No edit summary |
|||
| Line 134: | Line 134: | ||
} | } | ||
} | } | ||
[[Image:Screen Shot Processing.png|400px|thumb|left]]<br> | |||
<br style="clear:both;"> | |||
<br> | |||
==As A Result== | ==As A Result== | ||
Revision as of 18:28, 6 August 2017
NATURE INSPIRED
You didn't come into this world.You came out of it,
like a wave from ocean. You are not a stranger here.
Alan Watts
There is a fact that everything evolving from craft process.We first create our idea from craft materials as a craft way and
with digitalization it becomes more based on computers.Becoming computers more reachable and also digitalization we start
to prefer directly digital tools to create our ideas.According to this idea this projects aim is to create nature reflections inside
digital environment.In a way of thinking nature inspiration, project reflects four element of nature. Those are earth, fire,
water and air.
If we are talking about nature it is impossible to skip human itself. Human is a part of nature.Those four elements common
environment is air and this takes us to Visual data. Air is common environment and touches both earth, fire and water.
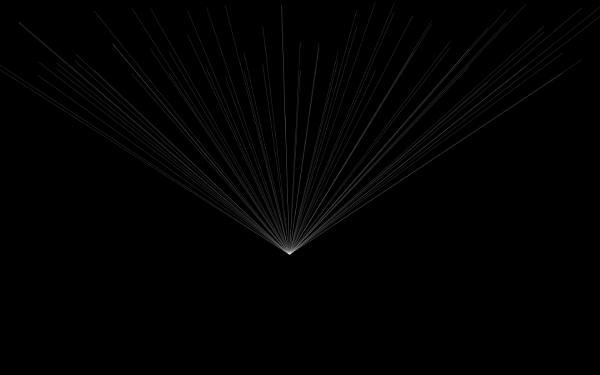
On the other hang it is possible to show air in a very different ways. But here I experiment that in a very simple way to see air in craft ways if you are inside a dark room when the light come inside that room there you can see air particles very poetic way.That visualization we received from Processing refers that light beams.
Nature inspired network ideal graph
Human body is tracking by captury system and according to users movement environment is changing on video wall.
TOOLS
Captury System is used in this project in order to gather nature and human together in digital environment. Tracking people
with Captury System and then having visualization from it is achieved with Processing.After having some visual data in
Processing Video Wall is used in order to show data realtime.
While Captury is tracking people in order to create visualization inside Processing OSC protocol is used to have
communication between Captury System and Processing.
For more information about OSC protocol you can check website OSC communication
import oscP5.*;
import netP5.*;
OscP5 oscP5;
NetAddress myRemoteLocation; // IP of Computer running captury, Port configured in software
long lastMillis=0; // used to periodically send subscribe messages
ArrayList <PVector> joints=new ArrayList <PVector>(); // used to buffer joint positions between oscEvent callbacks and "draw" calls
void setup() {
fullScreen();
//size(800, 600);
oscP5 = new OscP5(this, 1065);
myRemoteLocation = new NetAddress("141.54.159.160", 1065); // our computer...
void draw(){
// periodically ask the captury server to send us data.
if (millis()-lastMillis>5000) {
// The format is as follows:
//"/subscribe/<Actor_name>/<skeleton_data_type>/<joint_name>/<data_format>"
//most of the placeholders can be replaced by a "*" for "everything"
// unfortunately, if you subscribe to too many things, a bug in the captury will lead to malformed OSC-bundles that in turn crash OSCP5
OscMessage myMessage = new OscMessage("/subscribe/*/blender/Head/vector");
// get positions ("vector") of all joints of actor "felix_braun_rot" in mm
oscP5.send(myMessage, myRemoteLocation);}
strokeWeight(4);
// go through list of joints and draw them all
frameRate(5);
fill(101, 50);
stroke(255, 30);
background(0);
for (int i=0; i<joints.size(); i++) {
//draw everything here
point(joints.get(i).x/5+width/2, joints.get(i).y/5+height/2);
line(random(600), random(600), joints.get(i).x/5+width/2, joints.get(i).y/5+height/2);
}
joints.clear();
}
/* incoming osc message are forwarded to the oscEvent method. */
void oscEvent(OscMessage theOscMessage) {
println(theOscMessage); // debug out
// only use packages that contain position data as three floats
if (theOscMessage.checkTypetag("fff")) {
joints.add(new PVector(theOscMessage.get(0).floatValue(), theOscMessage.get(1).floatValue(), theOscMessage.get(2).floatValue()));
println( theOscMessage.get(0).floatValue());
println( theOscMessage.get(1).floatValue());
println( theOscMessage.get(2).floatValue());}}
This Processing Sketch show how OSC protocol is used and how our draw function is inserted inside that protocol.
First of all oscP5 and netP5 libraries are imported inside the sketch.In order to use OSC protocol we have to import those libraries. There are 3 messages received from Captury, they are x,y,z coordinates of the tracked person locations.
VIDEO IMPORT ON PROCESSING
After creating video with after effects It supposed to be used as a background of Video wall representation.
This is how video import is possible while we are using OSC protocol inside processing
import oscP5.*;
import netP5.*;
import processing.video.*;
Movie myMovie;
OscP5 oscP5;
NetAddress myRemoteLocation; // IP of Computer running captury, Port configured in software
long lastMillis=0; // used to periodically send subscribe messages
ArrayList <PVector> joints=new ArrayList <PVector>(); // used to buffer joint positions between oscEvent callbacks and "draw" calls
void setup() {
fullScreen();
//size(800, 600);
oscP5 = new OscP5(this, 1065);
myRemoteLocation = new NetAddress("141.54.159.160", 1065); // our computer...
myMovie = new Movie(this, "es.mov");
myMovie.loop();
}
void draw() {
// periodically ask the captury server to send us data.
tint(255);
image(myMovie, -400, -500);
if (millis()-lastMillis>5000) {
// The format is as follows:
//"/subscribe/<Actor_name>/<skeleton_data_type>/<joint_name>/<data_format>"
//most of the placeholders can be replaced by a "*" for "everything"
// unfortunately, if you subscribe to too many things, a bug in the captury will lead to malformed OSC-bundles that in turn crash OSCP5
OscMessage myMessage = new OscMessage("/subscribe/*/blender/Head/vector"); // get positions ("vector") of all joints of actor "felix_braun_rot" in mm
oscP5.send(myMessage, myRemoteLocation);
}
for (int i=0; i<joints.size(); i++) {
//draw everything here
point(joints.get(i).x/5+width/2, joints.get(i).y/5+height/2);
}
joints.clear();
}
// Called every time a new frame is available to read
void movieEvent(Movie m) {
m.read();
}
/* incoming osc message are forwarded to the oscEvent method. */
void oscEvent(OscMessage theOscMessage) {
println(theOscMessage); // debug out
// only use packages that contain position data as three floats
if (theOscMessage.checkTypetag("fff")) {
joints.add(new PVector(theOscMessage.get(0).floatValue(), theOscMessage.get(1).floatValue(), theOscMessage.get(2).floatValue()));
println( theOscMessage.get(0).floatValue());
println( theOscMessage.get(1).floatValue());
println( theOscMessage.get(2).floatValue());
}
}
As A Result