Sk�ldpadda (talk | contribs) m (→Problem/Lösung) |
Sk�ldpadda (talk | contribs) |
||
| Line 3: | Line 3: | ||
===Kurzbeschreibung=== | ===Kurzbeschreibung=== | ||
Wer bin ich?<br/> Eine Frage, die mich das ganze Wintersemester 2009/10 beschäftigt hat, um meine eigene Corporate Identity zu entwickeln. Dazu gehört unter anderem auch eine Website.<br/><br/> | Wer bin ich?<br/> Eine Frage, die mich das ganze Wintersemester 2009/10 beschäftigt hat, um meine eigene <b>Corporate Identity</b> zu entwickeln.<br/> Dazu gehört unter anderem auch eine Website.<br/><br/> | ||
So bin ich! <br/> Hier möchte ich | So bin ich! <br/> Hier möchte ich meine Ergebnisse vorstellen. | ||
===Entwurf=== | ===Entwurf=== | ||
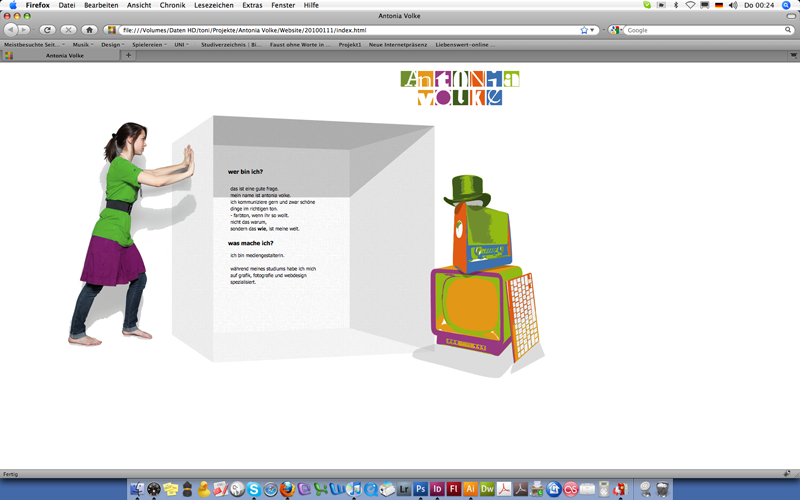
[[File:Screenshoot_kleiner.png]] | [[File:Screenshoot_kleiner.png]] | ||
===Problem/Lösung=== | ===Problem/Lösung=== | ||
Mir ist wichtig, dass die komplette Website ''grafisch'' auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau. | Mir ist wichtig, dass die komplette Website ''grafisch'' auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau.<br/> | ||
Dabei muss ich natürlich aufpassen, | Dabei muss ich natürlich aufpassen, dass es nicht zu statisch wird.<br/><br/> | ||
Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. | Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern,<br/> wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. | ||
Momentan habe ich mit ''iframes'' gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden. Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar. Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten. <br/> | Momentan habe ich mit ''iframes'' gearbeitet,<br/> was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden.<br/> Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar. <br/>Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten. <br/> | ||
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)<br/> | Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)<br/> | ||
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. <br/> Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern. Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder. | Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. <br/> Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern.<br/> Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder. | ||
===Ergebnis=== | |||
http://www.antonia-volke.de | |||
===Umsetzung=== | |||
Von der Idee zur kompletten Website.<br/> | |||
Die Website lässt sich in vier Bereiche unterteilen: der Head (mit dem Logo), das Portrait (ich nenne es "Mannequin"),<br/> die Content-Box und das Menü (die Anhäufung von Medien).<br/> | |||
Die Techniken, die ich verwendet habe, sind HTML und CSS, Javascript und PHP.<br/> | |||
Bei den ''Javascript-Programmierungen'' habe ich mir Hilfe geholt.<br> Zum einen gibt es ja schon die verschiedensten Anwendungen im Internet zu finden, wie die [http://www.shadowbox-js.com Shadowbox.js].<br> Zum anderen habe ich einen Bekannten (Simon Brandl) um Hilfe gebeten, um eine Toggle-Box zu entwickeln,<br/> welche die Inhalte an- bzw. ausschaltet, aber alle anderen Inhalte dabei unsichtbar setzt.<br/> Wenn man also einen Menüpunkt wählt, dann erscheint jetzt auch in der Content-Box der dazugehörige Inhalt.<br/> | |||
''PHP'' habe ich im Zusammenhang mit einer zufälligen Auswahl für Bilder (rotate image) an der Stelle des "Mannequin" gewählt.<br/> Dazu habe ich mir [http://www.marcofolio.net/webdesign/php_random_image_rotation.html hier] Hilfe geholt.<br/> | |||
Auch für den Fall, dass zum Beispiel Javascript ausgeschaltet ist, funktioniert die Website trotzdem. ... | |||
Revision as of 22:14, 1 March 2010
Corporate Identity - Antonia Volke
Kurzbeschreibung
Wer bin ich?
Eine Frage, die mich das ganze Wintersemester 2009/10 beschäftigt hat, um meine eigene Corporate Identity zu entwickeln.
Dazu gehört unter anderem auch eine Website.
So bin ich!
Hier möchte ich meine Ergebnisse vorstellen.
Entwurf
Problem/Lösung
Mir ist wichtig, dass die komplette Website grafisch auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau.
Dabei muss ich natürlich aufpassen, dass es nicht zu statisch wird.
Das Menü ist über die "Medien" Fernsehr, Radio, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern,
wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX.
Momentan habe ich mit iframes gearbeitet,
was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über Div-toggle-Boxen (Javascript) ansteuerbar werden.
Falls ein User Javascript ausgeschaltet hat, dann sind die Div-Boxen einfach untereinander aufgereiht und über Anchor erreichbar.
Ansonsten erscheinen die Inhalte zu den Medien immer in dem weißen Kasten.
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer liebevoll mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir.
Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer JAVASCRIPT-Browser-Abfrage zu steuern.
Kann der User mit seinem Browser HTML5 lesen, dann hat er die Möglichkeit das Video zu sehen, falls nicht, dann sind es ganz einfach Bilder.
Ergebnis
Umsetzung
Von der Idee zur kompletten Website.
Die Website lässt sich in vier Bereiche unterteilen: der Head (mit dem Logo), das Portrait (ich nenne es "Mannequin"),
die Content-Box und das Menü (die Anhäufung von Medien).
Die Techniken, die ich verwendet habe, sind HTML und CSS, Javascript und PHP.
Bei den Javascript-Programmierungen habe ich mir Hilfe geholt.
Zum einen gibt es ja schon die verschiedensten Anwendungen im Internet zu finden, wie die Shadowbox.js.
Zum anderen habe ich einen Bekannten (Simon Brandl) um Hilfe gebeten, um eine Toggle-Box zu entwickeln,
welche die Inhalte an- bzw. ausschaltet, aber alle anderen Inhalte dabei unsichtbar setzt.
Wenn man also einen Menüpunkt wählt, dann erscheint jetzt auch in der Content-Box der dazugehörige Inhalt.
PHP habe ich im Zusammenhang mit einer zufälligen Auswahl für Bilder (rotate image) an der Stelle des "Mannequin" gewählt.
Dazu habe ich mir hier Hilfe geholt.
Auch für den Fall, dass zum Beispiel Javascript ausgeschaltet ist, funktioniert die Website trotzdem. ...