WSebastian (talk | contribs) |
m (Reverted edits by Schriftartenio (talk) to last revision by Max) |
||
| (81 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
== Textarten und Lesemotivation == | |||
Adrian Frutiger unterscheidet drei grundsätzliche Textarten, die eine sehr unterschiedliche Lesemotivation mit sich bringen (AFG 107ff): | |||
* Handschriftliche Texte (schlecht lesbar aber hohe Lesemotivation, da privater Inhalt) | |||
* Zweckschriften (z.B. Brief vom Finanzamt; mittel lesbar aber gehobene Lesemotivation, da persönlich relevanter Inhalt) | |||
* Typografische Textschriften (z.B. Zeitung, Buch; gut lesbar aber evtl. niedrige Lesemotivation, da unpersönlicher Inhalt) | |||
== Terminologie == | == Terminologie == | ||
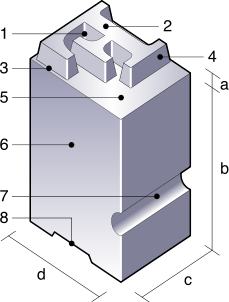
[[Image:229px-Bleiletter.svg.png|thumb|upright=1.5|Aufbau einer Bleisatz-Letter. Mit diesem Bild ist ein Geviert definiert durch ''c'' und ''d''. Image from [http://commons.wikimedia.org/wiki/Image:Bleiletter.svg?uselang=de Wikimedia]. | [[Image:229px-Bleiletter.svg.png|thumb|upright=1.5|Aufbau einer Bleisatz-Letter. Mit diesem Bild ist ein Geviert definiert durch ''c'' und ''d''. Image from [http://commons.wikimedia.org/wiki/Image:Bleiletter.svg?uselang=de Wikimedia]. | ||
| Line 21: | Line 27: | ||
d Kegelstärke/ Kegelhöhe | d Kegelstärke/ Kegelhöhe | ||
|}]] | |}]] | ||
[[Image:Zeilenabstand-Durchschuss.jpg|right|thumb|300px|Durschschuss und Zeilenhöhe]] | |||
=== Schrifttypen=== | |||
* [[wikipedia:de:Antiqua|Antiqua]] | |||
* [ | ** [[wikipedia:de:Venezianische Renaissance-Antiqua|Venezianische Renaissance-Antiqua]] | ||
** [ | ** [[wikipedia:de:Französische Renaissance-Antiqua|Französische Renaissance-Antiqua]] | ||
** [ | ** [[wikipedia:de:Barock-Antiqua|Barock-Antiqua]] | ||
** [ | ** [[wikipedia:de:Klassizistische Antiqua|Klassizistische Antiqua]] | ||
** [ | ** Serifenbetonte Linear-Antiqua ([[wikipedia:de:Egyptienne|Egyptienne]]) | ||
** Serifenbetonte Linear-Antiqua ([ | ** Serifenlose Linear-Antiqua (auch Sans-Serif oder [[wikipedia:de:Grotesk (Schrift)| Grotesk]]) | ||
** Serifenlose Linear-Antiqua (auch Sans-Serif oder [ | |||
* Handschriften | * Handschriften | ||
* Gebrochene | * Gebrochene | ||
* Fremde / Nicht-lateinische | * Fremde / Nicht-lateinische | ||
=== Fach- bzw. Typografische Begriffe=== | |||
* MAJUSKEL (Großbuchstabe), minuskel (Kleinbuchstabe) | |||
* | * Versalie:Ein Großbuchstabe | ||
* | * Kapitälchen: Buchstaben, so groß wie Kleinbuchstabe in der Form von Großbuchstabe. Die automatisch erzeugten Kapitälchen passen in der Strichstärke nicht zu den anderen Buchstaben der Schrift; echte Kapitälchen sind ein eigener Schriftschnitt! | ||
* | * Punze (siehe Bild) | ||
* Punze | * Serife:Endstriche an Buchstaben in Schriften wie Garamond oder Times | ||
* Serife | * Sans-Serif:Groteskschrift/ohne Serifen (sans=ohne) | ||
* Slab-Serif:Dicke, oft blockartige Serifen (Beispiel-Font:[http://en.wikipedia.org/wiki/Rockwell_%28typeface%29 Rockwell]) | |||
* Ober- / Unterlänge, Mittellänge | * Ober- / Unterlänge, Mittellänge | ||
* Dickte ( | * Dickte (Breite des Kegels, s. Grafik Abmessung ''c'') | ||
* Schriftfamilie oder -Sippe, Schnitt (echte und falsche Schnitte) | * Schriftfamilie oder -Sippe, Schnitt (echte und falsche Schnitte) | ||
* Ligaturen | * Ligaturen (Zusammengezogene Zeichen: ß, fi, œ, æ ...) | ||
* Flatter-, Blocksatz, links- & rechtsbündig, zentriert | * Flatter-, Blocksatz, links- & rechtsbündig, zentriert | ||
* Zeilenfall | * Zeilenfall | ||
* Zeilenumbruch | * Zeilenumbruch, erzwungener Zeilenumbruch | ||
* Absatz | * Absatz | ||
* Tabulator | * Tabulator | ||
* Laufweite (Unterschneiden, | * Laufweite:Abstand zwischen den Buchstaben (Unterschneiden, S p e r r e n) | ||
* Wortabstand | * Wortabstand | ||
* Zeilenbreite | * Zeilenbreite | ||
* Durchschuss | * Zeilenhöhe | ||
* [ | * Durchschuss (Raum zw. Unter- und Oberlängen) | ||
* [[wikipedia:de:Geviert (Typografie)|Geviert]] (Em), Fleisch | |||
** s. Grafik: d im Rechteck ergibt 1 Geviert. | |||
** Üblich auch 3/4, 1/2 oder 1/4 Geviert, vgl. Trenn- und Gedankenstrich! | |||
* Brotschrift | * Brotschrift | ||
* Hurenkind / Schusterjunge / | * Hurenkind / Schusterjunge | ||
** Hurenkind: Letzte Zeile auf neuer Seite/Spalte | |||
** Schusterjunge: Neue Zeile auf letzter Seite/Spalte | |||
'' | ** ''„Ein Hurenkind weiß nicht wo es herkommt, ein Schusterjunge nicht wo er hingeht“'' | ||
* [http://www. | * Leiche (verloren gegangene Zeichen) | ||
* Gasse (Weißraum in Spalte, untereinander) | |||
* Zwiebelfisch (Zeichen in falscher Schriftart) | |||
* Blindfisch (Falsch abgelegter Letter wird aus Versehen gesetzt) | |||
* [[wikipedia:de:Apostrophitis|Apostrophitis]], auch [http://www.deppenapostroph.de Deppenapostroph] oder Idiotenapostroph (''Bahnhof's Gaststätte'' — siehe auch: [http://www.spiegel.de/kultur/zwiebelfisch/0,1518,283897,00.html Zwiebelfisch auf Spiegel Online]) | |||
[ | === Weitere Informationen === | ||
* [http://www.typografie.info/typowiki/index.php?title=Kategorie:TypoGlossar typografie.info] Das TypoWiki! | |||
* [[wikipedia:de:Geschichte der Typografie|Die Geschichte der Typografie]] | |||
* [http://www.designtagebuch.de/anatomie-der-buchstaben-das-poster/#more-4971 Anatomie der Schrift] - freies DIN A1 Typo-Poster | |||
=== Regeln === | |||
[[File:Juliane Bragulla Farbwirkung.png|thumb|200px|Übung zum Farbkontrast von Juliane Bragulla]] | |||
[[File:Schriften Bäcker Rose.jpg|thumb|200px|Schriftenchaos]] | |||
[[File:Museo Elche Spanien.jpg|thumb|200px|S steht auf dem Kopf]] | |||
* Lesbarkeit! | * Lesbarkeit! | ||
* Keine Schrift verzerren (quetschen/stauchen)! | |||
* Abstände zwischen den Buchstaben eines Wortes ausgleichen (Spationierung) | |||
* Mindestens sieben Wortzwischenräume für den Blocksatz! | * Mindestens sieben Wortzwischenräume für den Blocksatz! | ||
* Headline und Aufzählungen nie im Blocksatz! | * Headline und Aufzählungen nie im Blocksatz! | ||
| Line 75: | Line 94: | ||
* Zeilenabstand immer größer als der Wortabstand! | * Zeilenabstand immer größer als der Wortabstand! | ||
* Nicht mehr als drei Trennstriche! | * Nicht mehr als drei Trennstriche! | ||
* Kein [[wikipedia:de:Plenk|Leerzeichen vor einem Satzzeichen]] (Ausnahme: im Französischen) | |||
* Ein Trenn- oder Bindestrich ist kein Gedankenstrich! | * Ein Trenn- oder Bindestrich ist kein Gedankenstrich! | ||
* Keine Zoll (Inch) Zeichen anstelle von [[Typographische Anführungszeichen|Anführungszeichen]] verwenden! | |||
** Anführungszeichen sind je nach Sprache unterschiedlich (z.B. “english”, „deutsch“, »deutsch«, « français » wobei nicht die Sprache in den Anführungszeichen maßgeblich ist, sondern jene um die Anführungszeichen herum) | |||
* Buchstaben nicht auf den Kopf stellen (Aufpassen beim S, siehe Foto) | |||
<br clear="all"/> | <br clear="all"/> | ||
==Schrift-Klassifizierung nach DIN 16518== | ==Schrift-Klassifizierung nach DIN 16518== | ||
[[Image:VenezianischeRenaissance.png | [[Image:VenezianischeRenaissance.png|thumb|200px|Venezianische Renaissance Antiqua]] | ||
'''Venezianische Renaissance-Antiqua''' | '''Venezianische Renaissance-Antiqua''' | ||
* ca. 1400-1485, z.B. Jenson, Centaur, Schneidler Mediaeval, ... | * ca. 1400-1485, z.B. Jenson, Centaur, Schneidler Mediaeval, ... | ||
| Line 88: | Line 108: | ||
* Abgerundete Serifenenden | * Abgerundete Serifenenden | ||
* Geneigte Schattenachse | * Geneigte Schattenachse | ||
* Schrägstellung des Querstrichs des kleinen | * Schrägstellung des Querstrichs des kleinen „e“ | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:FranzRenaissance.png | [[Image:FranzRenaissance.png|thumb|200px|Französische Renaissance Antiqua]] | ||
'''Französische Renaissance-Antiqua''' | '''Französische Renaissance-Antiqua''' | ||
* ca. 1485-1600, z.B. Garamond, Bembo, Minion, Stone Serif, Warnock, ... | * ca. 1485-1600, z.B. Garamond, Bembo, Minion, Stone Serif, Warnock, ... | ||
| Line 98: | Line 118: | ||
* Geneigte Schattenachse | * Geneigte Schattenachse | ||
* Gleichmäßige Buchstabenformen | * Gleichmäßige Buchstabenformen | ||
* Querstrich des | * Querstrich des „e“ nun fast waagrecht | ||
* Charakteristischer Kursivschnitt | * Charakteristischer Kursivschnitt | ||
* Hervorragende Leseeigenschaften, oft in Romanen und längeren Lesetexten eingesetzt | * Hervorragende Leseeigenschaften, oft in Romanen und längeren Lesetexten eingesetzt | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:BarockAntiqua.png | [[Image:BarockAntiqua.png|thumb|200px|Barock Antiqua]] | ||
'''Barock-Antiqua''' | '''Barock-Antiqua''' | ||
* ca. 1600-1760, z.B. Janson, VanDijk, Caslon, Baskerville, Times, ... | * ca. 1600-1760, z.B. Janson, VanDijk, Caslon, Baskerville, Times, ... | ||
| Line 109: | Line 129: | ||
* Eckigere Serifenenden, fast keine Rundung mehr; flache, fast ebene Serifen | * Eckigere Serifenenden, fast keine Rundung mehr; flache, fast ebene Serifen | ||
* Beinahe senkrechte Schattenachse | * Beinahe senkrechte Schattenachse | ||
* Waagrechter | * Waagrechter „e“-Strich | ||
* | * „Übergangs-Antiqua“, auch ''"Vorklassizistische"'' Antiqua genannt | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:KlassizistischeAntiqua.png | [[Image:KlassizistischeAntiqua.png|thumb|200px|Klassizistische Antiqua]] | ||
'''Klassizistische Antiqua''' | '''Klassizistische Antiqua''' | ||
* ca. 1760-1830, z.B. Bodoni, Didot, Walbaum, ... | * ca. 1760-1830, z.B. Bodoni, Didot, Walbaum, ... | ||
| Line 122: | Line 142: | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:SerifenbetontLinear.png | [[Image:SerifenbetontLinear.png|thumb|200px|Serifenbetonte Linear-Antiqua]] | ||
'''Serifenbetonte Linear-Antiqua''' | '''Serifenbetonte Linear-Antiqua''' | ||
* auch | * auch „Egyptienne“, „Slab-Serif“ oder „Square-Serif“ genannt | ||
* ca. 1830-1890, z.B. Officina, Clarendon, Rockwell, | * ca. 1830-1890, z.B. Officina, Clarendon, Rockwell, „Typewriter“, ... | ||
* Gleichmäßige Strichstärken der Auf- und Abstriche | * Gleichmäßige Strichstärken der Auf- und Abstriche | ||
* Betonte Serifen, wenig Kontrast zwischen Serife und Type | * Betonte Serifen, wenig Kontrast zwischen Serife und Type | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:SerifenlosLinear.png | [[Image:SerifenlosLinear.png|thumb|200px|Serifenlose Linear-Antiqua]] | ||
'''Serifenlose Linear-Antiqua''' | '''Serifenlose Linear-Antiqua''' | ||
* auch | * auch „Grotesk“, „Sans-Serif“ genannt | ||
* seit ca. 1830, z.B. Helvetica, Caslon, Bauhaus (1925), Futura (1928), Univers, Gill Sans, ... | * seit ca. 1830, z.B. Helvetica, Caslon, Bauhaus (1925), Futura (1928), Univers, Gill Sans, ... | ||
* Serifenlos | * Serifenlos | ||
| Line 138: | Line 158: | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Image:AntiquaVarianten_Te.png|thumb|200px|Antiqua-Varianten]] | |||
'''Antiqua-Varianten''' | '''Antiqua-Varianten''' | ||
* z.B.: | * z.B.: | ||
| Line 146: | Line 167: | ||
* um 1980: Chicago (Mac OS) | * um 1980: Chicago (Mac OS) | ||
* um 1990: Blur, Arcadia... | * um 1990: Blur, Arcadia... | ||
[[Image:AntiquaVarianten.png|thumb|left|200px]] | |||
<br clear="all"/> | |||
'''Handschriftliche Antiqua''' | [[Image:Handschriftliche.png|thumb|200px|Handschriftliche Antiqua]] | ||
'''Handschriftliche Antiqua & Schreibschriften''' | |||
* laut DIN eingeordnet in Gruppe VIII Schreibschriften und Gruppe IX Handschrifen | |||
* vgl. auch Lesemotivation | * vgl. auch Lesemotivation | ||
<br clear="all"/> | |||
[[Image:Gebrochene.png|thumb|200px|Gebrochene Schriften (Fraktur)]] | |||
'''Gebrochene Schriften''' | '''Gebrochene Schriften''' | ||
* Fraktur | * Fraktur | ||
<br clear="all"/> | |||
[[Image:Fremde.png|thumb|200px|Fremde Schriften Hier: Japanisch]] | |||
'''Fremde Schriften''' | '''Fremde Schriften''' | ||
* z.B. Chinesisch, Arabisch, Indisch, Kyrillisch, Griechisch, Hebräisch... | * z.B. Chinesisch, Arabisch, Indisch, Kyrillisch, Griechisch, Hebräisch... | ||
<br clear="all"/> | |||
Im Rahmen eines Unternehmensweiten Erscheinungsbildes spielt die Hausschrift eine wichtige Rolle.<br> | |||
Beim [[Bauhaus-Universität Corporate Design]] ist es die Linotype ''Syntax''. Eine kostenfreie Alternative zus Syntax ist die [https://fonts.google.com/specimen/Merriweather+Sans Merriweather Sans]. | |||
==Schrift im Computer== | |||
=== Vector-Fonts === | |||
Schriftarten werden in der Regel in einem vektorbasierten Format gespeichert.<br> Dadurch können sie ohne Qualitätsverlust auf jede Schriftgröße skaliert werden. | |||
* OpenType (.otf) aktuelles Format, unterstützt Ligaturen | |||
* TrueType Font (.ttf) | |||
* PostScript Fonts (.pfm/.pfb) altes Format, durch ttf abgelöst | |||
* Webfonts (''Web Open Font Format'') | |||
=== Raster-Fonts === | |||
Um auf einem rasterbasierten Display Schrift setzen zu können, werden die [http://de.wikipedia.org/wiki/Glyphe Glyphen] in Pixelgrafiken verwandelt. | |||
* VLW (Processing) | |||
=== Segment-Fonts === | |||
Raster- oder Segment-Schriftarten kommen in Segment-Anzeigen zum Einsatz wie man sie z.B. von Taschenrechnern kennt. | |||
Ein Beispiel ist das Letter-Spirit Projekt von Douglas Hofstadter. | |||
Es versucht mit Methoden der [[KI|Künstlichen Intelligenz]] Segment-Fonts zu generieren, bei denen alle Buchstaben einer Schrift den selben Geist atmen. | |||
=== Metafonts === | |||
[[Image:METAFONT-logo.png|thumb|200px|Metafont Logo]] | |||
Metafonts beschreiben eine ganze Familie von Schriftarten (Also verschiedene [http://de.wikipedia.org/wiki/Schriftschnitt Schnitte] einer Schrift) | |||
* Sie gehen auf des Computer-Wissenschaftler Donald Knuth zurück | |||
* Sie haben mit Verbreitung des Textsatzsystems [[TeX]] vor allem in wissenschaftlichen Publikationen Einzug erhalten. | |||
* Der Populärste Metafont ist der Von Don Knuth entworfene ''Computer Modern''. | |||
== Resourcen == | |||
=== Schriften Verstehen === | |||
==== Allgemeines ==== | |||
* [http://infotype.de/ InfoType App] | |||
* [http://www.typografie.info typografie.info] | |||
* [http://typefacts.com Typefacts – Typografie verstehen] | |||
* [http://type.method.ac Spationierungsspiel] | |||
* [http://practicaltypography.com Practical Typografie] | |||
* [http://www.buchstabenmuseum.de Buchstabenmuseum] | |||
==== Schriften im Web ==== | |||
* [http://webtypobuch.de/lesen #webtypobuch] – kostenloses Buch über Typografie im Web | |||
* [http://www.designtagebuch.de/die-gefuehlte-lesbarkeit/ Designtagebuch: Die gefühlte Lesbarkeit] - unbedingt lesenswerter Artikel | |||
* [http://webtypography.net webtypography.net] | |||
* [http://webtypographyforthelonely.com/ webtypographyforthelonely.com] - Typographie mit SVG, TrueType, Canvas und neuen JS-Animationsbibliotheken | |||
* [http://webdesign.crissov.de/Typographie Typographie für Webautoren] - etwas trocken aber wichtig | |||
* [http://ie.microsoft.com/testdrive/Graphics/opentype/Default.html OTF Features im Web] nur IE 10 oder Firefox | |||
* [http://www.apple.com/html5/showcase/typography/ HTML5 Typo Showcase] von Apple (für Webkit-Browser) | |||
==== Schriften Erkennen ==== | |||
* [http://new.myfonts.com/WhatTheFont What The Font?] | |||
* [http://www.identifont.com identifont] | |||
* [http://www.adobe.com/type/fontfinder Adobe Fontfinder] | |||
* [http://fount.artequalswork.com Webschriften identifizieren] | |||
=== Exotische Schriften === | |||
[[Image:Noto-Sans-Egyptian-Hieroglyphs-unhinted.png|thumb|200px|Ägyptische Hieroglyphen aus dem freien [https://www.google.com/get/noto/ Noto Sans Font] ]] | |||
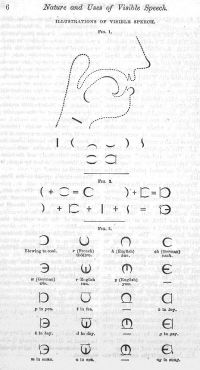
[[Image:Visible_Speech.jpg|thumb|200px|[[wikipedia:Visible Speech|Visible Speech]]<br>Eine konstruierte Schrift]] | |||
==== Ferne Länder und vergangene Zeiten ==== | |||
* [[wikipedia:de:Schriften der Welt|Schriften der Welt]] | |||
* [http://www.linotype.com/de/6729/nichtlateinischeschriften.html Nichtlateinische Schriften] | |||
* [[wikipedia:de:Unicode|Unicode]] | |||
* [https://www.google.com/get/noto/ Noto Sans] | |||
* [[wikipedia:de:Ägyptische_Hieroglyphen|Hieroglyphen]] | |||
* [[wikipedia:de:Maya-Schrift|Maya-Schrift]] | |||
==== Fantasie-Schriften ==== | |||
* [[wikipedia:Constructed script|Konstruierte Schriften]] | |||
* [[wikipedia:Visible Speech|Visible Speech]] | |||
* [[wikipedia:de:Tengwar und Certar|Tengwar und Certar]] | |||
* [http://freetengwar.sourceforge.net|Free Tengwar Font Project] | |||
* [http://tengwar.art.pl/tengwar/fonty.php Tengwar Schrift-Sammlung] | |||
==== Besondere Schriften ==== | |||
* [[wikipedia:de:Notensatz|Notensatz]] | |||
* [[wikipedia:de:Morsezeichen|Morsealphabet]] | |||
* [[wikipedia:de:Winkeralphabet|Winkeralphabet]] | |||
* [[wikipedia:de:Blindenschrift|Blindenschrift]] | |||
* [http://www.signwriting.org Sign Writing] | |||
==== Netz-Kultur ==== | |||
* [[wikipedia:Emoji|Emoji]] auf Wikipedia | |||
* [http://apps.timwhitlock.info/emoji/tables/unicode Emoji-Tabellen für's Web] | |||
* [http://www.emojidick.com/ Emoji Dick] | |||
* [[wikipedia:de:Emoticon|Emoticons]] | |||
=== Computer-Schriften === | |||
[[Image:Metaflop-Screenshot.png|thumb|200px|[http://www.metaflop.com/modulator METAFLOP]<br> Parametrische Schriften im Browser]] | |||
[[Image:Martin-Schneider-Turing-Font.jpg|thumb|200px|Gewachsene Schrift<br>[https://www.flickr.com/photos/bitcraft/sets/72157630252521632/ Ein Turing-Pattern Font]]] | |||
==== Minimalistische Schrift ==== | |||
* [[wikipedia:de:Segmentanzeige|Segmentanzeige]] | |||
* [http://ertdfgcvb.com/novoline/ Novoline] Segment-Schrift Animation | |||
==== Parametrische Schrift ==== | |||
* [[wikipedia:de:METAFONT|METAFONT]] und das [[google:METAFONT book|METAFONT Buch]] von Don Knuth | |||
* [http://www.metaflop.com/modulator Metaflop] Online Metafont Editor | |||
* [http://metapolator.com Metapolator] Online Parametric Font Editor | |||
* [http://laikafont.ch/ Laikafont] | |||
* [http://www.kalliculator.com/ Kalliculator] | |||
* [http://www.haagseletters.nl/ Haagsletters] | |||
==== Gewachsene Schrift ==== | |||
* [http://www.cogsci.indiana.edu/farg/mcgrawg/lspirit.html Letter Spirit] von Doug Hofstadter | |||
* [http://www.danieldavis.com/parametric-typography/ Parametric Typography] von Daniel Davis | |||
* [http://www.creativeapplications.net/processing/generative-typography-processing-tutorial/ Generative Typography] von Amnon Owed | |||
* [http://www.onformative.com/work/growing-data/ Growing-Data] von Cedrik Kiefer (onformative) | |||
* [https://www.flickr.com/photos/toxi/sets/72157604724789091/ Reaction-Diffusion Font] von Karsten Schmidt (toxi) | |||
* [https://www.flickr.com/photos/bitcraft/sets/72157630252521632/ Turing-McCabe Font] von Martin Schneider | |||
* [http://www.standardabweichung.de/design/projekte/html5/design-font-chemical-munich Interaktive Turing-Patterns] von Daniel Kühnlein | |||
==== Bewegte Schrift ==== | |||
* [http://vimeo.com/channels/kinetictypography Kinetische Typografie] Video Channel | |||
* [http://www.anitype.com/ Anitype] Animierte Zeichen mit Javascript | |||
* [http://jschr.github.io/textillate/ Textillate] Schriftanimation mit CSS | |||
* [http://www.standardabweichung.de/design/projekte/html5/design-font-fractalism Font Fractalism] von Daniel Kühnlein | |||
==== Werkzeuge ==== | |||
* [http://www.ricardmarxer.com/geomerative/ Geomerative] für Processing | |||
* [http://andreaskoller.com/Fontastic Fontastic] für Processing | |||
* [http://toxiclibs.org/2010/02/simutils-grayscott/ Simutils GrayScott] für Processing | |||
* [http://contextfreeart.org/ Context-Free Art] Software<br>Beispiel: [http://www.contextfreeart.org/gallery/view.php?id=1042 Gras-Schrift] von Gui Gui | |||
=== Schriften Finden === | |||
* [http://www.1001fonts.com 1001 Fonts] Kategorien und Suchkriterien zum finden von Schriften in einem bestimmten stil. Freie als auch komerzielle. | |||
==== Freie Schriften ==== | |||
Schriften unter [http://de.wikipedia.org/wiki/Freie_Software freien und Opensource]-Lizenzen. Diese können daher für private und kommerzielle Projekte verwendet, weitergegeben und sogar durch euch erweitert und angepasst werden. | |||
* [[wikipedia:Liberation fonts|Liberation Fonts]] | |||
* [http://openfontlibrary.org Open Font Library] | |||
* [http://www.gnu.org/software/freefont/ GNU FreeFont] | |||
* [http://www.mozilla.org/en-US/styleguide/products/firefox-os/typeface Mozilla Fira] Font von Erik Spiekermann für das Firefox OS | |||
* [http://scripts.sil.org/cms/scripts/page.php?item_id=OFL_fonts SIL International] Open Font License | |||
* [http://font.ubuntu.com Ubuntu Font] | |||
* [http://vollkorn-typeface.com Vollkorn] von Bauhaus Alumnus Friedrich Althausen | |||
* [http://typo3.org/about/the-brand/style-guide/the-typo3-font Share (typo3 font)] | |||
* [https://github.com/adobe/source-sans-pro Adobe Source Code Pro] | |||
* [http://yanone.de/typedesign/kaffeesatz Kaffesatz font] | |||
* [http://yanone.de/typedesign/tagesschrift Tagesschrift] made with the help of Bauhaus students ;) | |||
* [http://www.google.com/webfonts Google webfonts] ([http://www.google.com/fonts/#AboutPlace:about sind alle Open Source]) | |||
* [http://cariblogger.com/freebies-11-fresh-open-source-fonts-from-the-league-of-movable-type 11 Open Source Fonts] | |||
* [https://www.theleagueofmoveabletype.com The League of Movable Type] | |||
* [https://github.com/christiannaths/Redacted-Font Redacted Font. Eine alternative zu Blindtext] | |||
==== Kostenlose Schriften ==== | |||
Bitte die Lizenz-Bedingungen beachten:<br> | |||
Meist ist die private Nutzung der Schriften kostenlos, nicht aber die kommerzielle Nutzung! | |||
* [http://www.fontsquirrel.com/ fontsquirrel.com] - Commercial Use Free Fonts | |||
* [http://www.thefreesite.com/Free_Fonts Free Fonts von thefreesite.com] | |||
* [http://www.free-fonts.com Free Fonts.com] | |||
* [http://www.dafont.com dafont] | |||
* [http://browse.deviantart.com/resources/fonts/#order=9 deviantART] | |||
==== Font Shops ==== | |||
* [http://www.fontshop.de/Schriften/fontfamilylisting.htm Fontshop] | |||
* [http://new.myfonts.com myfonts.com] | |||
==== Font Foundries ==== | |||
* [http://www.exljbris.com exljbris Font Foundry] einige Schnitte sind kostenlos | |||
* [http://www.smeltery.net SMeltery] einige Schriften sind kostenlos | |||
* [http://fontfabric.com Fontfabric] einige Schriften sind kostenlos | |||
* [http://www.houseind.com House Industries] | |||
* [http://www.linotype.com Linotype] | |||
* [http://www.optimo.ch Optimo] | |||
* [https://ourtype.com ourType] | |||
* [http://www.rosettatype.com Rosetta] | |||
* [http://www.underware.nl Underware] | |||
* [https://klim.co.nz Klim] | |||
* [http://arstype.angusrshamal.com/typefaces Arstype] | |||
* [http://www.jblt.co Jean-Baptiste Levée Typography] | |||
* [http://www.virusfonts.com Virusfonts] | |||
* [http://www.typography.com Hoefler & Frere-Jones] | |||
* [http://www.adobe.com/type Adobe] | |||
* [http://www.emigre.com/fonts.php Emigre] | |||
<!-- Template --> | <!-- Template --> | ||
{{Template:Bauhaus-Vorkurs}} | {{Template:Bauhaus-Vorkurs}} | ||
[[Category:Schrift]] | |||
[[Category:Typo]] | |||
[[Category:Schrift]] | |||
[[Category:Typo]] | |||
Latest revision as of 20:03, 27 March 2023
Textarten und Lesemotivation
Adrian Frutiger unterscheidet drei grundsätzliche Textarten, die eine sehr unterschiedliche Lesemotivation mit sich bringen (AFG 107ff):
- Handschriftliche Texte (schlecht lesbar aber hohe Lesemotivation, da privater Inhalt)
- Zweckschriften (z.B. Brief vom Finanzamt; mittel lesbar aber gehobene Lesemotivation, da persönlich relevanter Inhalt)
- Typografische Textschriften (z.B. Zeitung, Buch; gut lesbar aber evtl. niedrige Lesemotivation, da unpersönlicher Inhalt)
Terminologie

| Details | Abmessungen |
|---|---|
| 1. Punze 2. Schriftbild 3. Fleisch 4. Konus 5. Achselfläche 6. Kegel 7. Signatur 8. Gießrille | a Kopf b Schulterhöhe a+b Schrifthöhe c Dickte d Kegelstärke/ Kegelhöhe |
Schrifttypen
- Antiqua
- Venezianische Renaissance-Antiqua
- Französische Renaissance-Antiqua
- Barock-Antiqua
- Klassizistische Antiqua
- Serifenbetonte Linear-Antiqua (Egyptienne)
- Serifenlose Linear-Antiqua (auch Sans-Serif oder Grotesk)
- Handschriften
- Gebrochene
- Fremde / Nicht-lateinische
Fach- bzw. Typografische Begriffe
- MAJUSKEL (Großbuchstabe), minuskel (Kleinbuchstabe)
- Versalie:Ein Großbuchstabe
- Kapitälchen: Buchstaben, so groß wie Kleinbuchstabe in der Form von Großbuchstabe. Die automatisch erzeugten Kapitälchen passen in der Strichstärke nicht zu den anderen Buchstaben der Schrift; echte Kapitälchen sind ein eigener Schriftschnitt!
- Punze (siehe Bild)
- Serife:Endstriche an Buchstaben in Schriften wie Garamond oder Times
- Sans-Serif:Groteskschrift/ohne Serifen (sans=ohne)
- Slab-Serif:Dicke, oft blockartige Serifen (Beispiel-Font:Rockwell)
- Ober- / Unterlänge, Mittellänge
- Dickte (Breite des Kegels, s. Grafik Abmessung c)
- Schriftfamilie oder -Sippe, Schnitt (echte und falsche Schnitte)
- Ligaturen (Zusammengezogene Zeichen: ß, fi, œ, æ ...)
- Flatter-, Blocksatz, links- & rechtsbündig, zentriert
- Zeilenfall
- Zeilenumbruch, erzwungener Zeilenumbruch
- Absatz
- Tabulator
- Laufweite:Abstand zwischen den Buchstaben (Unterschneiden, S p e r r e n)
- Wortabstand
- Zeilenbreite
- Zeilenhöhe
- Durchschuss (Raum zw. Unter- und Oberlängen)
- Geviert (Em), Fleisch
- s. Grafik: d im Rechteck ergibt 1 Geviert.
- Üblich auch 3/4, 1/2 oder 1/4 Geviert, vgl. Trenn- und Gedankenstrich!
- Brotschrift
- Hurenkind / Schusterjunge
- Hurenkind: Letzte Zeile auf neuer Seite/Spalte
- Schusterjunge: Neue Zeile auf letzter Seite/Spalte
- „Ein Hurenkind weiß nicht wo es herkommt, ein Schusterjunge nicht wo er hingeht“
- Leiche (verloren gegangene Zeichen)
- Gasse (Weißraum in Spalte, untereinander)
- Zwiebelfisch (Zeichen in falscher Schriftart)
- Blindfisch (Falsch abgelegter Letter wird aus Versehen gesetzt)
- Apostrophitis, auch Deppenapostroph oder Idiotenapostroph (Bahnhof's Gaststätte — siehe auch: Zwiebelfisch auf Spiegel Online)
Weitere Informationen
- typografie.info Das TypoWiki!
- Die Geschichte der Typografie
- Anatomie der Schrift - freies DIN A1 Typo-Poster
Regeln
- Lesbarkeit!
- Keine Schrift verzerren (quetschen/stauchen)!
- Abstände zwischen den Buchstaben eines Wortes ausgleichen (Spationierung)
- Mindestens sieben Wortzwischenräume für den Blocksatz!
- Headline und Aufzählungen nie im Blocksatz!
- Nie mehr als drei Schriftarten!
- Zeilenabstand immer größer als der Wortabstand!
- Nicht mehr als drei Trennstriche!
- Kein Leerzeichen vor einem Satzzeichen (Ausnahme: im Französischen)
- Ein Trenn- oder Bindestrich ist kein Gedankenstrich!
- Keine Zoll (Inch) Zeichen anstelle von Anführungszeichen verwenden!
- Anführungszeichen sind je nach Sprache unterschiedlich (z.B. “english”, „deutsch“, »deutsch«, « français » wobei nicht die Sprache in den Anführungszeichen maßgeblich ist, sondern jene um die Anführungszeichen herum)
- Buchstaben nicht auf den Kopf stellen (Aufpassen beim S, siehe Foto)
Schrift-Klassifizierung nach DIN 16518
Venezianische Renaissance-Antiqua
- ca. 1400-1485, z.B. Jenson, Centaur, Schneidler Mediaeval, ...
- Schreibfeder: relativ geringe Strichstärkenunterschiede
- Abgerundete Serifenenden
- Geneigte Schattenachse
- Schrägstellung des Querstrichs des kleinen „e“
Französische Renaissance-Antiqua
- ca. 1485-1600, z.B. Garamond, Bembo, Minion, Stone Serif, Warnock, ...
- Schreibfeder: geringe Strichstärkenunterschiede
- Abgerundete Serifenenden, etwas spitzer als die Venezianische
- Geneigte Schattenachse
- Gleichmäßige Buchstabenformen
- Querstrich des „e“ nun fast waagrecht
- Charakteristischer Kursivschnitt
- Hervorragende Leseeigenschaften, oft in Romanen und längeren Lesetexten eingesetzt
Barock-Antiqua
- ca. 1600-1760, z.B. Janson, VanDijk, Caslon, Baskerville, Times, ...
- Gedrehte und verkantete Breitfeder: größerer Kontrast zwischen Grund- und Haarstrichen
- Eckigere Serifenenden, fast keine Rundung mehr; flache, fast ebene Serifen
- Beinahe senkrechte Schattenachse
- Waagrechter „e“-Strich
- „Übergangs-Antiqua“, auch "Vorklassizistische" Antiqua genannt
Klassizistische Antiqua
- ca. 1760-1830, z.B. Bodoni, Didot, Walbaum, ...
- Spitzfeder: extremer Strichstärkenunterschied
- Sehr dünne, haarfeine Serifen
- Senkrechte Schattenachse, vertikale Orientierung
- Problematisch im Zeitungsdruck
Serifenbetonte Linear-Antiqua
- auch „Egyptienne“, „Slab-Serif“ oder „Square-Serif“ genannt
- ca. 1830-1890, z.B. Officina, Clarendon, Rockwell, „Typewriter“, ...
- Gleichmäßige Strichstärken der Auf- und Abstriche
- Betonte Serifen, wenig Kontrast zwischen Serife und Type
Serifenlose Linear-Antiqua
- auch „Grotesk“, „Sans-Serif“ genannt
- seit ca. 1830, z.B. Helvetica, Caslon, Bauhaus (1925), Futura (1928), Univers, Gill Sans, ...
- Serifenlos
Antiqua-Varianten
- z.B.:
- um 1900: Eckmann... (Jugendstil)
- um 1930: Broadway... (Art Déco)
- um 1950/60: Bank Gothic, Alternate Gothic, Trump Grothic, Dom, Antique Olive...
- um 1970: Avant Garde, Souvenir, Tiffany...
- um 1980: Chicago (Mac OS)
- um 1990: Blur, Arcadia...
Handschriftliche Antiqua & Schreibschriften
- laut DIN eingeordnet in Gruppe VIII Schreibschriften und Gruppe IX Handschrifen
- vgl. auch Lesemotivation
Gebrochene Schriften
- Fraktur
Fremde Schriften
- z.B. Chinesisch, Arabisch, Indisch, Kyrillisch, Griechisch, Hebräisch...
Im Rahmen eines Unternehmensweiten Erscheinungsbildes spielt die Hausschrift eine wichtige Rolle.
Beim Bauhaus-Universität Corporate Design ist es die Linotype Syntax. Eine kostenfreie Alternative zus Syntax ist die Merriweather Sans.
Schrift im Computer
Vector-Fonts
Schriftarten werden in der Regel in einem vektorbasierten Format gespeichert.
Dadurch können sie ohne Qualitätsverlust auf jede Schriftgröße skaliert werden.
- OpenType (.otf) aktuelles Format, unterstützt Ligaturen
- TrueType Font (.ttf)
- PostScript Fonts (.pfm/.pfb) altes Format, durch ttf abgelöst
- Webfonts (Web Open Font Format)
Raster-Fonts
Um auf einem rasterbasierten Display Schrift setzen zu können, werden die Glyphen in Pixelgrafiken verwandelt.
- VLW (Processing)
Segment-Fonts
Raster- oder Segment-Schriftarten kommen in Segment-Anzeigen zum Einsatz wie man sie z.B. von Taschenrechnern kennt.
Ein Beispiel ist das Letter-Spirit Projekt von Douglas Hofstadter. Es versucht mit Methoden der Künstlichen Intelligenz Segment-Fonts zu generieren, bei denen alle Buchstaben einer Schrift den selben Geist atmen.
Metafonts
Metafonts beschreiben eine ganze Familie von Schriftarten (Also verschiedene Schnitte einer Schrift)
- Sie gehen auf des Computer-Wissenschaftler Donald Knuth zurück
- Sie haben mit Verbreitung des Textsatzsystems TeX vor allem in wissenschaftlichen Publikationen Einzug erhalten.
- Der Populärste Metafont ist der Von Don Knuth entworfene Computer Modern.
Resourcen
Schriften Verstehen
Allgemeines
- InfoType App
- typografie.info
- Typefacts – Typografie verstehen
- Spationierungsspiel
- Practical Typografie
- Buchstabenmuseum
Schriften im Web
- #webtypobuch – kostenloses Buch über Typografie im Web
- Designtagebuch: Die gefühlte Lesbarkeit - unbedingt lesenswerter Artikel
- webtypography.net
- webtypographyforthelonely.com - Typographie mit SVG, TrueType, Canvas und neuen JS-Animationsbibliotheken
- Typographie für Webautoren - etwas trocken aber wichtig
- OTF Features im Web nur IE 10 oder Firefox
- HTML5 Typo Showcase von Apple (für Webkit-Browser)
Schriften Erkennen
Exotische Schriften

Ferne Länder und vergangene Zeiten
Fantasie-Schriften
- Konstruierte Schriften
- Visible Speech
- Tengwar und Certar
- Tengwar Font Project
- Tengwar Schrift-Sammlung
Besondere Schriften
Netz-Kultur
- Emoji auf Wikipedia
- Emoji-Tabellen für's Web
- Emoji Dick
- Emoticons
Computer-Schriften
Minimalistische Schrift
- Segmentanzeige
- Novoline Segment-Schrift Animation
Parametrische Schrift
- METAFONT und das METAFONT Buch von Don Knuth
- Metaflop Online Metafont Editor
- Metapolator Online Parametric Font Editor
- Laikafont
- Kalliculator
- Haagsletters
Gewachsene Schrift
- Letter Spirit von Doug Hofstadter
- Parametric Typography von Daniel Davis
- Generative Typography von Amnon Owed
- Growing-Data von Cedrik Kiefer (onformative)
- Reaction-Diffusion Font von Karsten Schmidt (toxi)
- Turing-McCabe Font von Martin Schneider
- Interaktive Turing-Patterns von Daniel Kühnlein
Bewegte Schrift
- Kinetische Typografie Video Channel
- Anitype Animierte Zeichen mit Javascript
- Textillate Schriftanimation mit CSS
- Font Fractalism von Daniel Kühnlein
Werkzeuge
- Geomerative für Processing
- Fontastic für Processing
- Simutils GrayScott für Processing
- Context-Free Art Software
Beispiel: Gras-Schrift von Gui Gui
Schriften Finden
- 1001 Fonts Kategorien und Suchkriterien zum finden von Schriften in einem bestimmten stil. Freie als auch komerzielle.
Freie Schriften
Schriften unter freien und Opensource-Lizenzen. Diese können daher für private und kommerzielle Projekte verwendet, weitergegeben und sogar durch euch erweitert und angepasst werden.
- Liberation Fonts
- Open Font Library
- GNU FreeFont
- Mozilla Fira Font von Erik Spiekermann für das Firefox OS
- SIL International Open Font License
- Ubuntu Font
- Vollkorn von Bauhaus Alumnus Friedrich Althausen
- Share (typo3 font)
- Adobe Source Code Pro
- Kaffesatz font
- Tagesschrift made with the help of Bauhaus students ;)
- Google webfonts (sind alle Open Source)
- 11 Open Source Fonts
- The League of Movable Type
- Redacted Font. Eine alternative zu Blindtext
Kostenlose Schriften
Bitte die Lizenz-Bedingungen beachten:
Meist ist die private Nutzung der Schriften kostenlos, nicht aber die kommerzielle Nutzung!
- fontsquirrel.com - Commercial Use Free Fonts
- Free Fonts von thefreesite.com
- Free Fonts.com
- dafont
- deviantART
Font Shops
Font Foundries
- exljbris Font Foundry einige Schnitte sind kostenlos
- SMeltery einige Schriften sind kostenlos
- Fontfabric einige Schriften sind kostenlos
- House Industries
- Linotype
- Optimo
- ourType
- Rosetta
- Underware
- Klim
- Arstype
- Jean-Baptiste Levée Typography
- Virusfonts
- Hoefler & Frere-Jones
- Adobe
- Emigre
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.