Plain Bookmarks
This project is presented by Carlo Enke ● Johannes Lerdon ● Sven Sommerlatte.
Description
The main focus was to ease the arrangement of bookmarks and an auto-complete-like search through saved bookmarks. In addition to the auto-completion there will be the possibility to rank each page by their relevance to the user.
A bookmark consists of a screenshot of the page, its title, URL, favicon, current date and the relevance to the user - rated by the user. The clou is, most data will automatically be added. Last visit, visits and frequency of use will be updated over time.
Prototypes
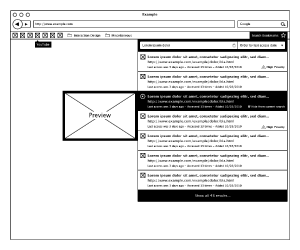
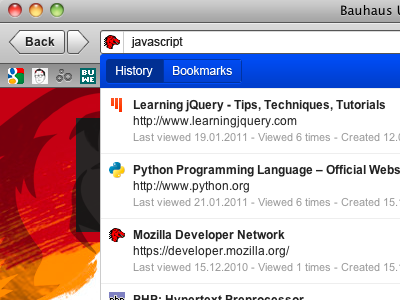
Prototype #1 (Johannes)
01/02/2011 The live search function has been implemented within the address input field.
19/01/2011 Short demonstration video of how the bookmarks live search is working.
15/12/2010 A video showing the first version of a partly functioning prototype built using HTML, CSS, Javascript (JQuery), PHP and MySQL.
Test Results
While testing the second version of the prototype some of the testers claimed that it would be much easier to have only one textfield so I've merged the live search with the address bar as shown in the third demonstration video. However, my prototype does not have a history function so a switch would be necessary so the user could choose which database should be searched on keydown.
Prototype #2 (Carlo)

Test Results
All users appreciate the application quite good. Marking of individual images, textsamples or just a word causing confusion firstly. But after a short instruction most of the tester became familiar with it and finally liked it.
Problems
- Add bookmarks:
- the fields "type" and "size" in the box "Adding Bookmarks" were not coherent enough
Prototype #3 (Sven)
...coming soon

Interviews
Result
Respondents...
- predominantly using the bookmark-toolbar -> most practicable and efficient
- arrange their bookmarks on-the-fly
- propose a relevance ranking
- want a clearly design -> overlay should be visible
Only a few of them use folders and those who do not use bookmarks, close the browser and “Save and Exit”.
Problems
Respondents...
- feel ill-informed of other useful plug-ins
- do not care about "advanced" bookmarking (e.g. tags)
The bookmark-toolbar is width-delimited by the users display and its resolution.
Goals
- enable a fast access to bookmarks
- automation of arranging/storing via meta-data
- focussing on usability
- sort bookmarks by relevance and the frequency of use
- no data loss
Non-Goals
- focussing on graphic fooling
- complicate bookmarking
- removal of the bookmark function