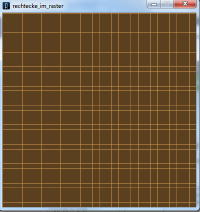
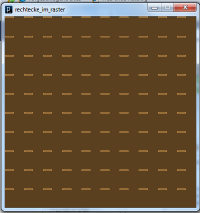
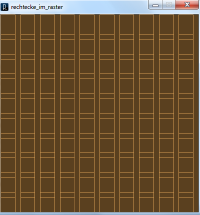
Durch verschieben der Maus verändert sich die Größe der Rechtecke
void setup()
{
size(400,400); smooth();
}
int R; int G; int B; int zeileY = 0; int zeileX = 0; int r;
void draw() {
background(90,64,31);
int spalten = 10;
for (int zeileY=0; zeileY<spalten; zeileY++) {
for (int zeileX=0; zeileX<spalten; zeileX++) {
int posX = width/spalten * zeileX;
int posY = height/spalten*zeileY;
noFill();
stroke(209,152,82,255);
rect(posX,posY,mouseX,mouseY);
strokeWeight(1); } }
}
void mousePressed()
{
stop();
}