(Sektion "Web-Interface für einen Gruppen-Empfehlungsdienst" hinzugefügt) |
|||
| Line 17: | Line 17: | ||
<br clear="all"/> | |||
== Daniel Wägner und Eik List: Web-Interface für einen Gruppen-Empfehlungsdienst == | |||
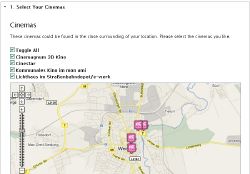
[[File:Gr_cinemasscreen.jpg|250px|right|Auswahl der Kinos]] | |||
[[File:Gr_adjustmentsscreen.jpg|250px|right|Eingabe der Genre-Präferenzen]] | |||
====Allgemein==== | |||
Ziel war es, für das Studentenprojekt [http://www.uni-weimar.de/medien/cscw/teaching/ss10/groupreco.html GroupReco: Explore] ein schlichtes, einfach zu bedienendes und möglichst plattform-neutrales Web-Interface zu schaffen. | |||
Die aus dem Workshop gewonnenen technischen Erkenntnisse sind dabei mit in die Konzeption und Umsetzung des im Rahmen der | |||
[http://www.uni-weimar.de/summaery/2010/projects/all/all/58 Summaery 2010] vorgestellten End-Designs eingeflossen. | |||
====Technik==== | |||
HTML, CSS, PHP (PEAR), JavaScript (jQuery, jQuery UI, Google-Maps-Einbindung), Flash, XML/JSON (Datenaustausch), Java (Server) | |||
| Line 28: | Line 43: | ||
<br clear="all"/> | <br clear="all"/> | ||
[[Category:HTML]] | |||
[[Category:Netztechnik]] | |||
[[Category:Dokumentation]] | |||
[[Category:Webtechnologien]] | |||
[[Category:HTML]] | [[Category:HTML]] | ||
Revision as of 15:42, 22 October 2010
Gabriel Rausch: Ryo und Band
Für die Gruppe "Ryo und Band" entstand im Sommer 2010 diese Website.
Allgemein
3D-Pappmaché-Welten im Selfmade-Look, Content aber schlicht im Vordergrund. Hintergrundwelten für die HTML-Version auch als statische Grafik möglich. Inhalt soll die Band, die Musik, Videos und Bilder anbieten.
Technik
Flash, XML, Javascript (für Flash-Weiche, Deep-URL und GoogleAnalytics), und auch etwas CSS und HTML für die Div-Container-Grundlage.
Daniel Wägner und Eik List: Web-Interface für einen Gruppen-Empfehlungsdienst
Allgemein
Ziel war es, für das Studentenprojekt GroupReco: Explore ein schlichtes, einfach zu bedienendes und möglichst plattform-neutrales Web-Interface zu schaffen.
Die aus dem Workshop gewonnenen technischen Erkenntnisse sind dabei mit in die Konzeption und Umsetzung des im Rahmen der Summaery 2010 vorgestellten End-Designs eingeflossen.
Technik
HTML, CSS, PHP (PEAR), JavaScript (jQuery, jQuery UI, Google-Maps-Einbindung), Flash, XML/JSON (Datenaustausch), Java (Server)
Vorname Nachname
Kurzbeschreibung was wer wann..