Diamond
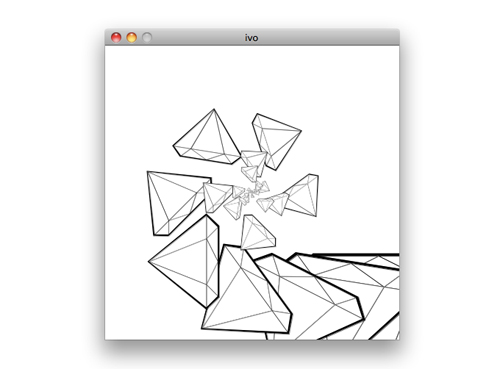
The idea came from a simple exercise to create a complex geometric shape from small simpler ones put together. With this in mind I created a diamond that would rescale proportionally to the size of the window, making therefore all it’s position values related to the screen width and height.
Afterward I developed an animation pattern based on the spiral fading of a visual pattern (a group of diamonds) to the center of the window as it got smaller in order to create the illusion of 3D space. This illusion was further developed by creating a ease out effect to correspond to the actual 3D aspect that objects seem to move faster the further away they are from us.
The final yet not concluded series of exercises, consist in the attempt to create a video installation that reflects the video captured by a web cam in the diamond and detects the proximity of the viewer to the screen in order to turn the reflected image redder to give the illusion of a blood filling diamond as a critic to the blood diamonds.
Program
float diaX;
float diaY;
float posX;
float posY;
float big;
float allbigger;
float col;
float col2;
float angle = 9;
int steps = 50;
float diamondSize = 2;
float stepSize = 3;
float easing = 0.07;
float speed = 1.0;
void setup() {
size(400, 400);
smooth();
diaX = width/diamondSize;
diaY = height/diamondSize;
posX = diaX/2;
posY = diaY/2;
allbigger= ((width+height)/2)/90;
big = allbigger*3;
col2 = 0;
col = 255;
frameRate(10);
}
void draw() {
background(col);
//easing
float target = dist(mouseX, mouseY, pmouseX, pmouseY);
speed += (target - speed) * easing;
//float eased = speed * 3;
float eased = speed * 0.2;
//println(eased);
noStroke();
translate(width/2, height/2);
for ( int i = 0; i < steps; i++ ) {
scale(eased);
rotate( radians( angle * i ) );
//outside poligon
fill(col2);
beginShape();
vertex(posX-allbigger, posY-allbigger);
vertex((posX+diaX)+allbigger, posY-allbigger);
vertex((posX+diaX+width/big)+(allbigger+allbigger/2), posY+height/big);
vertex(width/2, (height/2+diaY/2)+allbigger);
vertex((posX-width/big)-(allbigger+allbigger/2), posY+height/big);
endShape(CLOSE);
stroke(col2);
fill(col);
//inside poligon
//head
beginShape(TRIANGLE_STRIP);
vertex(posX-width/big, posY+height/big);
vertex(posX, posY);
vertex(posX+width/big, posY+height/big);
vertex(width/2, posY);
vertex(posX+diaX-width/big, posY+height/big);
vertex(posX+diaX, posY);
vertex(posX+diaX+width/big, posY+height/big);
endShape();
//body
beginShape(TRIANGLE_STRIP);
vertex(posX-width/big, posY+height/big);
vertex(width/2, height/2+diaY/2);
vertex(posX+width/big, posY+height/big);
vertex(width/2, height/2+diaY/2);
vertex(posX+diaX-width/big, posY+height/big);
vertex(width/2, height/2+diaY/2);
vertex(posX+diaX+width/big, posY+height/big);
endShape();
}
}