No edit summary |
No edit summary |
||
| Line 12: | Line 12: | ||
[[File:patchtunnel1.jpg|200px]] [[File:patchtunnel2.jpg|200px]] | [[File:patchtunnel1.jpg|200px]] [[File:patchtunnel2.jpg|200px]] | ||
<source lang="java"> | |||
float x; | |||
float y; | |||
void setup () { | |||
size(1600,900); | |||
smooth(); | |||
background(255); | |||
frameRate(2000); | |||
} | |||
void draw () { | |||
if(mousePressed) { | |||
x = random(100, 110); | |||
y = random(100, 110); | |||
noFill(); | |||
stroke(0, 50); | |||
color(50,20,80); | |||
ellipse(mouseX,mouseY,x,y); | |||
x = constrain(x,140,width); | |||
y = constrain(y,100,height); | |||
}else{ | |||
point(width/2,40); | |||
} | |||
} | |||
</source> | |||
Revision as of 13:10, 26 January 2011
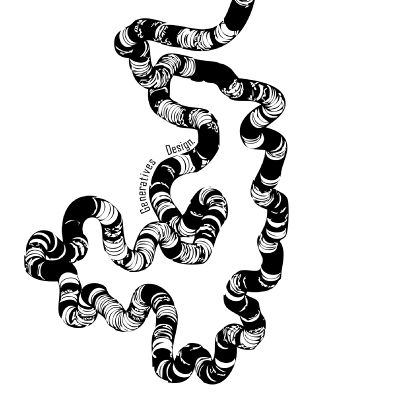
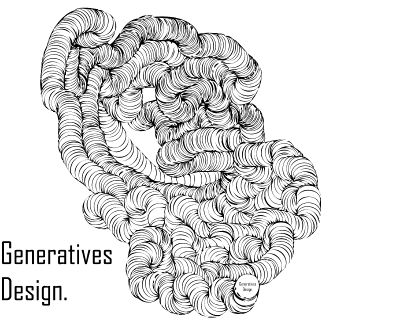
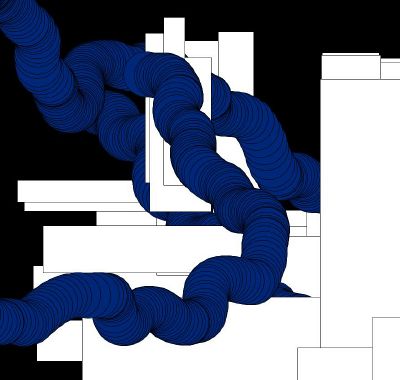
Experimente mit Processing und Adobe Illustrator
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein "Tunnel" wird sichtbar.
float x;
float y;
void setup () {
size(1600,900);
smooth();
background(255);
frameRate(2000);
}
void draw () {
if(mousePressed) {
x = random(100, 110);
y = random(100, 110);
noFill();
stroke(0, 50);
color(50,20,80);
ellipse(mouseX,mouseY,x,y);
x = constrain(x,140,width);
y = constrain(y,100,height);
}else{
point(width/2,40);
}
}