(→Links) |
(→Links) |
||
| Line 68: | Line 68: | ||
* [http://weizhou.wordpress.com/2008/07/07/prototype/ Lifestream – Redesign history and bookmarking – Wei Zhou] | * [http://weizhou.wordpress.com/2008/07/07/prototype/ Lifestream – Redesign history and bookmarking – Wei Zhou] | ||
* [http://www.azarask.in/blog/post/designing-tab-candy/ Firefox Panorama/Tab Candy] | * [http://www.azarask.in/blog/post/designing-tab-candy/ Firefox Panorama/Tab Candy] | ||
[http://miyoung007.blogspot.com/2009/09/mozilla-labs-design-challenge-weave-web.html Mozilla Labs Design Challenge: Weave Web UI "Tabs and History visualizations" - Miyoung's Idea] | * [http://miyoung007.blogspot.com/2009/09/mozilla-labs-design-challenge-weave-web.html Mozilla Labs Design Challenge: Weave Web UI "Tabs and History visualizations" - Miyoung's Idea] | ||
[http://www.flickr.com/photos/xa/3971374652/sizes/o/ The interconnection between sites, bookmarks, passwords..] | * [http://www.flickr.com/photos/xa/3971374652/sizes/o/ The interconnection between sites, bookmarks, passwords..] | ||
[http://anilchaudhry.files.wordpress.com/2009/09/weave_design1.png Editing bookmarks] | * [http://anilchaudhry.files.wordpress.com/2009/09/weave_design1.png Editing bookmarks] | ||
OHTER | OHTER | ||
Revision as of 05:47, 15 December 2010
Goals & Non-Goals
Goals
- make use of todays technology (higher resolutions and color depth, more memory, faster prozessors, gpu-processing) and interface elements such as drag 'n drop, (multi)touch
- forget everything about tabs, bookmarks and history
- one interface for everything - seamless browsing
Non-Goals
- do minor enhancements to the old interface
- build on top of outdated ideas
Description
there should be more. really.
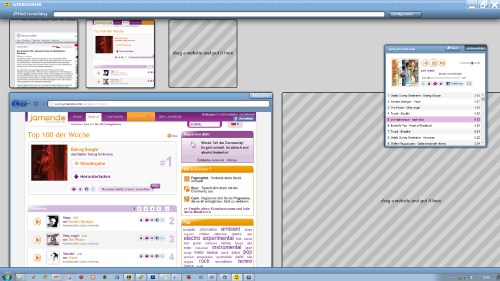
Visualisation
(older concept)
Animation
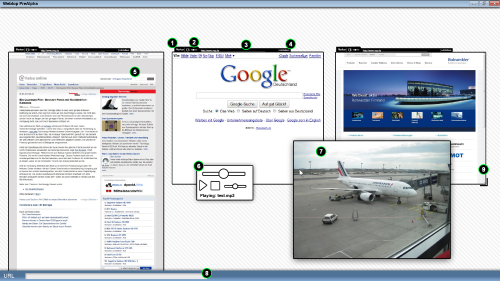
Idea: All in One
Toolwindows
- Toolwindows make no sense. No one needs extra windows so they should be inside the browser.
- Toolwindows could be some kind of app. So lets redefine the following:
Window=window.open(,'name','toolbar=no,location=no,status=no,menubar=no, scrollbars=no,resizable=no,width=500,height=200')
this could mean: create an "app" which is 500x200 in pixels. This box can be moved around, snapped, dragged, dropped. It doesn't depend on anything. Its just there and does something. Maybe an online radio, a chat, an calculator. There could be an extra app-bar or somewhat.
Files
What happens when you click a link to media file in your browser? Yeah, it opens the file in a new tab or in the same tab. Why not open the image, video or music file in a new overlay that is always on top, movable and includes the typical controls?
MORE TO COME
Links
APPS
- Googles Web App Store gestartet
- Firefox 4 Beta 2 - Mit App Tabs und schnellerem Scrollen
- Mozillas Open Web App Ecosystem macht Fortschritte
ZUI (Zooming User Interfaces)
- Zooming_user_interface on Wikipedia
- Zoomable website navigation
- Microsoft Pivot
- Image Viewer build with Flash
- Old ZUI browser concept based on Java
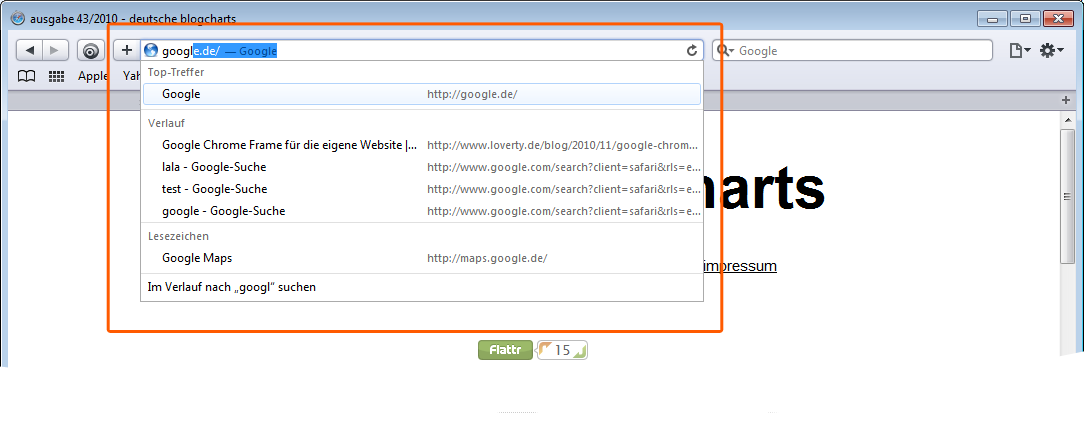
FIREFOX Design Challenge - not that bad ideas
- Lifestream – Redesign history and bookmarking – Wei Zhou
- Firefox Panorama/Tab Candy
- Mozilla Labs Design Challenge: Weave Web UI "Tabs and History visualizations" - Miyoung's Idea
- The interconnection between sites, bookmarks, passwords..
- Editing bookmarks
OHTER
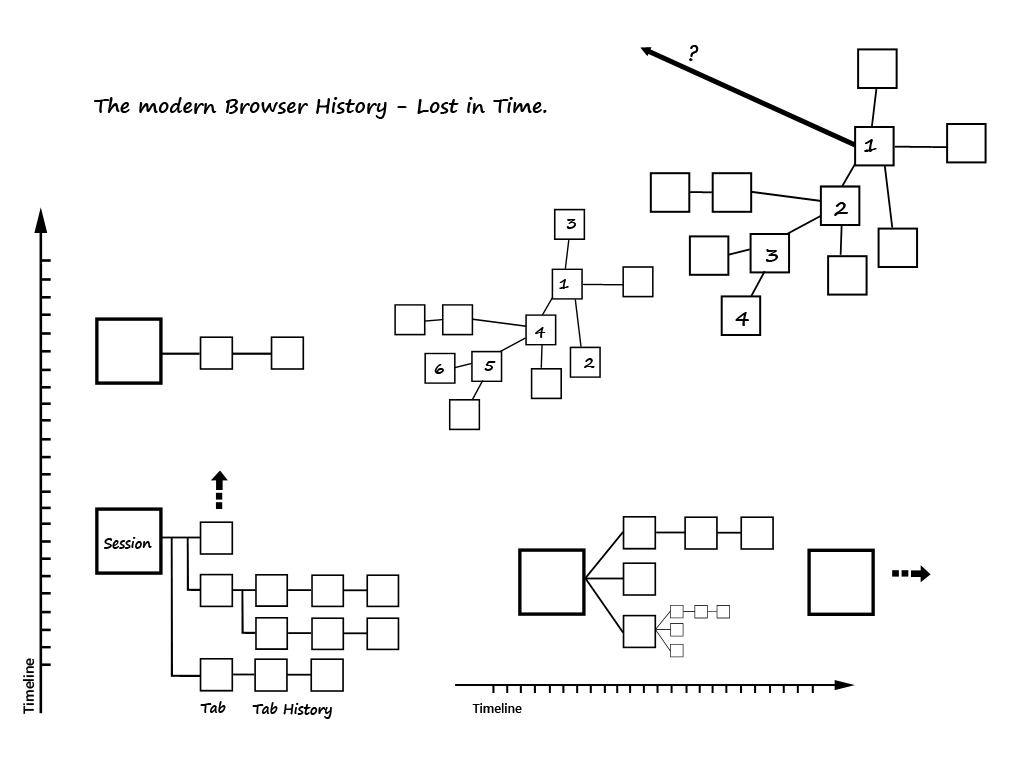
The Browser History
Little sketch to visualize the problem of presenting the todays non-linear browsing history.
Some Images
(Screenshot of Fences more Informations on stardock.com) Sophie, Jule, Tristan, Laura
(Screenshot of the webbrowser Safari, more Informations on Apple.com) Carlo, Johannes, Sven