(changed images) |
No edit summary |
||
| Line 35: | Line 35: | ||
For the second homework we had to pick a type of collage, we want to recreate from a link section. <br> I've choosen [http://a-gerace.com/files/gimgs/17_006%20%28368%29_v2.jpg this one] for reference. Wanna see the code? [http://www.openprocessing.org/sketch/252766 CLICK!] <br> | For the second homework we had to pick a type of collage, we want to recreate from a link section. <br> I've choosen [http://a-gerace.com/files/gimgs/17_006%20%28368%29_v2.jpg this one] for reference. Wanna see the code? [http://www.openprocessing.org/sketch/252766 CLICK!] <br> | ||
[[Image: | [[Image:001.png|thumb|left|300px]] | ||
[[Image: | [[Image:002.png|thumb|left|300px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
== Homework III – BRUSH == | == Homework III – BRUSH == | ||
Revision as of 19:04, 7 December 2015
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
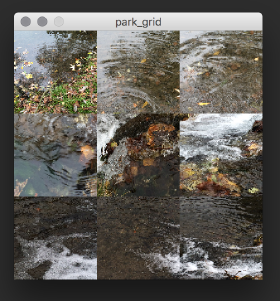
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here
Homework II – CUT THE IMAGE UP
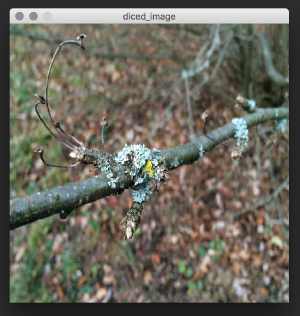
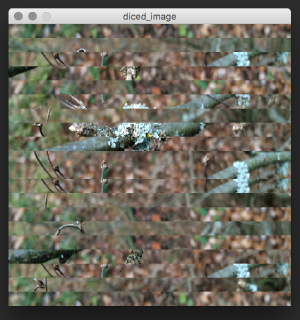
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
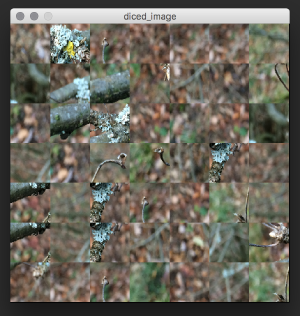
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
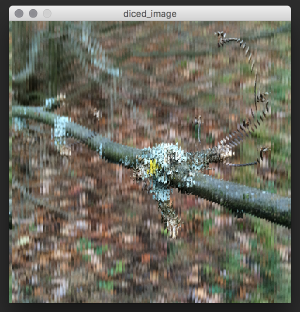
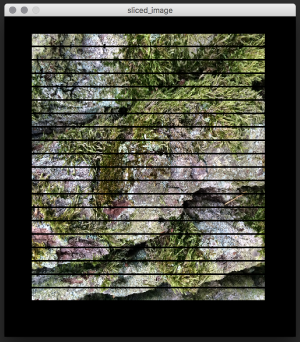
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage, we want to recreate from a link section.
I've choosen this one for reference. Wanna see the code? CLICK!