Soundvirus
The soundvirus is a three dimensional sound visualization. It consists of four levels of branches, rising out of a common origin. Each branch has several children decreasing in quantity with higher branch levels. The whole system moves in time, while the 360 branches in total access 90 randomly generated variables based on their position in the field to calculate their movement in the three dimensions. This means that for most branches there are three other branches following the same movement, producing a mix of random arrangement and a subliminal pattern. The speed of the system's evolution, as well as its color are based on the stero mix level of the sound input.
For the soundvirus_mic version, the microphone input is used. The microphone's sensivity can be changed by adjusting the "volumeadjust" variable in the first line. A smaller number increases the microphone's sensivity. The soundvirus sketch uses the provided sound file to obtain the mix level.
PROGRAM

File:Processing einfuehrung tristan.zip
various sketches
dimension clock
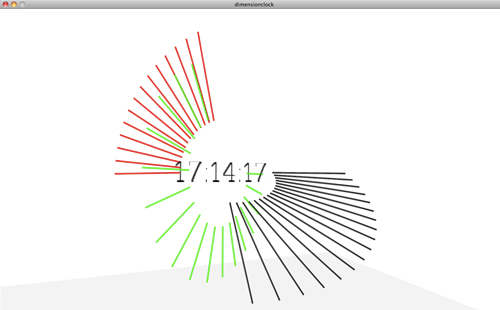
The Dimensionclock is a three dimensional way to display time. Hours, minutes and seconds are displayed as lines arranged in a circle on three different plains in the room. They are pointing away from the center and change in quanity and length as time goes by. The time is still shown in its numeric value to prevent confusion. By moving the mouse you can change the angle of view, a click zooms in on the clock. After a few seconds without any user input, the sketch falls into a "screen saver mode", where the camera floats around.
File:Processing einfuehrung tristan dimensionclock.zip
colorpattern
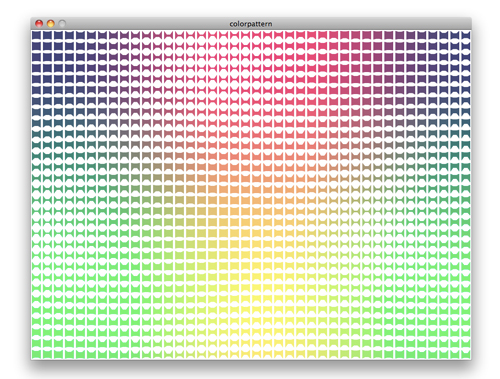
This sketch visualizes sine waves in different ways, based on time. There are two sine waves which are combined to produce a moving pattern by altering the vertex shapes. The colors of these shapes vary by the value of two sine waves with different frequencies. Altogether this sketch succeeds in creating an effect which can be compared to an optical illusion, while being based just on waves.
int col = 0;
int patternsize = 20;
void setup() {
size(800, 600);
background(255);
frameRate(30);
}
void draw() {
background(255);
smooth();
col++;
for (int ex = 0; ex <= width; ex=ex+patternsize) {
for (int yp = 0; yp <= height; yp=yp+patternsize) {
float movex = ex;
float movey = yp;
noStroke();
fill(((sin(((movex/10)+col)/12))*100)+150, (sin(((movey/12)+col)/12)*100)+150, 100);
beginShape();
float wob=col;
vertex( 2+movex, 2+movey);
vertex( 7+movex, (3*sin((20*wob+movey-movex)/100))+6+movey);
vertex(13+movex, (3*sin((20*wob+movey-movex)/100))+6+movey);
vertex(18+movex, 2+movey);
vertex(18+movex, 18+movey);
vertex(13+movex, (-3*sin((20*wob+movey+movex)/100))+14+movey);
vertex( 7+movex, (-3*sin((20*wob+movey+movex)/100))+14+movey);
vertex( 2+movex, 18+movey);
endShape(CLOSE);
}
}
}spectralmandra
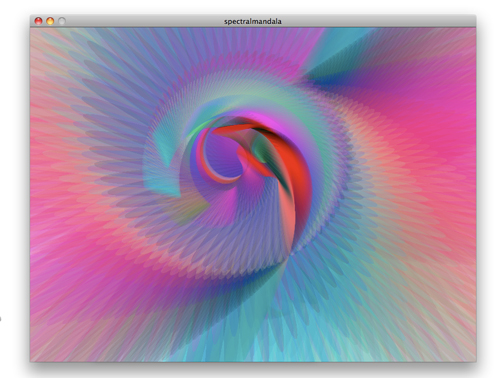
Another sketch based on sine waves. This sketch creates nine circulary arranged ellipses - floating around, changing their colors and shapes. The stretching and colorprogress suggest a three dimensional, nearly "hallucinogenic" perception.
float rad=radians(35);
float counter=0;
void setup() {
size(800, 600);
frameRate(60);
background(255);
}
void draw() {
counter=counter+0.01;
pushMatrix();
translate(width/2+sin(counter)*100, height/2+sin(counter+PI/2)*100);
for (int i=0; i<10; i++) {
noStroke();
rotate(sin(counter));
fill(122+122*sin(i-counter*counter), 122+122*sin(i+counter), 122+122*sin(i*i+counter), 30);
rectMode(CENTER);
ellipse(60, 60, 100*cos(counter*0.4), 100*tan(counter*0.6));
}
popMatrix();
}
volumeter
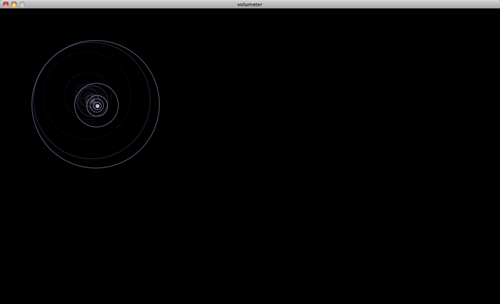
The Volumeter uses the mic input to process speed, size and color of a moving circle. If the volume exceeds a specific treshold, the whole circle turns red and indicates that the sound is "too loud".
import ddf.minim.*;
Minim minim;
AudioInput input;
float xmove=width/2;
float ymove=height/2;
int xaccel=1;
int yaccel=1;
float laut = 0;
void setup() {
size(screen.width, screen.height);
background(0);
minim = new Minim (this);
input = minim.getLineIn (Minim.STEREO, 512);
smooth();
}
void draw() {
fill(0, 20);
noStroke();
rect(0, 0, width, height);
laut = input.mix.level()*4000;
noFill();
strokeWeight(2);
if (laut>=600) {
fill(255, 0, 0, 235);
}
xmove=xmove+laut*xaccel/50;
ymove=ymove+laut*yaccel/50;
if (xmove<=0) {
xaccel=1;
}
if (xmove>=width) {
xaccel=-1;
}
if (ymove<=0) {
yaccel=1;
}
if (ymove>=height) {
yaccel=-1;
}
else {
stroke(195-laut/100, 195-laut/100, 255, 235);
}
ellipse(xmove, ymove, laut, laut);
}