WSebastian (talk | contribs) mNo edit summary |
WSebastian (talk | contribs) mNo edit summary |
||
| (24 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Ziel == | == Ziel == | ||
Blog/Galerie/Spielplatz auf Wordpress-Basis | |||
Geplant ist eine Mischung Blog/Galerie/Spielplatz auf Wordpress-Basis. Die Seite soll mir und Freunden zum einen als Austauschmöglichkeit dienen, zum anderen eine Plattform bilden, auf der man spätere Online-Projekte aufbauen kann. | |||
Beginnen wird das ganze als Blog, der dann durch eine Galerie erweitert werden soll, sowie einen "Spielplatz", der Punkt an dem zukünftig experimentiert wird. | |||
== Probleme/Lösungen == | |||
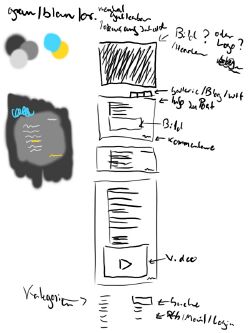
[[Image:Wdgscribble.jpg|thumb|250px|Plan]] | [[Image:Wdgscribble.jpg|thumb|250px|Plan]] | ||
* Angenehmes backend -> Seite soll dynamisch sein, von mir und anderen füll-/bearbeitbar, auch ohne Kenntnisse von HTML, PHP, CSS o. Ä. | |||
* Angenehmes backend -> Seite soll dynamisch sein, von mir und anderen füll-/bearbeitbar, auch ohne HTML | |||
* Übersichtliches Frontend -> nichts soll vom Inhalt ablenken, keine ***-große navi, die immer dort ist wo man sie nicht braucht, keine unnützen Infos, die einem nur die Sicht auf den eigentlichen Inhalt nehmen | * Übersichtliches Frontend -> nichts soll vom Inhalt ablenken, keine ***-große navi, die immer dort ist wo man sie nicht braucht, keine unnützen Infos, die einem nur die Sicht auf den eigentlichen Inhalt nehmen | ||
* | * Dezente Farbgestaltung (Grautöne für angenehmes Lesen, auch in der Nacht; leuchtende Farben in kleinen Dosen, um die Übersicht und Frische zu wahren) | ||
* Einbinden von Videos, Fotos, Musik unter anderem via youtube -> Möglichkeit den hässlichen Standard-Player von youtube zu ersetzen / angepasstes Design / einheitliche Formate | * Sollte dabei Interesse wecken, allerdings zweitrangig, da die Seite für diejenigen gedacht ist, die es sowieso interessiert (persönliche Motivation, siehe GmG^^) | ||
* Einbinden von Videos, Fotos, Musik unter anderem via vimeo, arte, youtube -> Möglichkeit den hässlichen Standard-Player von youtube zu ersetzen / angepasstes Design / einheitliche Formate | |||
* Cross-Browser-Kompatibilität -> (aktuellste Versionen von) Firefox, Safari, Google Chrome getestet - keine Probleme (nicht im Internet-Explorer getestet, persönlicher Abneigung gegenüber dem IE geschuldet / Usability dürfte aber theoretisch nicht leiden) | |||
* Die Anzeige auf mobilen Endgeräten ist in dem Fall kein Thema, da auch die Inhalte für solche nicht ausgelegt sind (Flash/z.B. iPhone ungehackt nicht Flash-fähig, Videos, Bilder, massive Datenmengen/Kosten) | |||
* Möglichkeit die Seite jederzeit beliebig zu erweitern, ohne riesigen Arbeitsaufwand, Seiten hinzufügen und entfernen, Design ändern, Funktionen hinzufügen -> Wordpress als Basis | |||
== Ergebnis/Eigener Anteil == | |||
[[Image:Bildschirmfoto-2010-03-29-um-12.42.59.jpg|thumb|250px|Zwischenstand Seite]] | |||
Blog auf Wordpress-Basis, mit angepasstem Standard-Template, also Kürzen, Verändern und ein wenig Ergänzen. | |||
WP-Plugins: | |||
Lightbox 2, Get-a-Post, NextGENGallery, All in One SEO Pack | |||
NextGENGallery mit Lightbox gekoppelt und folgendem kleinen Hack [http://j.modjeska.us/?p=113] | |||
Erarbeiten eines passenden Farbschemas, sowie einem geeigneten Layout. | |||
[[Image:Farben.jpg|Farbschema]] | |||
Favicon, zwecks Identität. | |||
Kompakter Header, von Zeit zu Zeit verändert, mal Foto, mal Flash-Video, mal interaktive Spielerei. | |||
Inhaltliche und Gestalterische Pflege auch in Zukunft. | |||
Browser-Optimierung für Firefox, Chrome und Safari (auch ein wenig IE, aber nur das Nötigste) | |||
PAUSE | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | |||
[[Category:Internet]] | |||
[[Category:Interface-Design]] | |||
[[Category:Michael Markert]] | |||
[[Category:Sebastian Wolf]] | |||
[[Category:WS09]] | |||
[[Category:PHP]] | |||
[[Category:CSS]] | |||
[[Category:Wordpress]] | |||
[[Category:HTML]] | |||
[[Category:Grundlagen]] | |||
[[Category:Design]] | [[Category:Design]] | ||
[[Category:Internet]] | [[Category:Internet]] | ||
Latest revision as of 00:21, 20 January 2011
Ziel
Geplant ist eine Mischung Blog/Galerie/Spielplatz auf Wordpress-Basis. Die Seite soll mir und Freunden zum einen als Austauschmöglichkeit dienen, zum anderen eine Plattform bilden, auf der man spätere Online-Projekte aufbauen kann. Beginnen wird das ganze als Blog, der dann durch eine Galerie erweitert werden soll, sowie einen "Spielplatz", der Punkt an dem zukünftig experimentiert wird.
Probleme/Lösungen
- Angenehmes backend -> Seite soll dynamisch sein, von mir und anderen füll-/bearbeitbar, auch ohne Kenntnisse von HTML, PHP, CSS o. Ä.
- Übersichtliches Frontend -> nichts soll vom Inhalt ablenken, keine ***-große navi, die immer dort ist wo man sie nicht braucht, keine unnützen Infos, die einem nur die Sicht auf den eigentlichen Inhalt nehmen
- Dezente Farbgestaltung (Grautöne für angenehmes Lesen, auch in der Nacht; leuchtende Farben in kleinen Dosen, um die Übersicht und Frische zu wahren)
- Sollte dabei Interesse wecken, allerdings zweitrangig, da die Seite für diejenigen gedacht ist, die es sowieso interessiert (persönliche Motivation, siehe GmG^^)
- Einbinden von Videos, Fotos, Musik unter anderem via vimeo, arte, youtube -> Möglichkeit den hässlichen Standard-Player von youtube zu ersetzen / angepasstes Design / einheitliche Formate
- Cross-Browser-Kompatibilität -> (aktuellste Versionen von) Firefox, Safari, Google Chrome getestet - keine Probleme (nicht im Internet-Explorer getestet, persönlicher Abneigung gegenüber dem IE geschuldet / Usability dürfte aber theoretisch nicht leiden)
- Die Anzeige auf mobilen Endgeräten ist in dem Fall kein Thema, da auch die Inhalte für solche nicht ausgelegt sind (Flash/z.B. iPhone ungehackt nicht Flash-fähig, Videos, Bilder, massive Datenmengen/Kosten)
- Möglichkeit die Seite jederzeit beliebig zu erweitern, ohne riesigen Arbeitsaufwand, Seiten hinzufügen und entfernen, Design ändern, Funktionen hinzufügen -> Wordpress als Basis
Ergebnis/Eigener Anteil
Blog auf Wordpress-Basis, mit angepasstem Standard-Template, also Kürzen, Verändern und ein wenig Ergänzen.
WP-Plugins: Lightbox 2, Get-a-Post, NextGENGallery, All in One SEO Pack
NextGENGallery mit Lightbox gekoppelt und folgendem kleinen Hack [1]
Erarbeiten eines passenden Farbschemas, sowie einem geeigneten Layout.
Favicon, zwecks Identität.
Kompakter Header, von Zeit zu Zeit verändert, mal Foto, mal Flash-Video, mal interaktive Spielerei.
Inhaltliche und Gestalterische Pflege auch in Zukunft.
Browser-Optimierung für Firefox, Chrome und Safari (auch ein wenig IE, aber nur das Nötigste)
PAUSE