Sk�ldpadda (talk | contribs) |
Sk�ldpadda (talk | contribs) m (→Problem/Lösung) |
||
| Line 16: | Line 16: | ||
Dabei muss ich natürlich aufpassen, das es nicht zu statisch wird.<br/><br/> | Dabei muss ich natürlich aufpassen, das es nicht zu statisch wird.<br/><br/> | ||
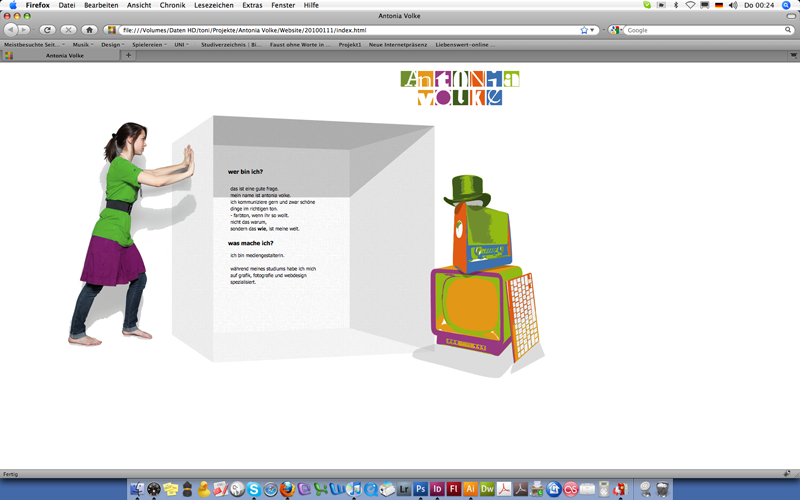
Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. | Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. | ||
Momentan habe ich mit ''iframes'' gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über | Momentan habe ich mit ''iframes'' gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden. Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar. Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten. <br/> | ||
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)<br/> | Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)<br/> | ||
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. <br/> Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern. Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder. | Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. <br/> Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern. Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder. | ||
Revision as of 17:13, 15 February 2010
Corporate Identity - Antonia Volke
Kurzbeschreibung
Wer bin ich?
Eine Frage, die mich das ganze Wintersemester 2009/10 beschäftigt hat, um meine eigene Corporate Identity zu entwickeln. Dazu gehört unter anderem auch eine Website.
So bin ich!
Hier möchte ich euch meine bisherigen Ergebnisse vorstellen.
Entwurf
Problem/Lösung
Mir ist wichtig, dass die komplette Website grafisch auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau.
Dabei muss ich natürlich aufpassen, das es nicht zu statisch wird.
Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX.
Momentan habe ich mit iframes gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden. Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar. Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten.
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir.
Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern. Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder.