No edit summary |
|||
| Line 1: | Line 1: | ||
http://www.som-media.de/wiki/head.png | |||
<div style="width: 793px; margin-left: 8px; font-family: verdana; color: #EFEFEF;" align="center"> | |||
<div style="width: 600px; background: #000; margin-top: 30px; padding-top: 50px;"> | |||
<videoflash>6TkZGI5X9lk</videoflash> | |||
<div style="width: 425px; margin: 30px 0; text-align: justify;"> | |||
== | <span style="font-size: 22px; font-weight: bold; text-transform: uppercase; margin: 10px 0 10px;">Inhalt</span> | ||
<br /><br /> | |||
<span style="font-size: 10px;"> | |||
Bei dem Projekt Heavy Rain ging es darum, das Tischtheater so zu nutzen, dass eine möglichst realistische Wettersimulation entsteht. | |||
Das Video zeigt die Stadt Greiz in einem Unwetter-Szenario. Das Video hat eine Länge von 3:18min und besteht aus bewegten Bildern. | |||
Es handelt sich also nicht um eine filmerische Umsetzung, sondern um eine Animierung von Fotos. | |||
<br /><br /> | |||
Der | <span style="font-size: 22px; font-weight: bold; text-transform: uppercase; margin: 10px 0 10px;">Tischtheater</span> | ||
<br /><br /> | |||
<span style="font-size: 10px;"> | |||
Beim sogenannten Tischtheater werden aus einer eindimensionalen Ebene - in unserem Falle ein Bildschirm - eine Illusion von räumlicher Tiefe erzeugt. Der Bildschirm ist in 3 Teile getrennt, jeder Teil ist somit eine Ebene im Endbild. Durch im 45°-Winkel angebrachte Spiegel am Bildschim entsteht letztendlich ein Bild mit 3 versetzten Ebenen. <br /> | |||
[[File:heavyrain2.jpg]] | |||
<br /> | |||
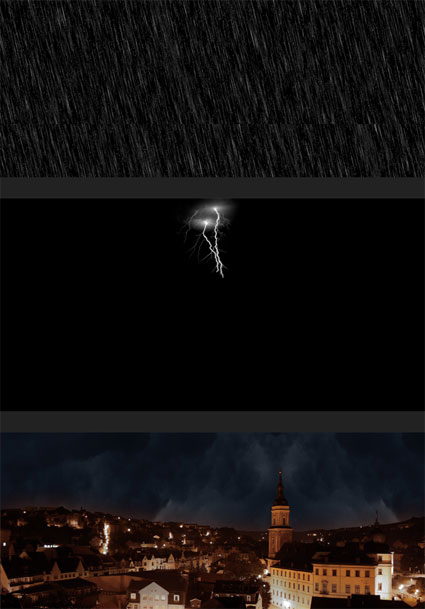
Bei Heavy Rain werden die Ebenen mit verschiedenen Wetter-Elementen (Regen, Blitze und Wolken) belegt. Somit entsteht eine Art dreidimensionale virtuelle Webcam. Hier ein Screenshot des Bildschirms während der Animation: | |||
</span> | |||
<br /> | |||
[[File:heavyrain1.jpg]] | |||
<br /> | |||
<span style="font-size: 22px; font-weight: bold; text-transform: uppercase; margin: 10px 0 10px;">Live</span> | |||
<br /><br /> | |||
<videoflash>Zh5UYujkJrk</videoflash> | |||
<br /><br /> | |||
< | |||
<br | |||
Revision as of 01:42, 16 April 2011

<videoflash>6TkZGI5X9lk</videoflash>
Inhalt
Bei dem Projekt Heavy Rain ging es darum, das Tischtheater so zu nutzen, dass eine möglichst realistische Wettersimulation entsteht.
Das Video zeigt die Stadt Greiz in einem Unwetter-Szenario. Das Video hat eine Länge von 3:18min und besteht aus bewegten Bildern.
Es handelt sich also nicht um eine filmerische Umsetzung, sondern um eine Animierung von Fotos.
Tischtheater
Beim sogenannten Tischtheater werden aus einer eindimensionalen Ebene - in unserem Falle ein Bildschirm - eine Illusion von räumlicher Tiefe erzeugt. Der Bildschirm ist in 3 Teile getrennt, jeder Teil ist somit eine Ebene im Endbild. Durch im 45°-Winkel angebrachte Spiegel am Bildschim entsteht letztendlich ein Bild mit 3 versetzten Ebenen.
Bei Heavy Rain werden die Ebenen mit verschiedenen Wetter-Elementen (Regen, Blitze und Wolken) belegt. Somit entsteht eine Art dreidimensionale virtuelle Webcam. Hier ein Screenshot des Bildschirms während der Animation:
Live
<videoflash>Zh5UYujkJrk</videoflash>