mNo edit summary |
|||
| Line 110: | Line 110: | ||
What the goals of your users are is best to find out using research methods like interviews. Goals are hard to guess. You may not even always be aware of why exactly ''you'' do something - and it is even harder to tell what drives other people. Especially if you are new to a field you should use research but even people who think they are experts are often wrong about the users goals. Don't try to guess harder. You want to know. | What the goals of your users are is best to find out using research methods like interviews. Goals are hard to guess. You may not even always be aware of why exactly ''you'' do something - and it is even harder to tell what drives other people. Especially if you are new to a field you should use research but even people who think they are experts are often wrong about the users goals. Don't try to guess harder. You want to know. | ||
=== | ===Ask and Observe === | ||
<!-- We need a more thorough structure and introduction here | <!-- We need a more thorough structure and introduction here | ||
A very useful tool for doing research | A very useful tool for doing research is combining observation with asking questions. | ||
They are best done early in the design process and will help you to find out for which user needs you design and what problems need to be solved. Interviews are not difficult to do, very versatile and you will get a lot of insight. | They are best done early in the design process and will help you to find out for which user needs you design and what problems need to be solved. Interviews are not difficult to do, very versatile and you will get a lot of insight. | ||
====Recruit users==== | ====Recruit users==== | ||
<!-- that should come *after the user understood what intervies are good for--> | <!-- that should come *after the user understood what intervies are good for--> | ||
You want to | You want to find out about potential users of your future product, so you need to see who could use it. Than you try to get these people to an interview. | ||
You can use a couple of ways to contact these potential users: Use your universities Mailing List, ask friends of friends. As you can do the interviews via skype as well, you can state that you search for interviewees on your twitter-page or blog. (Remember: you don't search for everybody, so state for which people you are looking for) State what you are going to do and what it is for. As a student you have probably no money you can offer as compensation. | You can use a couple of ways to contact these potential users: Use your universities Mailing List, ask friends of friends. As you can do the interviews via skype as well, you can state that you search for interviewees on your twitter-page or blog. (Remember: you don't search for everybody, so state for which people you are looking for) State what you are going to do and what it is for. As a student you have probably no money you can offer as compensation. | ||
| Line 123: | Line 123: | ||
Using interviews we want to find out about | Using interviews we want to find out about | ||
* User goals and motivations | * User goals and motivations | ||
* | * Their Actions and the reasons for doing them | ||
* Which Problems exist currently in doing so | * Which Problems exist currently in doing so | ||
====Mind the context==== | ====Mind the context==== | ||
Revision as of 19:05, 16 April 2013
A Students Guide to Interaction Design Solltest ihr etwas ändern: bitte beachtet, dass eure Beiträge unter einer Creative Commons Lizenz stehen werden. If you change something, please note that this work and you edits are licensed under a Creative Commons
Licence: This text is licensed under Creative Commons Attribution-ShareAlike 3.0 Unported.

Please note that images may have different licences.
If you have questions or suggestions regarding the course please send me a mail: Jan DOT Dittrich ÄT uni-Weimar.de
Related
- Interfaces (Linkliste)
- Mobile Interaction (Linkliste)
- Multitouch(Linkliste)
- Basics of Web Programming
Preface
This Course was originally created for the Werkmodul IFD:Designing For Action by Jan Dittrich.
goals: This guide is aimed at students who want to develop new products, services, software or websites. We cover the whole interaction design process in a brief and understandable way and enable students to understand the most important terms so that they can read the literature.
No-Goals: Include material that is non-relevant for practical work or can be only applied in project in bigger teams or with reasonable funding. (thats the reason for not having e.g. personas in here)
Introduction
I designed this course to introduce fellow students to human centered interface design. It covers in a brief and simple form what I think is essential to design interfaces and digital product that enable people to pursue their aims. I will only teach methods that can be applied in student projects and what needs a big budget, long lab tests and a lot of money is not included. The course covers the whole design process starting with your first ideas. What is taught here, is not just making existing functions easy to use, but to design a product which purpose, functions and interface serves the needs of the people you design for.
This means you will learn:
- To find out what you need to consider in your design. This is done by gathering informations about user goals, existing problems and already existing solutions - all covered in "Explore your idea"
- To realize your (preliminary) designs. Techniques for doing this without coding is covered in the section "techniques for designing". The Sections "Basics of Psychology" and "Principles and best Practices" will provide you the informations to make your applications easy to use.
- To test your design and to realize interactive prototypes of it. Some things that seem to be great turn out to be unsuitable for your users. You will get all sorts of interesting insights that will help you in improving your ideas. This is covered in "Get to know if your ideas work!"
Design Process and Principles
Focused on the user
In our design process we focus on human experiences, aims and problems. Designing for something else ends in itself. You can satisfy all sorts of design theories with what you create – but if it does not satisfy the people who will use it, there is nothing gained. The same holds true for the technology: Innovations give new opportunities. But thats it. The use of a new technology itself does not improve your product though the hype can make you belief. There is no such thing as a "magic" interface except in marketing speech!
Testing Assumptions
The Design of digital product is very complex and it is hard to guess how people will understand and use your creations. So it is essential to see, if people behave like you think and if your solutions are understood and used as you intended. Before we have a design we will observe the user, find out about motivations and the context the interaction happens in. After we have a design we test this with the users. This means we will check theories similar to a scientist and base our solutions on real observations. I will provide you methods that enable you to check your intuitive assumptions and lead to new insight and inspiration. Testing can seem tedious. That feeling is all too common and well known by myself. But testing is essential. Especially if I thought that everything is clear, testing was very helpful: It almost always led to results I did not expect.
Iteration
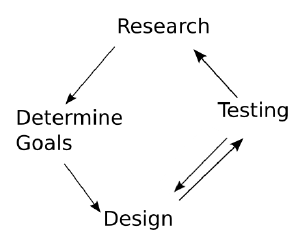
Designing interactive products is complicated. And we as designers err sometimes or need experiment with different solutions and we'll hopefully some insights at different stages of the design. E.g. we could see that we need to find out something about the context the interaction happens in while we already test our design. Are we screwed than? no, since we will design in iterations.
What does that mean? You don't do exploration-design-testing only once but you go through it several times, improving your design further and further by working on it from different perspectives and checking with reality. Over each iteration your design will become more concrete. At the beginning you test basic and broad assumptions and ideas (like "who are your users?"), at the end specific ones ("will users understand this icon?")
The iterative process helps as well to be more creative as well. As you go though a circle of steps you can experiment and err without spoiling the project and always build on your previous experiences. By dealing with your users, you will see your designs from a new perspective and so develop new ideas. When you design minor features, you don't need to do all steps each time you try to solve a problem. It is very common to design, test and refine the design based on the test's results to test again.
Explore your idea
Having your idea you could start designing right away. It can save you a lot of time and pondering to do some research and exploration first. This typically concerns:
- Your users goals (what they want to achieve)
- Existing Problems
- Solutions, Experiences and Problems others had in similar projects.
You may think that it is not necessary to do some kind of research as you are a clever person who knows already a good bunch of stuff about the people you design for. Cognitive Psychologist and UX Professional Don Norman rightly says: "we tend to project our own rationalizations and beliefs onto the actions and beliefs of others". In other words:You think others are like you. But the interesting thing is: they are not the same. So you need to find out.
In the beginning of your project your main activity will be doing user research and getting to know the goals and problems of your users. Later on you will probably solve more specific problems and use more books and online resources to solve these problems.
User Goals/User Motivations
Talking about design you often hear things like that you should improve the x function because users are assumed to want y. This is common and it is common as well that these assumptions are wrong. And even if they are right you should know why' the user wants to use a certain function. Nobody does anything just to execute a program on a computer to keep the machine busy!
It is important to get to know what your users want to achieve – what their goals are. User goals are not activities - like using a feature in your product.
- "Finding that funny picture from the last holiday" is a goal the user might have, searching for it is not a goal the user has. If search would not be needed to find the picture she would not search!
- Having a collection of good references for a scientific paper you are writing is a goal, but keeping track of the references, ordering and categorizing is not
- Give friends a good impression of the place where you live is a goal. Hoovering the rooms is not.
What the goals of your users are is best to find out using research methods like interviews. Goals are hard to guess. You may not even always be aware of why exactly you do something - and it is even harder to tell what drives other people. Especially if you are new to a field you should use research but even people who think they are experts are often wrong about the users goals. Don't try to guess harder. You want to know.
Ask and Observe
You want to find out about potential users of your future product, so you need to see who could use it. Than you try to get these people to an interview. You can use a couple of ways to contact these potential users: Use your universities Mailing List, ask friends of friends. As you can do the interviews via skype as well, you can state that you search for interviewees on your twitter-page or blog. (Remember: you don't search for everybody, so state for which people you are looking for) State what you are going to do and what it is for. As a student you have probably no money you can offer as compensation.
What we want to find out
Using interviews we want to find out about
- User goals and motivations
- Their Actions and the reasons for doing them
- Which Problems exist currently in doing so
Mind the context
The interview should be done where the interaction happens. This gives you the possibility to observe the workflow and the user interacting with a current product that he uses currently to archive his goals. You can as well watch out which cues the environment provides e.g. how documents are organized on the table, what is on the sticky notes at the monitor etc. In your questions you can refer to these things like "why do you..." or "how does... work?"
Record the interview
You need some way to record what the interviewee is saying and doing in order to ananayse the data later. A common way is to take notes of what is said and done. But writng down everything said during the interview can be distracting for you as well as for the interviewee. If you need to do the interview alone audio-record the interview and take notes of what you find striking and of anything that can't be recorded on audio. (For example a certain movement or an arrangement of items) If two people can do the interview you can split into an interviewer and a note-taker. So one can fully concentrate on recording and one on the interview itself. Tell the interviewee clearly who is doing the interviewing so the interviewee knows to whom he/she is talking to. The note taker will stay mostly silent. It is important to tell the interviewee how you record the interview – especially if you do an audio recording of it. Get their consent befor you start and treat the recordings as confidential.
Interview Process
Before you start tell briefly again what the interviews are for. Some people may feel kind of "tested" on computer literacy or something like that. Tell them they don't need to worry and that hearing about problems will help you as much as anything else.
The interview should be pleasant for the interviewee, so don't stretch it too long. Being a attentively and a good listener will help as well. The first steps are the most difficult but once the interviewee talks it usually runs smooth.So it is a good idea to start with some questions that are useful for you to know and have clear and simple answers like the profession, years of experience etc.
Ask the right questions
As designers is that we love to focus on innovation and future things. But now we need to look at the current situation and the way the user does things now in order to find out the goals behind actions and to discover existing problems because they reveal a lot about the way users think as well as good starting points for improvements.
A good way to do find out about this is asking open questions and not direct ones. So the answers you should aiming for are not "yes" or "no" but e.g. the ones the user can tell you experiences or explains you something. Often it will be useful to follow up something the user said. When you ask "why" a decision was made in a specific way or how something works you can reveal important facts about the user's way to act. Focusing on current goals and problems means as well that you shouldn't make the user a designer. Users are very bad in telling what is good for them and what is bad. In this case you better do a test with a prototype.
Here are some open Questions as an example
- What motivates you to do this?
- What makes you do... before executing...?
- What annoys you when you work on this?
When you do interviews there are some common problems that can occur.
- You ask "yes/no" Questions
You: "Do you like this mobile phone?" Interviewee "Yes!"
What do we know now? Nothing.
Solution:"What do you like about the phone?" - The Interviewee answers in very abstract ways
Interviewee answer: "In general these things make me think about..."
The answer does not tell us something interesting about the real life of the user.
Solution:"Can you tell me about the situation it happened the last time?" - The Interviewee demands a specific feature
Interviewee answer: "Well... You just need to put a red button here!"
Users don't know what would make a design that is good to use for everybody. We don't know either for sure, so we do research!
Solution:"How would the red button help you?" - You want to know if something you have in mind would help the user
You: "Would it help you to have a green lever that does [whatsoever]?"
Here you make the user a designer. This is similar to the situation above.
Solution:Don't ask this question! In a latter section you will read about testing and prototyping such ideas. If you want to gather information on the specific feature in the interview nevertheless: gather informations about the user and his/her context that could reveal if the user needs the feature that you have in mind.
Ressources
Fragetechnik, Wikipedia (roughly:"Question Practices"), deutsche Wikpedia – Übersicht über mögliche Fragedimensionen und -Arten | Overview of possible kinds of questions and question dimensions.
Analysis
„The greatest challenge to any thinker is stating the problem in a way that will allow a solution.“ – Bertrand Russell
To make sense of the interviews you should analyse them. Although the interviews itself can provide a great help for creating empathy with the user and find the most common problems an analysis can show you the patterns in the data, hidden connections and things you oversaw earlier. When you are finished with the interviews you will have a lot of data on paper and possibly in audio files as well. I will show a way to structure your data in a process which is called "Affinity Diagramming". This Process is taken out of "Contextual Design: Defining Customer-Centered Systems" by Hugh Beyer and Karen Holtzblatt, but we use an easy and especially more rapid to do version of it. It consists of writing down small pieces of information on sticky notes and arranging them into a meaningful pattern. This is not a hard-science-method and there is no "one true finding" you will get. Nevertheless, so called "qualitative analysis" techniques are common in the social sciences too. (e.g. the so called "Grounded Theory")
Write Notes
You will gather your findings by going through the interview recordings. It is recommanded to do this with somebody else in order to balace out personal biases. (In similar methods like contextual design you even use a whole team to do this)
What goes on the notes? A Note carries a so called "singular finding" or simple statment that can stand on its own. (It needs to fit on a note, right?) Such statements can be:
- "The first thing I did today is to check the mails"
- "It annoyed me that I needed to call a technican. They make me feel silly"
- "The work piled up sice the machine was down. This caused a lot of disstress"
- "I love the 'clip' function. It saved me a lot of switching between applications"
Despite of the "singular finding" principle notes can and should contain a reason for an action or its result, as you see in the examples above. Compare "I needed to call a technican" with "I needed to call a technican. They make me feel silly". While the former is just something that is done, the latter helps us to understand the situation.
Everytime one of you finds a statement he/she consideres as important wirte it down. (You will get around 40-80 Notes for a 45min Interview)
To each note write as well a "user code", so the first user you interviewd gets U1, the second U2 etc. So you can ensure anonymity for the interviewes while being able to still distinguish them.
Write the statements on Notes (There are larger sticky note that have the right size to do so) or write them in a Spreadsheet and print the notes later. In the latter case you will need some restickable glue to turn your printouts into sticky notes.
Create Meaning
The goal of this step is to create a structure in which you have your notes grouped at the lowest level. For these groups you will write notes that summerize the groups meaning and you will group these groups again and again write a short summary.
You can do the process alone or better in a team (2 to 6 People), after you introduced the process to them. If the team is not yet familiar with the method, one note at the time. Once they understood the method you can work simultaneously.
Decide for each note where it can go and group notes together when they share a similar principle or meaning. Resist of putting all notes with the same things mentioned together like "All about mail" or "The Kitchen". Rather try to find the pattern behind the mere content. For example, Notes like "I needed to hurry, the meeting was in 5 minutes" and "the machine takes always way to long to brew the coffee" could possible go under the principle "time pressure" though they don't mention the same things.
The grouping process will require restructuring as well. Don't stick to the groups you created– if you or somebody else needs to rearrange them or take notes out of them and put them somewhere else that's fine.
After you created groups of 2–5 Notes find suitable descriptions for the group and write them sticky notes in a color different from the one you already use. With these groups you will go through the same process of group creation again, now rearranging whole note-groups. This is not as cumbersome as it sounds especially since similar groups often tend to be close to each other anyway. For these top-groups again write descriptive notes.
Ressources
- Observing the User Experience (Kuniavsky) beschreibt Interviewing und Affinity Diagramming.
- Die vorgestellten Methoden gehören zur "qualitativen Forschung". Mehr dazu in Qualitative Sozialforschung: Ein Arbeitsbuch (Przyborski, Wohlrab-Sahr)
- tips for a very similar technique called 'contextual inquiry'
- great tips for your questions
- article concentrated on getting to know general fact about your users
- Interviewing Users – Podcast-Interview with Steve Portigal (Transcript) Talks, among other things, about the importance of allowing silence in interviews.
Formulate your goals, user's problems and other findings
Your coming design work will be based on your research findings. Since they are very important because of that, you should write them down. This is especially important if you work in a team - it helps to stay focused and eases communication. You can write down your original project idea first, as well as your target group. Describe your potential users as clear as possible. Than write down what you want to do. This will be supporting the user goals you found out via your research. During the interviews you found out about the problems of the users. Being aware of problems will help you not to repeat errors and reveals a lot about the way the user deal with current technology. Making these errors is something you want to avoid to do. You should write down as well what could distract you in the design process. This is often rebuilding existing products that appear to have a similar focus or including functions that are often suggested but don't support your actual product vision.
You can simply write down these in a simple bullet-point-style:
What I want to:
- [Product vision]
- support these goals:[...]
I don't want to:
- cause the users the following [Problems]
- Loose focus by [...]
Having that in a clear and graspable form - best printed out and put visible in you project room helps you to realize your vision and to design a product suiting the users needs.
Use what is already out there
Using existing resources is useful in later project stages when you need to solve specific problems and already know about your users goals.
If the topic you want to work on is new for you it might be a good start to start with a book that offers an overview on the field of interest. It will help you as well to get to know the special terms that are used in a more specialized topic. This can be crucial: I often searched for papers of other resources on the web. What often took the most time was getting to know the name of what I was actually looking for. For a recent project on online collaboration in design I googled a lot about "Open Design", Collaborative Design" etc. finally I found out, that the term that gave me some interesting links was "open source design" – which was not what I would have guessed initially.
This leads us to the very common possibility to use a search engine to find interesting sites on your topic. The UX community blogs a lot and there is a lot of stuff out there.
In case you have a specific problem you can consider scientific papers. If you need an answer on questions like "what do people remember about their documents?" or "is bimanual interaction an advantage for navigating in virtural space?" than you should go for science!
Reading papers may feel difficult when you start and often they contain graphs and numbers that tell you nothing at the first moment. But you will see that they all follow a common structure so after you got this you will easily find the parts that are of an interest for you - most likely the introduction telling what the paper is about and the conclusions about what they found out.
Especially great about scientific papers is, that the authors quote other authors' findings and that the paper is again quoted by other researchers. So everything is connected – and once you found a paper that you like and find useful you get connections to all sorts of related papers.
You can search for papers by using google scholar or the ACM Library. The search is free in both cases but only google scholar links often directly to the papers while you need a ACM membership to access the papers on the ACM webpage. If your university has one, you are a lucky student! But even if you find a paper on ACM or google scholar links on a pricy database too you should give it a try and search specifically for that papers title. Often the researchers have published accessible versions on their webpages.
Basics of Psychology
Interaction Design is influenced by psychology. No wonder - we are dealing with creating things that are used because of the wikipedia:motivations of the users and are easy to use because it matches the way they think.
Mental Models
The way real world things work is represented in our mind as a so-called mental model. The whole world with all its properties can't get in our mind. It would be too much data and what we perceive is heavily filtered anyway by our senses. A "good" mental model maintains - despite of the reduction of the real thing - the things that are relevant for the way we deal with the thing the mental model represents.
Lets take an example: The mental model about what the depicted controls do is the same for the most people. The mental model derives from the way the controls looks like and which effect turning them will have. Turning them more makes the room eventually hotter. Because they are turned we suspect a kind of valve working behind of them: turn more increases some kind of opening that allows more heat to flow through.
Because both controls look almost the same it is absolutely no wonder that we assume they work the same way. But they differ. The first one is really a valve and you really can regulate how far it is opened. The second one though is a thermostat. It works in a different way: The user sets a temperature. The heat begins to flow. If the pre-set temperature is reached it stops, if the temperature is lower it starts again.
The mental model breaks if you want to use a thermostat to seed up the heating process. This often causes burned food as an oven has a thermostat too. So if you are hungry and want to get the pizza fast and you think "I just turn the knob a lot"... well, it does nothing except turning your food into a black-charcoal-like whatsoever.
If you are the engineer who build these systems it is totally clear for you how they work. As well it will be often the case that your mental model is differs from the one the users have. This itself is nothing to worry about and it happens all the time. But even if you are very clever you just can spot the problems that it can cause if you test your ideas with your users and see if they act like you intended.
Ressources
- More on wikipedia:Mental model.
Basic Principles& Best Practices
There are some principles in interaction design that should be followed. It is no crime to break the rules – but you should have a good reason to do so. During the years quite may of them emerged. I collected and explained the ones that I consider as important and easy to apply.
Using real world knowledge
It eases learning to uses a new product if the can build on previous knowledge. This is a big influence on "intuitiveness". If the product's use demands to learn a lot this is perceived as cumbersome and complex.
One way to ease the dealing with a something new is to suggests that it works similarly to something the user already knows. This is often done to transferring real world principles to software interfaces and is also known as using a "metaphor". Like metaphors in language the metaphor transfers some aspects while some are not transferred - that's often good: if you do otherwise and try to transfer every single aspect you often end up with a use that has no advantages over the real world thing the metaphor is drawing from but is far more difficult to use.
There are many metaphors around when you take a look at your computer's applications. The most times you will use metaphors by choosing a suitable name or icon for a function or designing the workflow like a well known process. Though here are two examples of well known metaphors that almost rule the way we deal with the applications they are used in:
- The Desktop: A classic Metaphor. Like in you real desktop you can put documents you currently deal with, on your desktop and organize your workspace. Many aspects of a real world desktop were not transferred for good reasons. The recycling bin e.g. is usually not seen on top of your real world desktop. But it is pretty useful that it is on your computer's desktop.
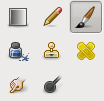
- Tools:
You hardly notice this metaphor. Its pretty good. We use tools all the time in our real life and we easyly know how to use the tools on the toolbar in our image editing program: The eraser deletes stuff, the brush paints with color etc.
Metaphors seem to be simply great at the first glance. But they can cause a lot of problems too. They can constrain the user because real world constrains do not apply in the computer. In bad cases the whole interface just follows the metaphor instead of the users needs. This happened in "Microsoft Bob" which was a desktop replacement using a house as metaphor. To access different kinds of applications you needed to go to different rooms. To start the word processor you clicked on a sheet of paper on the desk in the living room etc. The use was cumbersome and unintuitive, so Bob did not succeed. Not as bad as Bob but worth mentioning is the interface of QuickTime 5 that used a wheel to change the sound intensity. So... how do you turn a wheel using your mouse? It turned out that it the usual linear movement worked as well - the same you do when you use a normal slider.
Metaphors can ease interaction - but bad metaphors can cause a lot of trouble. It is often better go see if any standard exists - thats what the following chapter is about.
Resources
- What Makes a Design Seem 'Intuitive'? Essay by J. Spool with a great visualisation of the releationship of knowledge and intuitiveness.
Standards and Consistency
In contrast to metaphors, Standards have been learned at some point. You learned that you can move a window dragging it on its title-bar, that clicking on a button triggers an action an that you find "save" and "open" in the file menu. Like metaphors standards ease learning because you can build on something the user already knows - as it is a standard you can assume that applications the user used before taught him how to interact.
Some Examples:
- The cockpit of a car - we could use a joystick for steering and push-buttons for setting the direction indicators but we don't in order to enable everybody to drive any car without relearning driving.
- There is just a very rough connection of Application windows to windows in the real world, but we learned what it is.
- A right-click triggers a context menu
- Files are organized in Folders, though "boxes" or any other thing that contains something is equally fine.
The last example illustrates as well, that many standards are metaphors we agree on. We could do many things differently but if we would e.g. rename "folders" to "boxes" we would break the standard, and users would need to relearn what "boxes" are. Standards are crucial - if each application would invent their own ways of doing things users need to relearn all the time. There are styleguides for applications made by the people who create the operating system or desktop to help programmers and designers to use the standards the most people agree on.
What should never be done though is making standard-looking widgets (Elements of the Interface) behave in a non-standard way. E.g if you use something that looks like a menu it should behave like a menu and not else. There is simply no point in doing so. If it is done the user will be confused and frustrated and errors are very much likely.
Often designers break standards thinking they have a better solution. In many cases they don't. In case you think you need to invent something that deviates from a standard you should be sure that:
- ...your users actually need a way that is superior to the standard-way
- ...you carefully crafted such a way
- ...and you tested it to ensure that it works like intended.
This is often done for a good reason in applications like 3D Modelling Environments. These applications often have a steep learning curve, are very powerful, complex and deal with something that is uncommon for the most other applications. Typical problems caused by standard violations are don't provide any advantage over standard solutions.
"Standards" are concerned with having not to relearn things with an perspective to different applications and systems. We don't want that the user needs to relearn while using a single product as well. This is often refereed to as "consistency". This mean in your application you use the same conventions all over the place. If you e.g. enable changing the color of items via the contextmenu, this should be possible with all times. If you enable to drag and drop items drag-and drop should work application wide. Doing so means that the user just has to learn that your application allows this and that way of interaction. If the interaction is inconsistent on the other hand, users would need to learn in which places something works.
An other inconsistency are functions that change the way of visual organisation. This is often done by introducing automatic functions that shall show the "most important" items on top. If often fails. Microsoft did this with the menu entries in Windows 2000. And the constant and inconsistent reordering of menu items made it a cumbersome experience. Similar are "Expert" or "Beginner Modes" that reorder the whole interface. They mostly confuse. The problem that should be tackled is clear: too many functions clutter the interface.
So what is the way around this? Most importantly: design you product carefully and only include functionality that serves the users goals well. If there is no way around than you can use "progressive disclosure": The interface has some main functions that are always visible and some advanced functionality that is visible when the user demands it. Often this is done by displaying important stuff at the top and offering a button that shows the additional functions. Using this way there are no arbitrary changes nor a whole new order is introduced as the basic functions remain in place.
Resources
- Do Interface Standards Stifle Design Creativity?
- Example Interface Guidelines by Apple and Gnome
- Jef Raskin: why intuitive equals familiar
Visibility
It is far harder to recall from memory than to recognize. It is the same with functionality of product. If you see the control that triggers a function you will immediately know that the function exists and that you can use this control to trigger it. In contrast if you use a command line or a special gesture you need to retrieve the correct command from memory without any help. This is much harder to do.
The proverb "out of sight, out of soul" is quite right: what we don't see is seldom in our working memory (the part of memory we use to solve problems) and needs to be conscious retrieved - a costly process regarding cognitive resources.
There are many invisible functions we face everyday: Water-tabs that are triggered if you weave a hand in front of them, keyboard shortcuts and touch-gestures. Functionality is invisible as well if you need to go to a certain place to see a visual representation. So the folder you save your work in is invisible as long as you don't open the file manager and navigate to your folder. Same with deeply nested menus.
A positive example of a interface that does a great job concerning visibility is the cockpit of a car. Everything you need is immediately visible.
Often the principle of visibility is ignored to make the interface disappear in order to make the product look nicer. Sometimes it really adds a bit of aesthetics but for the price of easy use and learning. So don't do so. What can be invisible are accelerator mechanisms like shortsćuts as long as the functions they trigger are accessible in an other, visible way.
Ressources
- Closely related to the idea of visibility are two terms dubbed by Don Norman:and design.html Affordance and the more appropriate term not affordances.html signifier.
Feedback
While visibility ensures that users easily know what you can be done, offering immediate feedback ensures that users know which results their actions have. Feedback is a well known real world experience. When you play an instrument you experience that a movement of you hand immediately changes the sound. Imagine you would need to play guitar without hearing the sound! You would need to check afterwards if you got it right and would have no opportunity to improve while playing and listening.
Ideally feedback is immediate and and directly visible. Feedback seems to be such an basic experience that everybody is confused if there is no feedback within a few moments. Without feedback people often start pushing buttons many times or they assume that the system has crashed, though it may just be busy doing what the user wants. To prevent this confusion an widget called "progessbar" is very useful. It is often seen when copying bigger amounts of data from one place to another. The movement of the progressbar shows that the computer works.
Other examples of Interactions where feedback is important include direct manipulation. This is triggering actions by dragging icons on targets to trigger actions (drag the document on the trash can will delete it) or moving object handles to change the objects size or appearance.
Not offering feedback will confuse and frustrate users - immediate and well designed feedback will make them feel good as they feel in control of the system.
Modeless Design
Everybody knows about the problems "modes" create though you may never heard about this term. But for sure you already had trouble with the Caps-Lock-Key that changes the rESULT oF tYPING. If you push the Caps-Lock you enter a mode. This means that:
- The same actions cause different results now
- You attention is not necessary directed on the status of the mode, which means it can be triggered and used unnoticed.
If an application behaves strange and you actions have results you did not expect it is likely that you entered a mode. If you are lucky you notice it and know how to get out of this. If not - which is far more often the case - you mess up your work, loose data and think the application in corrupt.It is but not its functionality but the design!
One of the rare examples of modes that don't cause confusion are the tools in image editing applications. They introduce modes too, because a mouse click will cause a selection (using the select tool), painting (brush) or deleting something (eraser) But it does not cause problems because we know the tool-modes from the real world, we have direct feedback and the cursor changes as well. So we are aware of the mode.
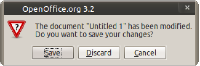
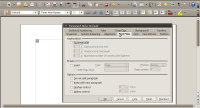
Very often you encounter modal dialogs. They pop up in front of your main window and block the interaction with it. So clicking the main window will have a different result that usual and it is: nothing. This is especially bad if the modal window just is a notification that something worked or not. Modal notifications can be turned into non-modal ones as a bar that slides into the window from above ("infobar"), Modal windows for editing (like the depicted font-dialogue above) can be often realized as sidebars.
Modes should be avoided. E.g. introducing a navigation mode- and editing mode will just confuse your users. Make the different functions available without the demand to enter a mode. If there is no way to avoid a mode, indicate clearly and visible that the mode is triggered and how the user can escape the mode. Besides of modes there are other conditions that can cause errors and problems. The following chapter will explain more.
Refereces
- Jeff Raskin's "The Humane Interface" has a lot of information on Modes and Modeless Design. ISBN 0-201-37937-6
Preventing Errors and Dealing with them
"To Err is human" states Don Norman in his famous Book "The Designs of Everyday things". A good design should not leave it up to to the user to care that his or her actions does not destroy data or have any other unintended results.
Many errors are slips that happen while performing the intended action but messing it up on the way. E.g.putting the "save" and the "close" entry close to each other in a menu will cause data loss: if the user wants to save, he may hit close instead. The next slip can happen right after this: Out of habit the user can press "no" after a the "do you really want to..."-dialogue window, that was not expected. "don't bother me now. I want to save my data!" - and the data is lost, "close" was selected by accident and the dialog-window that was dismissed by choosing "no" was the final warning.
Even if you prevent accidental actions the users data is not save. Users may misunderstand the name of an action or just try out what the result will look like. Therefore you should provide an undo-facility. This means the user can do an action and if it turns out that this has been a bad idea it can be undone. This is a great feature that demands a bit of thinking when the code is written but it is worth it. As a side effect your application becomes more learnable as well: users are able to learn by doing without any worries.
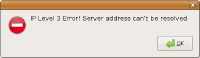
In some cases you will use error messages. This is common for errors that derive from the way the technology that is used. E.g. if an application syncs files via a network and the network can not be accessed, the application can not work as intended. Many applications show error messages in a case like this: "IP Level 3 Error! Syncing process failed". This will trouble the user: The message uses system oriented terms that are only understandable for programmers and the user does not know how to solve the problem and does not know what happened to the data. A good error message uses simple and known terms and helps the user to recover the problem. This could look like this:"It seems that the necessary network connection is not available at the moment. Please put in your network cable or establish a wireless connection and try again to sync. Click the help button for further information". But before we consider that, we should make up our mind if it would be possible to make the system handle the error: The syncing actions could be remembered, the application could check if the problem is just because there is no network connection at the moment and that inform the user that the files will be synced later.
techniques for designing
"Designing" in this context means turning your ideas in somehow graspable representations. This is needed for refinement, communication and testing. In these areas the different techniques have different strengths.
Sketches
Sketches are helpful in generating different ideas. They help you to structure your thoughts and keep good ideas for later refinement or combination with other ideas. Don't worry about your sketches as long as you can understand them yourself! They are just for dealing with your own ideas and especially used in early project phases directly after research and whenever you have and idea you want to remember.
Mockups
Mockups are a graphic representation of what will be visible on the computers screen. They are used for communicating ideas in a team and to see how the elements of your interface play together in the screen layout.
Like sketches, mockups can be drawn on paper. Chequered sheets are useful here cause they provide a grid so your wireframe will look better and organized. There are a couple of tools for creating Mockups like Balsamiq. Many people use Visio or OmniGraffle (two popular diagramming applications) as well. Often you can use "Stencils", pre-created Interface-Element collections that are used with the diagramming applications above or even an image-editor like Photoshop to have control down to each pixel.
Consider the effects of your mockups appearance. A simple sketch may take a few minutes to make, a pixel-perfect screen hours or days! So only design what needs to be communicated. Often you just want to try out screen layouts or want to communicate where which element of the interface goes. Usually it is enough to just draw the element's outlines - this type of mockup is known as "wireframe" as well.
Be careful with real-looking mockups. They may communicate that the product is almost finished. As well they often trigger a discussion of the graphic design: "Do you really want to use this blue together with that font?" Sketchy mockups show that your design is in progress and it is clear to everybody that you will think about the appearance later.
Prototypes
All ways of design above have in common that they can more or less look like the intended product but they don't have any functionality. "Models" of your software that provide functionality are called "Prototypes". They are mainly used for testing your ideas.
Prototypes are easy to make (especially compared to the final product) and don't waste resources if an idea does not work. Ideas that don't work get sorted out and you can try something new. Because it does not hurt to be wrong you can be creative and find new ways of doing things.
When testing with a prototype you give test participants a task to solve. A prototype needs to simulate the situations that can occur when the participants do the task you gave them. So at least you need to cover the possibilities to resolve the task.
I recommend to build your prototype in paper. It may sound strange but it is easily done, costs almost nothing and usually has good results. The interaction is simulated by manually changing parts of the paper-Interface. E.g. You draw a dialogue box on paper and place it over the rest of the interface if the user triggers the action that shall make it appear. Or if a "link" is clicked you change all parts of the site that are supposed to be different from the old one.
Materials
- Paper itself: The core material. You can draw your interface on it, you can apply glue, sellotape etc. and you can stack it and have e.g. consitent background and changing parts like dialogue boxes oir sitebars. Not to mention that it is very cheap. So it is no problem to restart or apply changes.
- pens: You need them to draw your Interface.
- Sellotape:Useful for taping pieces together or to create parts of the interface you can write on with wipable pens.
- Transparency Foil: Useful if the writing/sketching area for the user needs to be bigger. Can be put on top of the rest of the interface.
- wipable Pens: They need to be applied on sellotape or foil and are always needed if the interface demands text input. They are as well great for changing parts of the interface. There are dry-wipable and wet-wipable. For the most cases, the latter are better, since they are not wiped of in the testing process as long as you don't do it by purpose using a slighly wet cloth or something like this.
- Restickable Glue: Make a piece of paper restickable – like post-its, so You can temporarily fixate elements and prevent them from moving. This is very useful. You probably need to order them. Costs ~1,50€ and are worth the money.
Interacting with a Paper-Prototype
- Interacting
To make your prototype Interactive you need an other person as "computer" who is familiar with the interface and changes the prototype according to the users interactions. Don't try to do a test alone: To change the screens, write notes and communicate with the user will not work in one time.
The users interacts with the paper-prototype by using their fingers like the mouse cursor: If they tap an element this has the results of a mouse click, and the computer changes the interface accordingly. If you have special input modes e.g. right click you can tell the user that this can be told to the computer ("now I right-click") If you need text input you should give the user the possibility for text input via a non-permanent-marker.
Ressources
- A List Apart on paper-prototyping
- Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces by Carolyn Snyder. ISBN 978-1558608702
Get to know if your ideas work!
After we developed ideas it is again time to check with reality! This is known as prototyping and testing. First you look what you need to test, like "does or Web-Page navigation work?", "Do people find the preference dialogue?", "do people get along with a totally direct Manipulation approach or are we better of implementing it point-and-click?" For answering your questions you will need to build a prototype. (You can and should test finished products too, but I assume you design) Prototyping is creating a "model" of your software that enables you to try out certain things. Think of building a model aircraft: It will be sufficient to show if an engineers idea will be work in general.
There are several techniques to create a prototype. You will read about paper prototypes and coded prototypes. Paper prototypes can be made by everybody who can use a pen and scissors. The system responses are simulated by you as you will change the prototype manually. Coded prototypes need to be programmed and are therefore more difficult to make. They can simulate some more things in hi-fidelity and you can test them remotely via screensharing as you don't have to be with your tester as you don't have to change anything manually.
Choosing a task
So what shall your testers do with the Prototype? You need to give them some tasks they are going to do. So you should follow some simple steps:
- Write down typical tasks one can resolve using your product. This is a little brainstorming.
- Out of the tasks you wrote down you choose the ones that you feel are typical for your software and crucial for using it. If you have someone at hand who is firm in the subject your users are working in you can ask for a countercheck on realism.
Write the tasks
The tasks you have now determined need to be written down in a way that makes clear what the you want the user to do.
- You need to think about a suitable context for your tasks. So don't just write: "import the pictures from the SD card into the Program" but something like "You are a Photographer and just finished shooting. Please import the pictures into the program for doing further work with them"
- It needs to be clear when a task is finished. So don't write any open ended tasks but one that have a clear goal and condition one needs to reach.
E.g. the example above could be improved by changing the end to "Please import the pictures into the program, so that you can see the images thumbnails in the program" - Use language that is easy to understand. If the task's description is not comprehensible, nobody can test.
getting people
Getting people for your testing will be similar to the interview process. It is generally easier to tell the people what you actually want from them: "try out stuff" sounds more graspable than "being interviewed about... stuff"
Similar to the interviews as well is that you can do a person-to-person testing using any prototyping technique. In this case you need to ask friends, fellow students etc. to recruit people. If you have a coded prototype you can acquire participants via your blog, twitter, facebook or mailing list as well and do the testing remotely via screensharing. This can make it easier to find participants especially if you work as part of a open source project that is mainly working in collaboration via the web.
To have meaningful testing results you should recruit people belonging to your targeted user group. Some products have a big user group: a TV-remote-control can be used by all sorts of people so gather a diverse group. But if your product is a source code editor you should recruit developers.
Brief Participants
If your testers never tested an prototype before they are likely to wonder what is going to happen. So it is important to give them a brief introduction.
At first you introduce yourself and state that the test participant will try out a new product in order to help you to find which things work and which not.
A very common thought is that they are going to be tested if they are clever enough to figure out how your software works. This causes them distress and it causes you less useful results because they don't act normally. So tell them: "Please note, that the product/software/website is going to be tested and not you! Occurring problems are part of the process and not a reason to worry." They probably will feel better now. Tell them as well that they can cancel the testing if they feel uncomfortable ant any given moment.
A very common problem is that the participants are afraid to hurt the feelings of the designer. If possible the designer is not amongst the people who facilitate the test, but this is unlikely in small student projects (though maybe you can swap the testing with another students team!). However, let your participants know: "Don't worry about hurting our feelings - because we do this to find out what we could do better."
You want to know what participants think while testing your product - so you should ask them to "think aloud": during the testing process they shall tell what is in their mind at the moment. This will sound like this "I think this menu entry will import the images... so I click... well... I know that..." To get the people talking you should ask them a few simple questions like if they have already experience with similar products and things like this.
If you use paper prototyping tell the user how to interact with the protoytype. Introduce the person who is simulating and tell the user that
- the computer can't recognize speech input but needs to be operated by "clicking" and "typing"
- The paper prototype reacts on "clicking" by tapping on parts of the screen.
- Text input can be written on the prototype's input areas by using a non permanent pen you provide.
If you work in a company you should prepare a form for the users containing the briefing in a written form that tells them about their rights and should be signed by the user. As well it could be possible that you need a non-disclosure agreement.
After this introduction the test can start. Tell the participants the task, or better, hand them a paper with the task and the context scenario.
Conducting the actual test
Now, as you are finished building the prototype you need, you can finally do the actual test!
The user interacts with the paper prototype while the computer changes it according to their interactions. The computer should only react on appropriate input. It does not trigger an action if a user only tells what he likes to do e.g. "I'd trigger the move function" - even if it seems perfectly clear what the user might want to do.
As with the interviews there are some things you and others who observe should avoid. Brief all observers in this and tell that you are going to take care of dealing with the user - so you have clear roles and nobody, especially not the user, gets confused.
- Most importantly you should not influence the tester or help him or her.
- If the user does anything and you have the urgent feeling that you should show the right way: don't do so. It will spoil what you actually want to know: where problems occur and how the user deals with them.
You will facilitate the test and interact with the user - while not altering the user's behavior as well:
- If the user asks you questions about solving the task like "is this right?" or "can I..." just answer: What you like" or "What would you do if I were not here?"
- If the user really gets stuck you can gradually help. First with something with "where do you think could the [whatever] function be?" if this not helps in any way you can point to the solution so you can move further: "what do you think does this button do?"
- If the user forgets about thinking aloud just ask "What do you think at the moment?"
- You should let the user decide when to end the task
While the user does the task you or your observers write down notes. If you can do the testing with some additional people - so you can concentrate on facilitating the task for the user while they take notes. For taking notes are some simple rules:
- Write down just observations - stay objective.
- Quotes from the user can be pretty useful
- If you write down interpretations of user behaviour mark them as interpretations and write down as well why you interpret the behaviour as well.
After the test
Right after the test you can ask the user some questions. At least you should ask if the task was typical for his/her work's needs or if the task would have been done in a different way in the "real world". This is important as you otherwise test in non-relevant conditions.
You will have a bunch of protocols. You review them to see how you can improve your product. So have a look where people got stuck or where they thought about a feature, menu entry et. differently than you expected.
If you are in an early phase of your project you probably need to decide about very basic things e.g. if your users understand a new way of approaching a common task. In this case you need to decide which of some solutions you will choose. If you hear or see anything interesting and/or inspiring, write it down, because it can help you in your further design process.
In latter stages of your project testing will serve more the purpose of improvement: evolution. not revolution. So it is the best to write an organized list of the problems that you observed and that need to be fixed.Order your findings after priority: Problems that could prevent an essential step from happening are important to resolve.(e.g. importing a picture into a photo-organizing application or changing the channel on a TV) Watch out for patterns – some problems will occur over and over again and should have as well a high priority in resolving them.
Improving your Product
Having a list with what causes the user problems you know can refine your work. In early stages you will have seen which of some different ways will be dismissed and which will be further explored. In later phases of your project you will have a list with ranked problems that need to be resolved. Start with the ones you consider the most serious and solve the problems. In doing so you often can build on the think-aloud-protocol you wrote. It give insight in the way the users think about the actions they took and about the responses of the software. This will help you to find a decent solution that will work better.