste '1': Linie aus der linken oberen Ecke
Taste '2': Linie aus der rechten oberen Ecke
Taste '3': Linie aus der rechten unteren Ecke
Taste '4': Linie aus der unteren rechten Ecke
Taste '5': Linien werden gelöscht
Linien zufälliger Länge aus dem Mittelpunkt
Programmierung
Taste '1': Linie aus dem Mittelpunkt
Taste '2': Linien werden gelöscht
Linien mit begrenzter Länge aus dem Mittelpunkt
Programmierung
Taste '1': Linie aus dem Mittelpunkt
Taste '2': Linien werden gelöscht
Mathias Schmitt: Text & Bild
Zusammenspiel und Komposition von Text und Bild. Schriftexperiment, Bildanalyse
Sebastian: Form und Farbe
- Form (-wirkung, ...)
- Farbe (Farbkontraste, Farbwirkung, Harmonien, ...)
- Zusammenhang von Form & Farbe (Itten)
Annika Bokelmann: Form und Raum
- Übergang vom Dreieck zum Kreis -> Formumwandlung
- Wechselwirkung zwischen den Formen -> Kompositionen
Anastasiya: Formkontraste
- Form-Form-Kontrast
- Quantitätskontrast
- Positionierung der Form ist frei wählbar
- Anzahl und Art der Formen bestimmbar
- 4 Farben (rot, blau, gelb und schwarz) stehen zur Auswahl
⇒ so kann man selbst ein suprematistisches Bild mit Formkontrasten erstellen
Tobias: Kreise und Ellipsen
- Eigenschaften von Kreisen
- Kreisverfremdungen
- ...
Amelie: Farbmodulation/Farbmischung
- Veränderung der Farbwirkung durch Modulation
- Veränderung der Farbwirkung/-bedeutung durch Mischung
Nicola: Kleckse/Tropfen
- verschiedene Formen/"Ineinanderfließen"der Gestalten
- Entstehung der Kleckse ........
Marcus: geknickte Linien
- horizontale Linien, die Abstände mit Y-Position verändern
- mit Mouseklick wird ein Ankerpunkt gesetzt (random)
- nach einigen Klicks Entstehung eines 3D Objekts
- Umsetzung in Processing
Raphael: Das Format
- Analyse der verschiedenen Bildformate und ihrer Wirkung
- besonderer Schwerpunkt auf Irreguläre Formate und ihre Sinnhaftigkeit
- verschiedene Wege, eine Grundform zu erstellen
Ngo Ngoc Duc: Quadrate und Rechtecke
- Von der Fläche zur Ebene
- Illusionen und Verwirrung durch Benutzung von Komplementär-Kontrasten
Daniela König: Schwarz-Weiß-Kontrast
- Analyse des Verhaltens zwischen Schwarz und Weiß