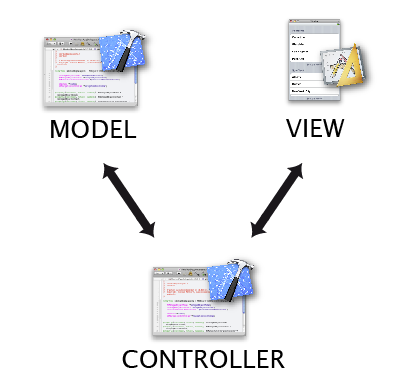
Das MVC-(Model/View/Controller)-Design Pattern beschreibt die empfohlene Unterteilung des Quellcodes bzw. Trennung in ein Model, eine View und einen Controller. Dies fördert nicht nur die Übersichtlichkeit, sondern hat vor allem den Vorteil, dass einzelne Programmteile einfacher wiederverwendet werden können. Das "Model" kann i.d.F. sehr einfach portiert werden, da so gut wie keine Abhängigkeiten zu anzeigespezifischen oder plattformabhängigen im Model vorkommen. Die "View" hingegen ist in den meisten Fällen zu 100% plattformabhängig, und damit ebenso der "Controller", der zwischen View und Model vermittelt. In den folgenden Abschnitten wird auf die einzelnen Bezeichnungen näher eingegangen:
Model
Model meint den eigentlichen Programmcode, der die Hauptfunktionalität beinhaltet. Bei einer Taschenrechner-Applikation z.b. wäre das Model der Teil, der die tatsächlichen mathematischen Berechnungen durchführt, und würde Funktionen wie addiere(), multipliziere() etc. enthalten.
Das Model kann somit sehr leicht in anderen Programmen, ja sogar auf anderen Plattformen ohne große Änderungen übernommen werden.
View
Die View ist der sichtbare Teil, also Fenster, Schaltflächen, Textboxen etc. Beim Programmieren mit Mac OS X und Xcode ist normalerweise die View alles, was mit Interface Builder erstellt und bearbeitet wird. Die View kann zwar auch programmatisch erstellt werden, in der Regel allerdings wird die View in einer grafischen Umgebung erstellt (z.B. einen Button per Drag-&-Drop auf ein Fenster ziehen).
Im Beispiel mit dem Taschenrechner wäre die View das LCD-Panel mit den Zahlen und alle klickbaren Buttons.
Die View muss i.d.R. für Portierungen auf andere Systeme (oder sogar nur andere Betriebssystemversionen) geändert oder neu erstellt werden.
Controller
Der Controller ist das Bindeglied zwischen Model und View und klebt ("glue") beide Teile zusammen. Damit ist auch der Controller Teil nicht einfach wiederverwendbar; stellt dafür aber sicher, dass das Model einfach portierbar bleibt.
Im Beispiel mit dem Rechner wäre die Aufgabe des Controllers, einen Überblick über sämtliche Buttons zu behalten ("IBOutlet NSButton calcButtonMultiply;") und diesen Funktionen zuzuweisen (s. Target-Action-Paradigm). Der Controller enhält z.B. Funktionen wie buttonClicked(theButton).
Links
Diese Seite ist Teil des Werkmoduls iOS Development von Michael Markert für Interface Design / Fakultät Medien an der Bauhaus-Universität Weimar.