Goals & Non-Goals
Goals
- make use of todays technology (higher resolutions and color depth, more memory, faster prozessors, gpu-processing) and interface elements such as drag 'n drop, (multi)touch
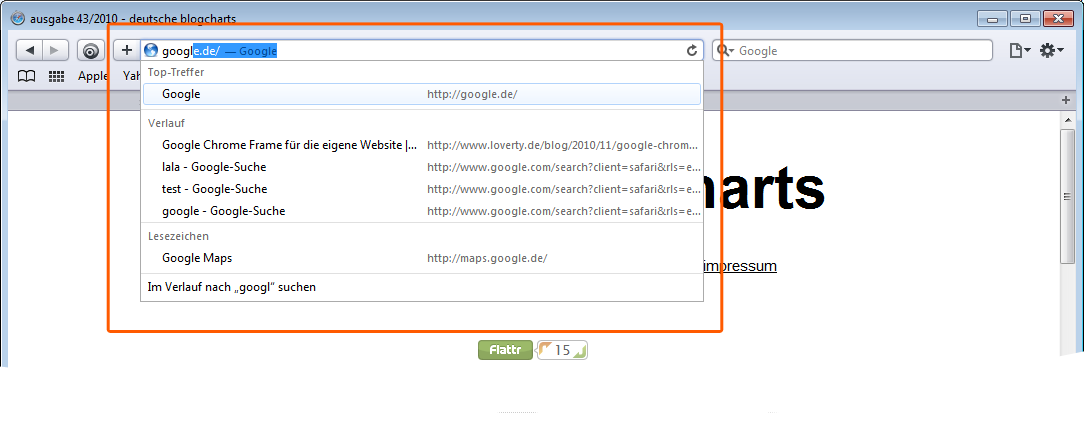
- forget everything about tabs, bookmarks and history
Non-Goals
- do minor enhancements to the old interface
- build on top of outdated ideas
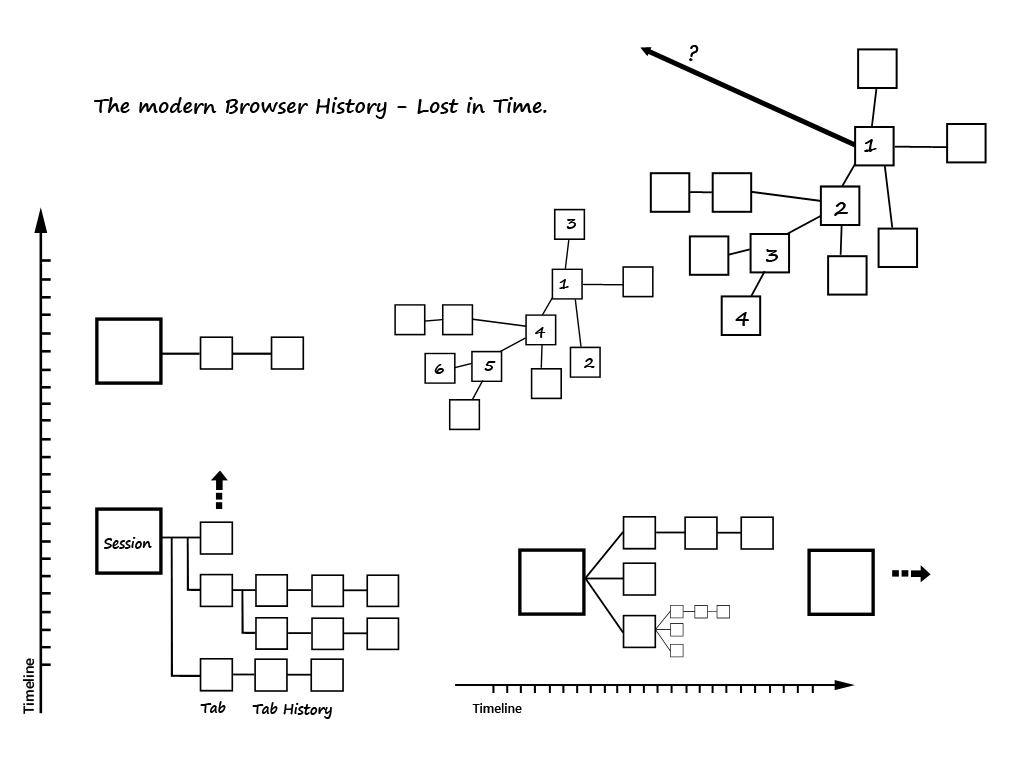
Description
Image there is a desktop. F
Some basics
Toolwindows
- Toolwindows make no sense. No one needs extra windows so they should be inside the browser.
- Toolwindows could be some kind of app. So lets redefine:
Window=window.open(,'name','toolbar=no,location=no,status=no,menubar=no, scrollbars=no,resizable=no,width=500,height=200') could mean: create an "app" which is 500x200 in pixels. This box can be moved around, snapped, dragged, dropped. It doesn't depend on anything. Its just there and doing something. Maybe an online radio, a chat, an calculator.
MORE TO COME
Links
Googles Web App Store gestartet Firefox 4 Beta 2 - Mit App Tabs und schnellerem Scrollen Mozillas Open Web App Ecosystem macht Fortschritte
Lifestream – Redesign history and bookmarking – Wei Zhou Firefox Panorama/Tab Candy