No edit summary |
No edit summary |
||
| Line 47: | Line 47: | ||
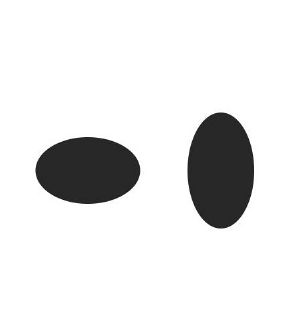
2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen. | Es entstehen 2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen. | ||
[[File:patchkreisgroeße.jpg|300px]] | [[File:patchkreisgroeße.jpg|300px|thumb|Durch horizontale bzw vertikale Bewegung verändert sich der Kreis]] | ||
<source lang="java"> | <source lang="java"> | ||
| Line 73: | Line 73: | ||
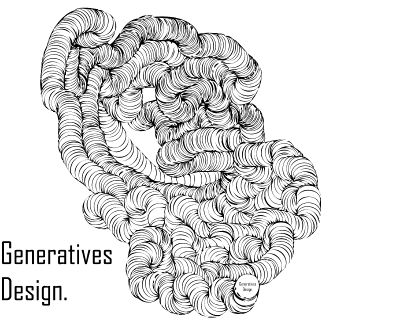
Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren. | Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren. | ||
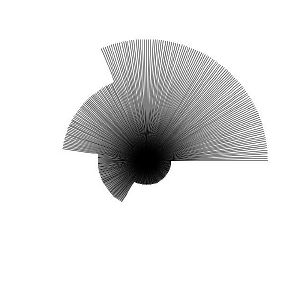
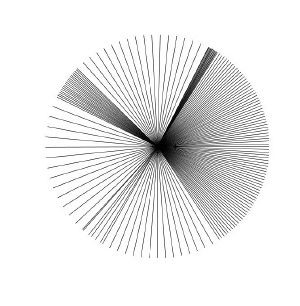
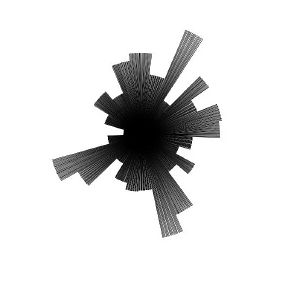
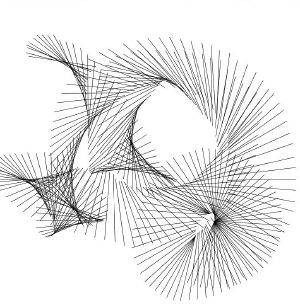
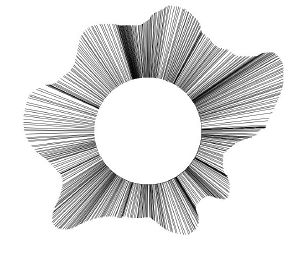
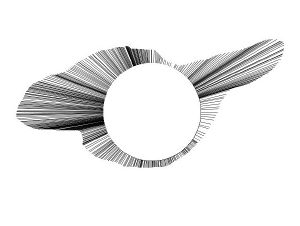
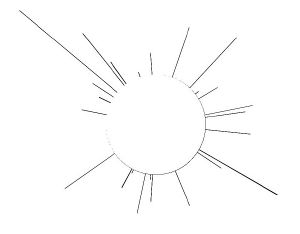
[[File: | [[File:patchrotation1.jpg|300px|thumb|Wahl zwischen 4 verschiedenen Linienlängen]] [[File:patchrotation2.jpg|300px|thumb|zufällige Rotationsgeschwindigkeit]] [[File:patchrotation3.jpg|300px|thumb|zufällige Linienlänge]] [[File:patchrotation4.jpg|300px|thumb|Mausbewegung bei höherer Rotationsgeschwindigkeit]] | ||
Anleitung: | |||
0 - zufällige Linienlänge | |||
1 - sehr kurze Linien | |||
2 - kurze Linien | |||
3 - lange Linien | |||
4 - sehr lange Linien | |||
5 - zufällige Geschwindigkeit | |||
c - löschen | |||
<source lang="java"> | <source lang="java"> | ||
| Line 80: | Line 89: | ||
float winkel = 0; | float winkel = 0; | ||
float geschwindigkeit = 1.0; | float geschwindigkeit = 1.0; | ||
void setup() { | void setup() { | ||
size( | size(800,800); | ||
smooth(); | smooth(); | ||
background(255); | background(255); | ||
| Line 89: | Line 97: | ||
void draw() { | void draw() { | ||
if(mousePressed) { | if(mousePressed) { | ||
pushMatrix(); | |||
translate(mouseX,mouseY); | |||
rotate(radians(winkel)); | |||
line(0,0,linienlaenge,0); | |||
popMatrix(); | |||
winkel += geschwindigkeit; | |||
} | |||
} | |||
void keyReleased() { | |||
if(key == '1') { | |||
linienlaenge = 50; | |||
} | |||
if(key == '2') { | |||
linienlaenge = 100; | |||
} | |||
if(key == '3') { | |||
linienlaenge = 175; | |||
} | |||
if(key == '4') { | |||
linienlaenge = 250; | |||
} | |||
if(key =='0') { | |||
linienlaenge = random(40,300); | |||
} | |||
if(key == '5') { | |||
geschwindigkeit = random(0.2,6); | |||
} | |||
if(key == 'c') { | |||
background(255); | |||
} | } | ||
} | } | ||
</source> | </source> | ||
Revision as of 08:54, 1 February 2011
Experimente mit Processing und Adobe Illustrator
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein "Tunnel" wird sichtbar.
float x;
float y;
void setup () {
size(1600,900);
smooth();
background(255);
frameRate(2000);
}
void draw () {
if(mousePressed) {
x = random(100, 110);
y = random(100, 110);
noFill();
stroke(0, 50);
color(50,20,80);
ellipse(mouseX,mouseY,x,y);
x = constrain(x,140,width);
y = constrain(y,100,height);
}else{
point(width/2,40);
}
}
Es entstehen 2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen.
void setup() {
size(600,600);
background(255);
smooth();
}
void draw() {
background(255);
noStroke();
fill(40);
ellipse(200,300,mouseX,100);
ellipse(400,300,100,mouseY);
}Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren.
Anleitung: 0 - zufällige Linienlänge 1 - sehr kurze Linien 2 - kurze Linien 3 - lange Linien 4 - sehr lange Linien 5 - zufällige Geschwindigkeit c - löschen
float linienlaenge = 50;
float winkel = 0;
float geschwindigkeit = 1.0;
void setup() {
size(800,800);
smooth();
background(255);
}
void draw() {
if(mousePressed) {
pushMatrix();
translate(mouseX,mouseY);
rotate(radians(winkel));
line(0,0,linienlaenge,0);
popMatrix();
winkel += geschwindigkeit;
}
}
void keyReleased() {
if(key == '1') {
linienlaenge = 50;
}
if(key == '2') {
linienlaenge = 100;
}
if(key == '3') {
linienlaenge = 175;
}
if(key == '4') {
linienlaenge = 250;
}
if(key =='0') {
linienlaenge = random(40,300);
}
if(key == '5') {
geschwindigkeit = random(0.2,6);
}
if(key == 'c') {
background(255);
}
}
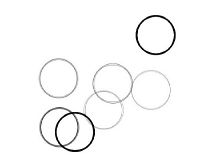
Ein Kreis springt in dem Fenster herum. Horizontale und vertikale Geschwindigkeit wird zufällig festgelegt.
//Position Horizontal des Kreises
float x= random(0,600);
//Position Vertikal des Kreises
float y= random(0,600);
//horizontale Geschwindigkeit
float vx = random(5,15);
//vertikale Geschwindigkeit
float vy = random(5,15);
//Größe des Kreises
float s = random(40,100);
void setup() {
size(600,600);
smooth();
background(255);
frameRate(3000);
}
void draw() {
background(255);
fill(29,7,48);
ellipse(x,y,s,s);
x = x + vx;
y = y + vy;
if(y >= height || y <=0){
vy = -vy;
}
if(x >= width || x <=0) {
vx = -vx;
}
}
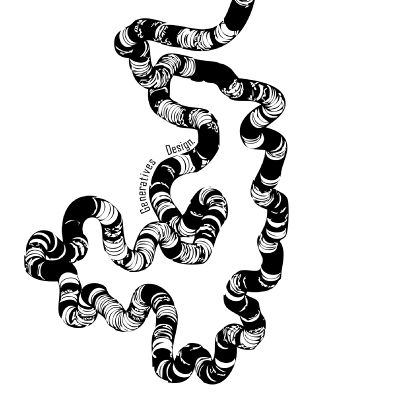
Man sieht einen Kreis in der Mitte des Fensters. Im Laufe der Zeit verfremdet sich der Kreis zufällig.
import processing.pdf.*;
boolean recordPDF = false;
int formResolution = 15;
int stepSize = 1;
float distorsionFactor = 1;
float initRadius = 150;
float centerX, centerY;
float[] x = new float[formResolution];
float[] y = new float[formResolution];
boolean filled = false;
boolean pause = false;
void setup(){
size(700, 700);
smooth();
// init form
centerX = width/2;
centerY = height/2;
float angle = radians(360/float(formResolution));
for (int i=0; i<formResolution; i++){
x[i] = cos(angle*i) * initRadius;
y[i] = sin(angle*i) * initRadius;
}
stroke(3);
background(255);
}
void draw(){
background(255);
// calculate new points
for (int i=0; i<formResolution; i++){
x[i] += random(-stepSize,stepSize);
y[i] += random(-stepSize,stepSize);
// ellipse(x[i], y[i], 5, 5);
}
beginShape();
// Start Kontrollpunkte
curveVertex(x[formResolution-1]+centerX, y[formResolution-1]+centerY);
// nur die Kontrollpunkte werden gezeichnet
for (int i=0; i<formResolution; i++){
curveVertex(x[i]+centerX, y[i]+centerY);
}
curveVertex(x[0]+centerX, y[0]+centerY);
// Ende Kontrollpunkte
curveVertex(x[1]+centerX, y[1]+centerY);
endShape();
}
// events
void mousePressed() {
//init form on mouse position
centerX = mouseX;
centerY = mouseY;
float angle = radians(360/float(formResolution));
float radius = initRadius * random(0.5,1.0);
for (int i=0; i<formResolution; i++){
x[i] = cos(angle*i) * radius;
y[i] = sin(angle*i) * radius;
}
}
void keyReleased() {
if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");
if (key == DELETE || key == BACKSPACE) background(255);
if (key == '1') filled = false;
if (key == '2') filled = true;
// ------ pdf export ------
// press 'r' to start pdf recording and 'e' to stop it
// ONLY by pressing 'e' the pdf is saved to disk!
if (key =='r' || key =='R') {
if (recordPDF == false) {
beginRecord(PDF, timestamp()+".pdf");
println("recording started");
recordPDF = true;
stroke(0, 50);
}
}
else if (key == 'e' || key =='E') {
if (recordPDF) {
println("recording stopped");
endRecord();
recordPDF = false;
background(255);
}
}
// switch draw loop on/off
if (key == 'p' || key == 'P') pause = !pause;
if (pause == true) noLoop();
else loop();
}
// timestamp
String timestamp() {
Calendar now = Calendar.getInstance();
return String.format("%1$ty%1$tm%1$td_%1$tH%1$tM%1$tS", now);
}Viele Ellipsen entstehen und blinken mit Bewegung der Maus vom Mittelpunkt des Fensters aus. 2 Farbtöne dominieren.
void setup() {
size(screen.width,screen.height);
frameRate(1000);
background(255);
color(0);
smooth();
}
void draw (){
noStroke();
int x = (int)random(255);
int y = (int)random(255);
int z = (int)random(255);
fill(x,100,20);
ellipse(width/2,height/2,mouseX,mouseY);
}Im Zentrum des Kreises ist ein weißer Kreis. Beim klicken und verschieben der Maus werden Linien zum Kreismittelpunkt gezeichnet. Somit erkennt man in der Mitte den weißen Kreis und hat die Möglichkeit, durch Linien einen 2. Kreis außenherum zu zeichnen.
void setup (){
size(1000,800);
background(255);
smooth();
}
void draw () {
fill(0);
ellipse(500,400,10,10);
fill(255);
ellipse(500,400,300,300);
if (mousePressed) {
stroke(1);
line(500,400,mouseX,mouseY);
}else{
//background(255);
fill(255);
noStroke();
//ellipse(500,400,10,10);
ellipse(500,400,300,300);
}
}