Corporate Identity - Antonia Volke
Kurzbeschreibung
Wer bin ich? Eine Frage, die mich das ganze Wintersemester 2009/10 beschäftigt hat, um meine eigene Corporate Identity zu entwickeln. Dazu gehört unter anderem auch eine Website.
So bin ich! Hier möchte ich meine Ergebnisse vorstellen. Ich habe für meinen eigenen Internetauftritt eine statische Website umgesetzt, das heißt ohne Datenbanken oder Benutzer-Accounts. Ich möchte mich und meine Arbeit im Internet präsentieren, um mir einen Namen in der Grafik-Branche zu machen.
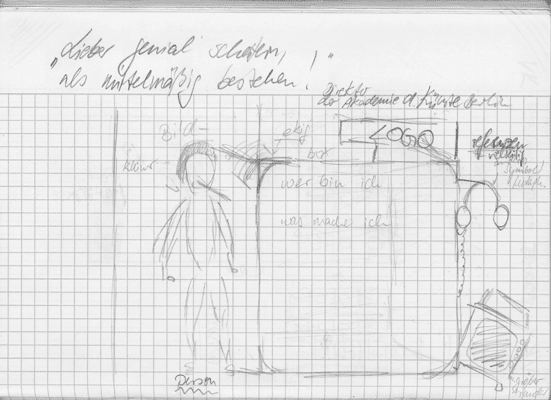
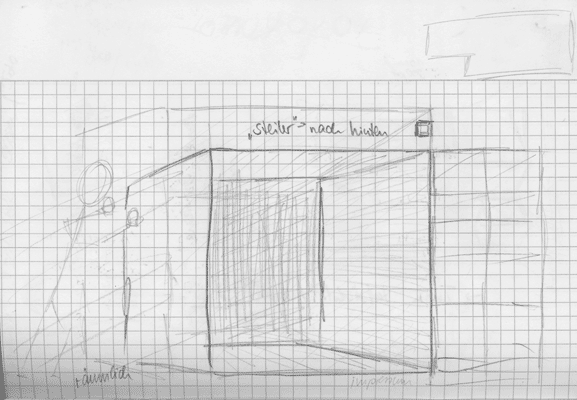
Entwurf
Problem/Lösung
Mir ist wichtig, dass die komplette Website grafisch auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau. Dabei muss ich natürlich aufpassen, dass es nicht zu starr wird.
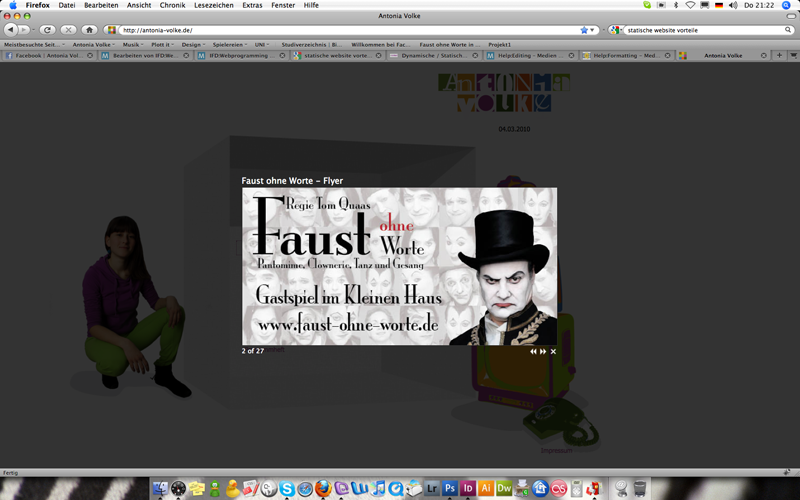
Das Menü soll über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar sein, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. Momentan habe ich mit iframes gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden. Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar. Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten.
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir.
ZUSATZ: Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern.Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder.
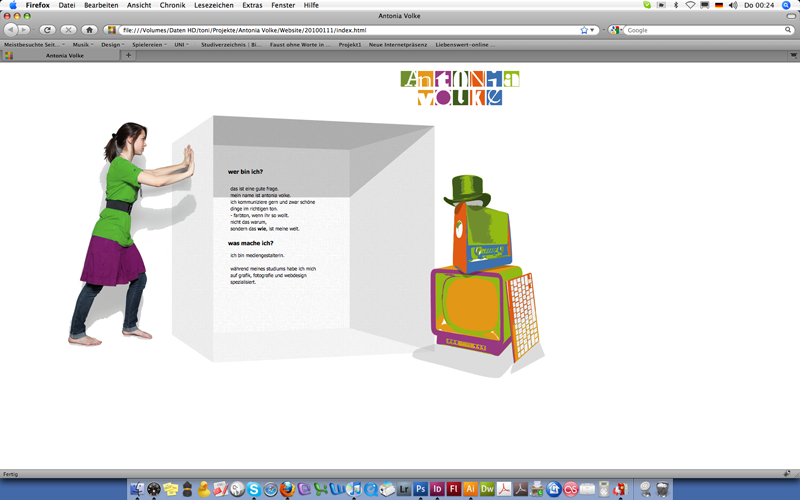
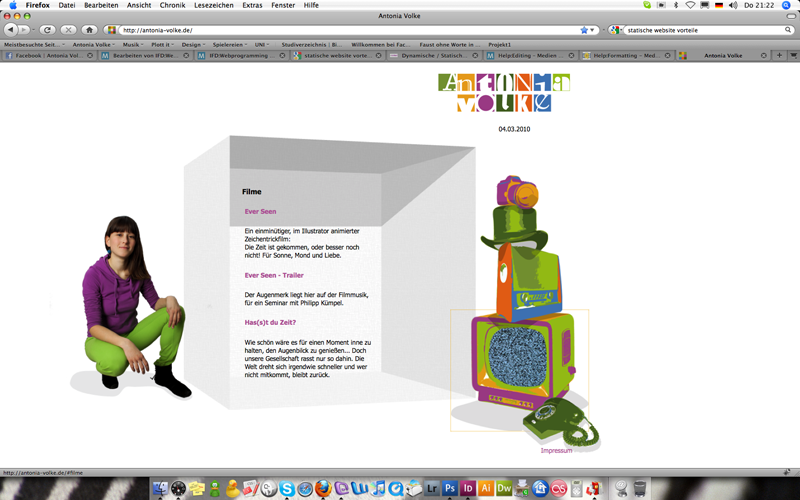
Ergebnis
Detaillierte Beschreibung der Umsetzung
Von der Idee zur kompletten Website. Die Website lässt sich in vier Bereiche unterteilen: der Head (mit dem Logo), das Portrait ("mannequin"), die Content-Box und das Menü (die Anhäufung von Medien). Die Techniken, die ich verwendet habe, sind HTML und CSS, Javascript und PHP. Bei den Javascript-Programmierungen habe ich mir Hilfe geholt: Zum einen gibt es ja schon die verschiedensten Anwendungen im Internet zu finden, wie die Shadowbox.js. Ich habe mir also die Daten als Ordner herunterladen können und anschließend die Javascript-Befehle in meinen Code eingearbeitet. Ich hatte ein Problem mit mp3, denn die Shadowbox hat die Daten nicht abgespielt. Dann habe ich herausgefunden, dass man in den Javascript-Dateien Ergänzungen, zum Beispiel den Daten-Typ, vornehmen kann.
Zum anderen habe ich einen Bekannten (Simon Brandl) um Hilfe gebeten, um eine Toggle-Box zu entwickeln, welche die Inhalte an- bzw. ausschaltet, aber alle anderen Inhalte dabei unsichtbar setzt. Dazu musste ich die Inhalte, die ich ja bisher via iframe in der Content-Box eingebettet hatte, zunächst in Div-Boxen verteilen. Die Div-Boxen habe ich alle mit einem Anchor versehen, damit sie, wenn Javascript ausgeschaltet ist, trotzdem über das Menü ansteuerbar sind. Zusammen mit Simon Brandl habe ich seinen Javascript-Code in meinen HTML-Code eingearbeitet. Wenn man jetzt einen Menüpunkt wählt, dann erscheint - mit Javascript an - der dazugehörige Inhalt in der Content-Box. Dazu ist mir noch aufgefallen, dass wenn Javascript ausgeschaltet ist, dürfen "Hoch-Pfeile", die mich von der Website ganz unten schnell wieder nach ganz oben bringen, nicht fehlen. Also habe ich diese hinzugefügt. Wenn jetzt Javascript aber an ist, muss ich die Pfeile unsichtbar machen. Diesen Code habe ich mit Hilfe von Simon Brandl geschrieben.
Den Zusatz mit der Video-Einbettung dank HTML5 musste ich auf nächstes Semester verschieben. Dafür habe ich mir folgendes überlegt: PHP habe ich im Zusammenhang mit einer zufälligen Auswahl für Bilder (rotate image) an der Stelle des "mannequin" gewählt. Dazu habe ich mir hier Hilfe geholt. Es hat auch funktioniert: Über den MAMP-Server habe ich den Versuch gestartet und ich habe verschiedene Bilder beim Neuladen der Seite bekommen. Leider hat es aber nicht online funktioniert.