m (please look at Help:Links how to make wikilinks!) |
|||
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template:User|Sufu7194}} | |||
==Goals & Non-Goals== | ==Goals & Non-Goals== | ||
* Goals | |||
** make use of todays technology (higher resolutions and color depth, more memory, faster prozessors, gpu-processing) and interface elements such as drag 'n drop, (multi)touch | |||
** forget everything about tabs, bookmarks and history | |||
** one interface for everything - seamless browsing | |||
* Non-Goals | |||
** do minor enhancements to the old interface | |||
** build on top of outdated ideas | |||
==Description== | |||
there should be more. Really. | |||
'''Based on an older idea: The Webtop.''' | |||
[[File:Webtop-jan Schepanski.pdf]] | |||
Animation | |||
<videoflash>kysvUDQWZYg</videoflash> | |||
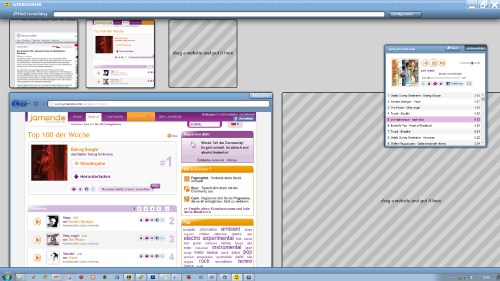
==Visualisation== | ==Visualisation== | ||
| Line 21: | Line 27: | ||
[[File:Prototyp.png|miniatur|500px | [[File:Prototyp.png|miniatur|500px|older concept]] | ||
(older concept) | (older concept) | ||
| Line 27: | Line 33: | ||
==Animation== | ==Animation== | ||
Sometime. | |||
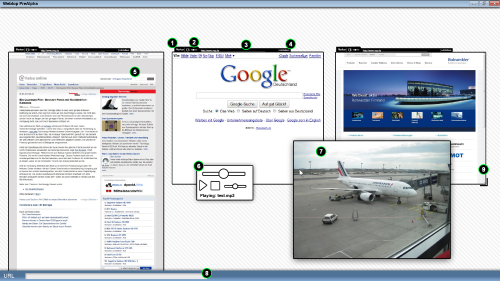
== | ==Idea: All in One== | ||
Toolwindows | '''Toolwindows (6)''' | ||
* Toolwindows make no sense. No one needs extra windows so they should be inside the browser. | * Toolwindows make no sense. No one needs extra windows so they should be inside the browser. | ||
* Toolwindows could be some kind of app. So lets redefine: | * Toolwindows could be some kind of app. So lets redefine the following: | ||
Window=window.open('','name','toolbar=no,location=no,status=no,menubar=no, | Window=window.open('','name','toolbar=no,location=no,status=no,menubar=no, | ||
scrollbars=no,resizable=no,width=500,height=200') | scrollbars=no,resizable=no,width=500,height=200') | ||
could mean: create an "app" which is 500x200 in pixels. This box can be moved around, snapped, dragged, dropped. It doesn't depend on anything. Its just there and | this could mean: create an "app" which is 500x200 in pixels. This box can be moved around, snapped, dragged, dropped. It doesn't depend on anything. Its just there and does something. Maybe an online radio, a chat, an calculator. There could be an extra app-bar or somewhat. | ||
'''File linking (6,7)''' | |||
What happens when you click a link to media file in your browser? Yeah, it opens the file in a new tab or in the same tab. | |||
Why not open the image, video or music file in a new overlay that is always on top, movable and includes the typical controls? | |||
'''Volume control (2)''' | |||
Every tab should have a slider to control the volume. It also need some visual feedback, to signalize that the tab generates sound. | |||
'''sleepy tabs''' | |||
Tabs should go to sleep if not need to reduce cpu-power. There should be a button to prevent this behavior. | |||
See the FireFox Addon [https://addons.mozilla.org/de/firefox/addon/67651/ Tab Bar]. | |||
MORE TO COME | MORE TO COME | ||
| Line 45: | Line 65: | ||
==Links== | ==Links== | ||
APPS | APPS (don't ignore apps - they need a fine place to breathe on your browser!) | ||
* [http://www.golem.de/1012/79960.html Googles Web App Store gestartet] | * [http://www.golem.de/1012/79960.html Googles Web App Store gestartet] | ||
| Line 53: | Line 73: | ||
ZUI (Zooming User Interfaces) | ZUI (Zooming User Interfaces) | ||
* [http://en.wikipedia.org/wiki/Zooming_user_interface | * [http://en.wikipedia.org/wiki/Zooming_user_interface Zooming user interface on Wikipedia] | ||
* [http://www.microsoft.com/silverlight/pivotviewer/ Microsoft Pivot] | * [http://www.microsoft.com/silverlight/pivotviewer/ Microsoft Pivot] | ||
* [http://www.cs.umd.edu/hcil/piccolo/applications/autobahn/collapsed.gif Old ZUI browser based on Java] | |||
Zoomy Websites | |||
* [http://tandem.gasi.ch/ Image Viewer build with Flash] | * [http://tandem.gasi.ch/ Image Viewer build with Flash] | ||
* [http:// | * [http://zoomism.com/ Zoomable website navigation] Worth a look | ||
* [http://htwins.net/scale/index.html The Scale of the Universe] | |||
* [http://www.gapminder.org/world/ Gapminder World] | |||
Firefox Design Challenge results and other not that bad ideas | |||
* [http://weizhou.wordpress.com/2008/07/07/prototype/ Lifestream – Redesign history and bookmarking – Wei Zhou] | * [http://weizhou.wordpress.com/2008/07/07/prototype/ Lifestream – Redesign history and bookmarking – Wei Zhou] | ||
* [http://www.azarask.in/blog/post/designing-tab-candy/ Firefox Panorama/Tab Candy] | * [http://www.azarask.in/blog/post/designing-tab-candy/ Firefox Panorama/Tab Candy] | ||
* [http://miyoung007.blogspot.com/2009/09/mozilla-labs-design-challenge-weave-web.html Mozilla Labs Design Challenge: Weave Web UI "Tabs and History visualizations" - Miyoung's Idea] | |||
* [http://www.flickr.com/photos/xa/3971374652/sizes/o/ The interconnection between sites, bookmarks, passwords..] | |||
* [http://anilchaudhry.files.wordpress.com/2009/09/weave_design1.png Editing bookmarks] | |||
* [http://tabviz.org/ TabViz] Worth a look | |||
* [http://www.youtube.com/watch?v=-eocalPpuUs&feature=related Tab Wall vs Nodes] | |||
OHTER | |||
* [http://en.wikipedia.org/wiki/Radial_tree Radial Tree - Concept sorting and displaying informations in a radial form] | * [http://en.wikipedia.org/wiki/Radial_tree Radial Tree - Concept sorting and displaying informations in a radial form] | ||
Articles | |||
* [http://www.sigchi.org/chi96/proceedings/videos/Fertig/etf.htm Lifestreams: An Alternative to the Desktop Metaphor] | |||
* [http://drum.lib.umd.edu/bitstream/1903/388/2/CS-TR-3022.pdf Dynamic Queries for Visual Information Seeking] | |||
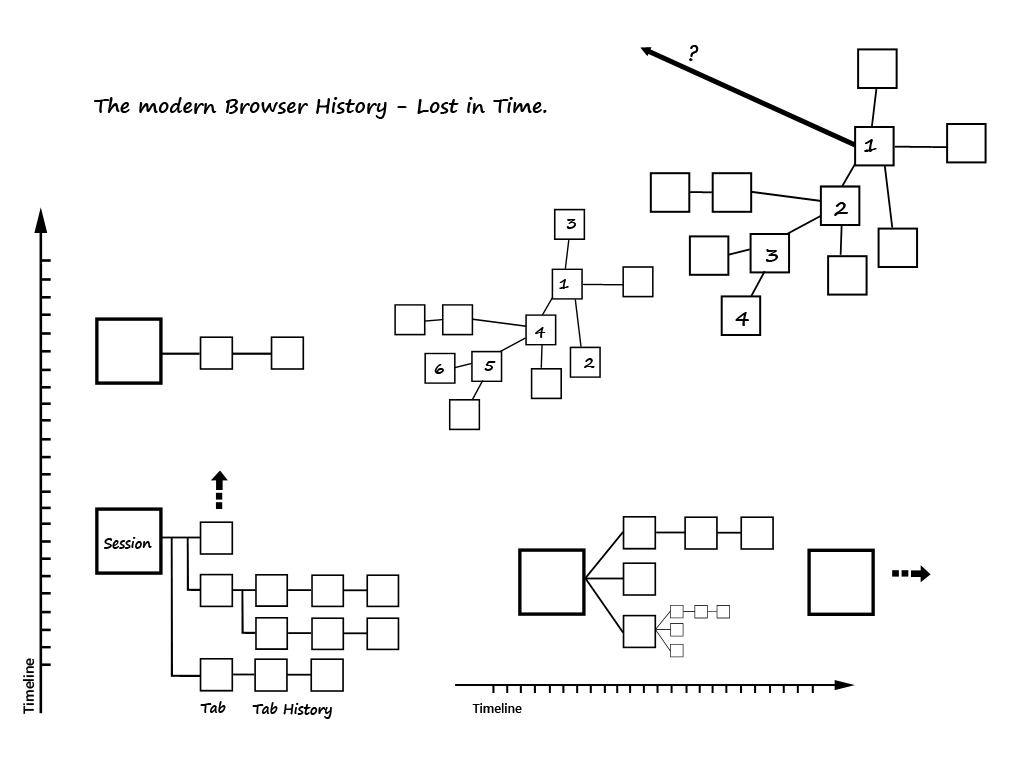
==The Browser History== | ==The Browser History== | ||
[[File:History.png]] | [[File:History.png]] | ||
Little sketch to visualize the problem of presenting the todays non-linear browsing history. | Little sketch to visualize the problem of presenting the todays non-linear browsing history. | ||
==Research== | |||
[[IFD:Designing For Action/Nutzerforschung/JanInterviews|User Interviews]]. | |||
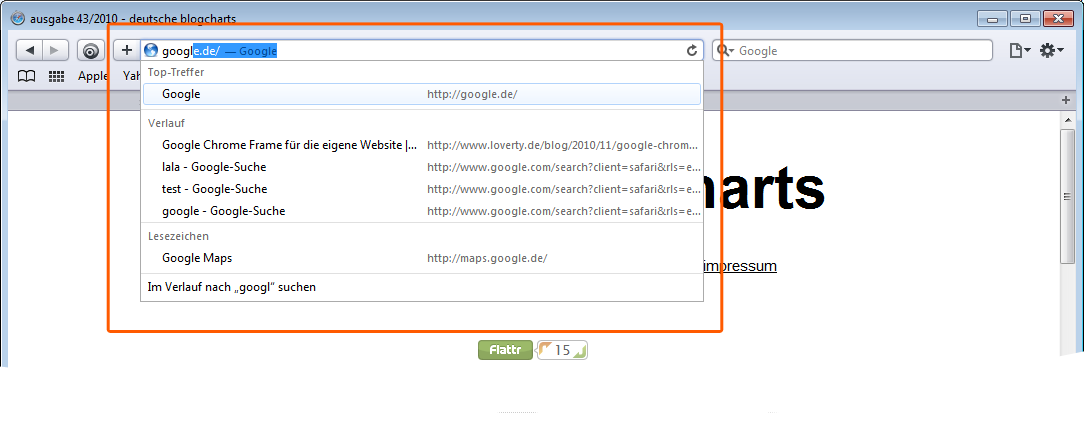
==Some Images== | ==Some Images== | ||
[[File:Fences.JPG]] | [[File:Fences.JPG]] | ||
(Screenshot of Fences [http://www.stardock.com/products/fences/index.asp more Informations on stardock.com]) | (Screenshot of Fences [http://www.stardock.com/products/fences/index.asp more Informations on stardock.com]) | ||
[[Sophie, Jule, Tristan, Laura]] | |||
| Line 81: | Line 118: | ||
(Screenshot of the webbrowser Safari, [http://www.apple.com/de/safari/ more Informations on Apple.com]) | (Screenshot of the webbrowser Safari, [http://www.apple.com/de/safari/ more Informations on Apple.com]) | ||
[[Carlo, Johannes, Sven]] | |||
Latest revision as of 09:36, 25 February 2011
| Sufu7194's user page | talk page | email Sufu7194 | list Sufu7194's edits |
Goals & Non-Goals
- Goals
- make use of todays technology (higher resolutions and color depth, more memory, faster prozessors, gpu-processing) and interface elements such as drag 'n drop, (multi)touch
- forget everything about tabs, bookmarks and history
- one interface for everything - seamless browsing
- Non-Goals
- do minor enhancements to the old interface
- build on top of outdated ideas
Description
there should be more. Really.
Based on an older idea: The Webtop.
File:Webtop-jan Schepanski.pdf
Animation <videoflash>kysvUDQWZYg</videoflash>
Visualisation
(older concept)
Animation
Sometime.
Idea: All in One
Toolwindows (6)
- Toolwindows make no sense. No one needs extra windows so they should be inside the browser.
- Toolwindows could be some kind of app. So lets redefine the following:
Window=window.open(,'name','toolbar=no,location=no,status=no,menubar=no, scrollbars=no,resizable=no,width=500,height=200')
this could mean: create an "app" which is 500x200 in pixels. This box can be moved around, snapped, dragged, dropped. It doesn't depend on anything. Its just there and does something. Maybe an online radio, a chat, an calculator. There could be an extra app-bar or somewhat.
File linking (6,7)
What happens when you click a link to media file in your browser? Yeah, it opens the file in a new tab or in the same tab. Why not open the image, video or music file in a new overlay that is always on top, movable and includes the typical controls?
Volume control (2)
Every tab should have a slider to control the volume. It also need some visual feedback, to signalize that the tab generates sound.
sleepy tabs
Tabs should go to sleep if not need to reduce cpu-power. There should be a button to prevent this behavior. See the FireFox Addon Tab Bar.
MORE TO COME
Links
APPS (don't ignore apps - they need a fine place to breathe on your browser!)
- Googles Web App Store gestartet
- Firefox 4 Beta 2 - Mit App Tabs und schnellerem Scrollen
- Mozillas Open Web App Ecosystem macht Fortschritte
ZUI (Zooming User Interfaces)
Zoomy Websites
- Image Viewer build with Flash
- Zoomable website navigation Worth a look
- The Scale of the Universe
- Gapminder World
Firefox Design Challenge results and other not that bad ideas
- Lifestream – Redesign history and bookmarking – Wei Zhou
- Firefox Panorama/Tab Candy
- Mozilla Labs Design Challenge: Weave Web UI "Tabs and History visualizations" - Miyoung's Idea
- The interconnection between sites, bookmarks, passwords..
- Editing bookmarks
- TabViz Worth a look
- Tab Wall vs Nodes
OHTER
Articles
The Browser History
Little sketch to visualize the problem of presenting the todays non-linear browsing history.
Research
Some Images
(Screenshot of Fences more Informations on stardock.com) Sophie, Jule, Tristan, Laura
(Screenshot of the webbrowser Safari, more Informations on Apple.com) Carlo, Johannes, Sven