No edit summary |
m (Reverted edits by Schriftartenio (talk) to last revision by Max) |
||
| Line 211: | Line 211: | ||
=== Metafonts === | === Metafonts === | ||
[[Image:METAFONT-logo.png|thumb|200px|Metafont Logo]] | [[Image:METAFONT-logo.png|thumb|200px|Metafont Logo]] | ||
Metafonts beschreiben eine ganze Familie von | Metafonts beschreiben eine ganze Familie von Schriftarten (Also verschiedene [http://de.wikipedia.org/wiki/Schriftschnitt Schnitte] einer Schrift) | ||
* Sie gehen auf des Computer-Wissenschaftler Donald Knuth zurück | * Sie gehen auf des Computer-Wissenschaftler Donald Knuth zurück | ||
* Sie haben mit Verbreitung des Textsatzsystems [[TeX]] vor allem in wissenschaftlichen Publikationen Einzug erhalten. | * Sie haben mit Verbreitung des Textsatzsystems [[TeX]] vor allem in wissenschaftlichen Publikationen Einzug erhalten. | ||
Latest revision as of 20:03, 27 March 2023
Textarten und Lesemotivation
Adrian Frutiger unterscheidet drei grundsätzliche Textarten, die eine sehr unterschiedliche Lesemotivation mit sich bringen (AFG 107ff):
- Handschriftliche Texte (schlecht lesbar aber hohe Lesemotivation, da privater Inhalt)
- Zweckschriften (z.B. Brief vom Finanzamt; mittel lesbar aber gehobene Lesemotivation, da persönlich relevanter Inhalt)
- Typografische Textschriften (z.B. Zeitung, Buch; gut lesbar aber evtl. niedrige Lesemotivation, da unpersönlicher Inhalt)
Terminologie

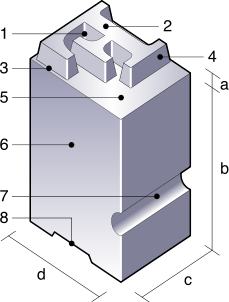
| Details | Abmessungen |
|---|---|
| 1. Punze 2. Schriftbild 3. Fleisch 4. Konus 5. Achselfläche 6. Kegel 7. Signatur 8. Gießrille | a Kopf b Schulterhöhe a+b Schrifthöhe c Dickte d Kegelstärke/ Kegelhöhe |
Schrifttypen
- Antiqua
- Venezianische Renaissance-Antiqua
- Französische Renaissance-Antiqua
- Barock-Antiqua
- Klassizistische Antiqua
- Serifenbetonte Linear-Antiqua (Egyptienne)
- Serifenlose Linear-Antiqua (auch Sans-Serif oder Grotesk)
- Handschriften
- Gebrochene
- Fremde / Nicht-lateinische
Fach- bzw. Typografische Begriffe
- MAJUSKEL (Großbuchstabe), minuskel (Kleinbuchstabe)
- Versalie:Ein Großbuchstabe
- Kapitälchen: Buchstaben, so groß wie Kleinbuchstabe in der Form von Großbuchstabe. Die automatisch erzeugten Kapitälchen passen in der Strichstärke nicht zu den anderen Buchstaben der Schrift; echte Kapitälchen sind ein eigener Schriftschnitt!
- Punze (siehe Bild)
- Serife:Endstriche an Buchstaben in Schriften wie Garamond oder Times
- Sans-Serif:Groteskschrift/ohne Serifen (sans=ohne)
- Slab-Serif:Dicke, oft blockartige Serifen (Beispiel-Font:Rockwell)
- Ober- / Unterlänge, Mittellänge
- Dickte (Breite des Kegels, s. Grafik Abmessung c)
- Schriftfamilie oder -Sippe, Schnitt (echte und falsche Schnitte)
- Ligaturen (Zusammengezogene Zeichen: ß, fi, œ, æ ...)
- Flatter-, Blocksatz, links- & rechtsbündig, zentriert
- Zeilenfall
- Zeilenumbruch, erzwungener Zeilenumbruch
- Absatz
- Tabulator
- Laufweite:Abstand zwischen den Buchstaben (Unterschneiden, S p e r r e n)
- Wortabstand
- Zeilenbreite
- Zeilenhöhe
- Durchschuss (Raum zw. Unter- und Oberlängen)
- Geviert (Em), Fleisch
- s. Grafik: d im Rechteck ergibt 1 Geviert.
- Üblich auch 3/4, 1/2 oder 1/4 Geviert, vgl. Trenn- und Gedankenstrich!
- Brotschrift
- Hurenkind / Schusterjunge
- Hurenkind: Letzte Zeile auf neuer Seite/Spalte
- Schusterjunge: Neue Zeile auf letzter Seite/Spalte
- „Ein Hurenkind weiß nicht wo es herkommt, ein Schusterjunge nicht wo er hingeht“
- Leiche (verloren gegangene Zeichen)
- Gasse (Weißraum in Spalte, untereinander)
- Zwiebelfisch (Zeichen in falscher Schriftart)
- Blindfisch (Falsch abgelegter Letter wird aus Versehen gesetzt)
- Apostrophitis, auch Deppenapostroph oder Idiotenapostroph (Bahnhof's Gaststätte — siehe auch: Zwiebelfisch auf Spiegel Online)
Weitere Informationen
- typografie.info Das TypoWiki!
- Die Geschichte der Typografie
- Anatomie der Schrift - freies DIN A1 Typo-Poster
Regeln
- Lesbarkeit!
- Keine Schrift verzerren (quetschen/stauchen)!
- Abstände zwischen den Buchstaben eines Wortes ausgleichen (Spationierung)
- Mindestens sieben Wortzwischenräume für den Blocksatz!
- Headline und Aufzählungen nie im Blocksatz!
- Nie mehr als drei Schriftarten!
- Zeilenabstand immer größer als der Wortabstand!
- Nicht mehr als drei Trennstriche!
- Kein Leerzeichen vor einem Satzzeichen (Ausnahme: im Französischen)
- Ein Trenn- oder Bindestrich ist kein Gedankenstrich!
- Keine Zoll (Inch) Zeichen anstelle von Anführungszeichen verwenden!
- Anführungszeichen sind je nach Sprache unterschiedlich (z.B. “english”, „deutsch“, »deutsch«, « français » wobei nicht die Sprache in den Anführungszeichen maßgeblich ist, sondern jene um die Anführungszeichen herum)
- Buchstaben nicht auf den Kopf stellen (Aufpassen beim S, siehe Foto)
Schrift-Klassifizierung nach DIN 16518
Venezianische Renaissance-Antiqua
- ca. 1400-1485, z.B. Jenson, Centaur, Schneidler Mediaeval, ...
- Schreibfeder: relativ geringe Strichstärkenunterschiede
- Abgerundete Serifenenden
- Geneigte Schattenachse
- Schrägstellung des Querstrichs des kleinen „e“
Französische Renaissance-Antiqua
- ca. 1485-1600, z.B. Garamond, Bembo, Minion, Stone Serif, Warnock, ...
- Schreibfeder: geringe Strichstärkenunterschiede
- Abgerundete Serifenenden, etwas spitzer als die Venezianische
- Geneigte Schattenachse
- Gleichmäßige Buchstabenformen
- Querstrich des „e“ nun fast waagrecht
- Charakteristischer Kursivschnitt
- Hervorragende Leseeigenschaften, oft in Romanen und längeren Lesetexten eingesetzt
Barock-Antiqua
- ca. 1600-1760, z.B. Janson, VanDijk, Caslon, Baskerville, Times, ...
- Gedrehte und verkantete Breitfeder: größerer Kontrast zwischen Grund- und Haarstrichen
- Eckigere Serifenenden, fast keine Rundung mehr; flache, fast ebene Serifen
- Beinahe senkrechte Schattenachse
- Waagrechter „e“-Strich
- „Übergangs-Antiqua“, auch "Vorklassizistische" Antiqua genannt
Klassizistische Antiqua
- ca. 1760-1830, z.B. Bodoni, Didot, Walbaum, ...
- Spitzfeder: extremer Strichstärkenunterschied
- Sehr dünne, haarfeine Serifen
- Senkrechte Schattenachse, vertikale Orientierung
- Problematisch im Zeitungsdruck
Serifenbetonte Linear-Antiqua
- auch „Egyptienne“, „Slab-Serif“ oder „Square-Serif“ genannt
- ca. 1830-1890, z.B. Officina, Clarendon, Rockwell, „Typewriter“, ...
- Gleichmäßige Strichstärken der Auf- und Abstriche
- Betonte Serifen, wenig Kontrast zwischen Serife und Type
Serifenlose Linear-Antiqua
- auch „Grotesk“, „Sans-Serif“ genannt
- seit ca. 1830, z.B. Helvetica, Caslon, Bauhaus (1925), Futura (1928), Univers, Gill Sans, ...
- Serifenlos
Antiqua-Varianten
- z.B.:
- um 1900: Eckmann... (Jugendstil)
- um 1930: Broadway... (Art Déco)
- um 1950/60: Bank Gothic, Alternate Gothic, Trump Grothic, Dom, Antique Olive...
- um 1970: Avant Garde, Souvenir, Tiffany...
- um 1980: Chicago (Mac OS)
- um 1990: Blur, Arcadia...
Handschriftliche Antiqua & Schreibschriften
- laut DIN eingeordnet in Gruppe VIII Schreibschriften und Gruppe IX Handschrifen
- vgl. auch Lesemotivation
Gebrochene Schriften
- Fraktur
Fremde Schriften
- z.B. Chinesisch, Arabisch, Indisch, Kyrillisch, Griechisch, Hebräisch...
Im Rahmen eines Unternehmensweiten Erscheinungsbildes spielt die Hausschrift eine wichtige Rolle.
Beim Bauhaus-Universität Corporate Design ist es die Linotype Syntax. Eine kostenfreie Alternative zus Syntax ist die Merriweather Sans.
Schrift im Computer
Vector-Fonts
Schriftarten werden in der Regel in einem vektorbasierten Format gespeichert.
Dadurch können sie ohne Qualitätsverlust auf jede Schriftgröße skaliert werden.
- OpenType (.otf) aktuelles Format, unterstützt Ligaturen
- TrueType Font (.ttf)
- PostScript Fonts (.pfm/.pfb) altes Format, durch ttf abgelöst
- Webfonts (Web Open Font Format)
Raster-Fonts
Um auf einem rasterbasierten Display Schrift setzen zu können, werden die Glyphen in Pixelgrafiken verwandelt.
- VLW (Processing)
Segment-Fonts
Raster- oder Segment-Schriftarten kommen in Segment-Anzeigen zum Einsatz wie man sie z.B. von Taschenrechnern kennt.
Ein Beispiel ist das Letter-Spirit Projekt von Douglas Hofstadter. Es versucht mit Methoden der Künstlichen Intelligenz Segment-Fonts zu generieren, bei denen alle Buchstaben einer Schrift den selben Geist atmen.
Metafonts
Metafonts beschreiben eine ganze Familie von Schriftarten (Also verschiedene Schnitte einer Schrift)
- Sie gehen auf des Computer-Wissenschaftler Donald Knuth zurück
- Sie haben mit Verbreitung des Textsatzsystems TeX vor allem in wissenschaftlichen Publikationen Einzug erhalten.
- Der Populärste Metafont ist der Von Don Knuth entworfene Computer Modern.
Resourcen
Schriften Verstehen
Allgemeines
- InfoType App
- typografie.info
- Typefacts – Typografie verstehen
- Spationierungsspiel
- Practical Typografie
- Buchstabenmuseum
Schriften im Web
- #webtypobuch – kostenloses Buch über Typografie im Web
- Designtagebuch: Die gefühlte Lesbarkeit - unbedingt lesenswerter Artikel
- webtypography.net
- webtypographyforthelonely.com - Typographie mit SVG, TrueType, Canvas und neuen JS-Animationsbibliotheken
- Typographie für Webautoren - etwas trocken aber wichtig
- OTF Features im Web nur IE 10 oder Firefox
- HTML5 Typo Showcase von Apple (für Webkit-Browser)
Schriften Erkennen
Exotische Schriften

Ferne Länder und vergangene Zeiten
Fantasie-Schriften
- Konstruierte Schriften
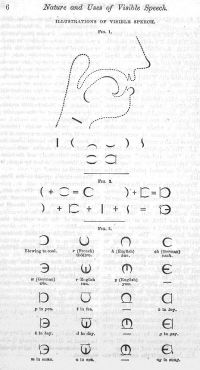
- Visible Speech
- Tengwar und Certar
- Tengwar Font Project
- Tengwar Schrift-Sammlung
Besondere Schriften
Netz-Kultur
- Emoji auf Wikipedia
- Emoji-Tabellen für's Web
- Emoji Dick
- Emoticons
Computer-Schriften
Minimalistische Schrift
- Segmentanzeige
- Novoline Segment-Schrift Animation
Parametrische Schrift
- METAFONT und das METAFONT Buch von Don Knuth
- Metaflop Online Metafont Editor
- Metapolator Online Parametric Font Editor
- Laikafont
- Kalliculator
- Haagsletters
Gewachsene Schrift
- Letter Spirit von Doug Hofstadter
- Parametric Typography von Daniel Davis
- Generative Typography von Amnon Owed
- Growing-Data von Cedrik Kiefer (onformative)
- Reaction-Diffusion Font von Karsten Schmidt (toxi)
- Turing-McCabe Font von Martin Schneider
- Interaktive Turing-Patterns von Daniel Kühnlein
Bewegte Schrift
- Kinetische Typografie Video Channel
- Anitype Animierte Zeichen mit Javascript
- Textillate Schriftanimation mit CSS
- Font Fractalism von Daniel Kühnlein
Werkzeuge
- Geomerative für Processing
- Fontastic für Processing
- Simutils GrayScott für Processing
- Context-Free Art Software
Beispiel: Gras-Schrift von Gui Gui
Schriften Finden
- 1001 Fonts Kategorien und Suchkriterien zum finden von Schriften in einem bestimmten stil. Freie als auch komerzielle.
Freie Schriften
Schriften unter freien und Opensource-Lizenzen. Diese können daher für private und kommerzielle Projekte verwendet, weitergegeben und sogar durch euch erweitert und angepasst werden.
- Liberation Fonts
- Open Font Library
- GNU FreeFont
- Mozilla Fira Font von Erik Spiekermann für das Firefox OS
- SIL International Open Font License
- Ubuntu Font
- Vollkorn von Bauhaus Alumnus Friedrich Althausen
- Share (typo3 font)
- Adobe Source Code Pro
- Kaffesatz font
- Tagesschrift made with the help of Bauhaus students ;)
- Google webfonts (sind alle Open Source)
- 11 Open Source Fonts
- The League of Movable Type
- Redacted Font. Eine alternative zu Blindtext
Kostenlose Schriften
Bitte die Lizenz-Bedingungen beachten:
Meist ist die private Nutzung der Schriften kostenlos, nicht aber die kommerzielle Nutzung!
- fontsquirrel.com - Commercial Use Free Fonts
- Free Fonts von thefreesite.com
- Free Fonts.com
- dafont
- deviantART
Font Shops
Font Foundries
- exljbris Font Foundry einige Schnitte sind kostenlos
- SMeltery einige Schriften sind kostenlos
- Fontfabric einige Schriften sind kostenlos
- House Industries
- Linotype
- Optimo
- ourType
- Rosetta
- Underware
- Klim
- Arstype
- Jean-Baptiste Levée Typography
- Virusfonts
- Hoefler & Frere-Jones
- Adobe
- Emigre
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.