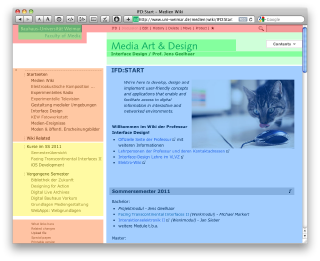
Das MedienWiki kann für Namensräume angepasst werden. Ein Namensraum (Namespace) ist das Kürzel in Großbuchstaben vor dem Seitentitel, z.B. für IFD:Start ist der Namespace "IFD:" (Interface-Design).
Jeder Namespace hat auch eine eigene Seitenleiste, zu der (zusätzlich zu den beiden universellen Menüpunkten "Startseiten" und "Wiki Related" eigene Menüpunkte erstellt und selbstständig geändert werden können.
Jeder Namespace kann ebenso mit einem eigenen Skin grafisch angepasst werden. Die Möglichkeiten reichen hier von einfacher Anpassung der Professur-Angaben über eine komplette Neugestaltung. Damit die Benutzer hier nicht zu sehr verwirrt werden, hier einige Hinweise und Regeln:
Veränderbare Bereiche
- die roten Bereiche sollten weder in Position noch im Design geändert werden. Höchstens die Farbe des BUW-Logos entsprechend den CI-Vorgaben zzgl. s/w: http://www.uni-weimar.de/cms/universitaet/kommunikation/hinweise-zum-erscheinungsbild/hinweise-zum-corporate-design.html
- die blauen Bereiche können gerne in Farbe und Größe angepasst werden, sollten aber ihre Position in etwa beibehalten um eine durchgängige Navigation zu ermöglichen
- die grünen Bereiche können komplett frei und ohne Vorgaben angepasst werden
- außerdem kann ein eigenes favicon erstellt werden
Allgemeine Hinweise
- Meldet Euch bei Michael wenn ihr die Skin-Vorlagen und Beispiele erhalten wollt
- Bitte nur die beiden Dateien ändern:
- bauhausmedienpdcon.php und
- _bauhausmedienpdcon.css
- + weitere Bilder u.a. in einem Unterordner /bauhausmedien/pdcon
- es gibt die Möglichkeit - falls nötig - im sharedhtml neue div Bereiche anzulegen und
- es gibt die Möglichkeit - falls nötig - HTML-Blöcke zu definieren
Tipps & Tricks zur Anpassung direkt im Wiki
- ihr könnt neben dem CSS im Wiki selbst Templates nutzen:
- im Wiki kann in vielen Fällen direkt HTML-Code verwendet werden; siehe Beispiel farbiger Text oben!
Tipps & Tricks zu CSS
- per CSS kann man Hintergrundbilder setzen
- auch per CSS kann Text und/oder Bilder angefügt werden (mit den Pseudo-Selektoren :before und :after)
- mit !import kann man im CSS auch Eigenschaften untergeordneter Klassen überschreiben
- viele weitere Tipps & Tricks im sehr guten CSS-Artikel hier im Wiki!