| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Das Format== | ==Das Format== | ||
Das Format als materielle Fläche, in dem meisten Fällen durch zwei horizontale und zwei Vertikale Linien begrenzt, ist laut Klee ein "selbstständiges Wesen", welches dem Künstler durch die Schaffung einer Grenze | Das Format als materielle Fläche, in dem meisten Fällen durch zwei horizontale und zwei Vertikale Linien begrenzt, ist laut Klee ein "selbstständiges Wesen", welches dem Künstler durch die Schaffung einer Grenze | ||
einen Raum gibt, der gestaltet werden kann. | einen Raum gibt, der gestaltet werden kann.<br> | ||
<blockquote> | |||
"Das Format bezeichnet allgemein eine<br/> | |||
Vorgabe an Form, Größe oder Struktur<br/> | |||
einer Sache,[...]." | |||
</blockquote> | |||
www.wikipedia.org/Format) | |||
Zum Gestalten benötigt man eine | |||
Grundfläche. Diese hat eine | |||
bestimmte Größe und ist in irgendeiner | |||
Form begrenzt. Die Auswahl des | |||
Formats steht meist ganz am Anfang | |||
des Gestaltungsprozesses und im engen | |||
Zusammenhang mit der beabsichtigten | |||
Aussage. Die Abstimmung des Bildformats | |||
auf den Bildinhalt steigert die | |||
Wirkung des Bildes erheblich.<br> | |||
| Line 15: | Line 32: | ||
* Bei beiden Programmen kann der Benutzer durch einen Mausklick ein Bild abspeichern, um so entstandene Proportionen der Grundfläche anderweitig einsetzen zu können<br> | * Bei beiden Programmen kann der Benutzer durch einen Mausklick ein Bild abspeichern, um so entstandene Proportionen der Grundfläche anderweitig einsetzen zu können<br> | ||
[[Media:GF_Rechteck.pde|Code]]<br /> | |||
[[Media:GF_Rechteck.pde]]<br /> | |||
====2. Schritt==== | ====2. Schritt==== | ||
| Line 24: | Line 40: | ||
</gallery> | </gallery> | ||
* Das interessante, was hier passiert ist, sind die teilweise bestehenden Überkreuzungen der Linien, welches einerseits völlig neue Grundformen ergibt, andererseits aber teilweise von ihrer Fläche sehr kleine und schmale Formen ergibt. Um das zu vermeiden, habe ich das Fenster in vier Quadrate aufgeteilt, so dass sich jeder Eckpunkt nur innerhalb dieses Bereichs befinden darf. | * Das interessante, was hier passiert ist, sind die teilweise bestehenden Überkreuzungen der Linien, welches einerseits völlig neue Grundformen ergibt, andererseits aber teilweise von ihrer Fläche sehr kleine und schmale Formen ergibt. Um das zu vermeiden, habe ich das Fenster in vier Quadrate aufgeteilt, so dass sich jeder Eckpunkt nur innerhalb dieses Bereichs befinden darf. | ||
* Hierzu eine kleine Übersicht an entstandenen Grundformen, einmal mit Überschneidungen<br> | |||
[[File:2.schritt übersicht.jpg|300px|]]<br> | |||
und einmal ohne Überschneidungen<br> | |||
[[File:2.schritt übersicht Ohne Kreuz.jpg|300px]]<br> | |||
*Zur Untersuchung der Figur-Grund Beziehung kann man das Bild invertieren. | |||
<gallery> | <gallery> | ||
File:2. | File:Punkt_Example_2011320-223952.png| | ||
File:2.schritt_white.png | |||
</gallery> | |||
*Einen Schritt weiter in Richtung praktische Anwendung geht die Möglichkeit, das entstandene Format mit einem Bild zu füllen. | |||
<gallery> | |||
File:Format_mit_bild_1.jpg | |||
</gallery> | </gallery> | ||
[[Media:GF_viereckig.pde|Code]]<br> | |||
[[Media:GF_viereckig.app.zip|App]] | |||
[[Media:GF_viereckig. | |||
====3. Schritt==== | ====3. Schritt==== | ||
| Line 49: | Line 76: | ||
File:R.K.Grundseite fest3.jpg| | File:R.K.Grundseite fest3.jpg| | ||
File:R.K.Grundseite fest4.jpg| | File:R.K.Grundseite fest4.jpg| | ||
</gallery> | </gallery> | ||
*Dazu kommt in diesem Schritt außerdem die Möglichkeit der Überlagerung von mehreren Formaten, um zu neuen, nicht viereckigen Formaten zu kommen. Dabei entstehen irreguläre Formen, mit einer Vielzahl von Eckpunkten. | *Dazu kommt in diesem Schritt außerdem die Möglichkeit der Überlagerung von mehreren Formaten, um zu neuen, nicht viereckigen Formaten zu kommen. Dabei entstehen irreguläre Formen, mit einer Vielzahl von Eckpunkten. | ||
<gallery> | |||
File:Grundseite_fest_überlagerung1.jpg| | |||
File:Grundseite_fest_überlagerung2.jpg| | |||
</gallery> | |||
[[Media:GF_mit_Grundseite_01.pde|Code]]<br> | |||
[[Media:GF_mit_Grundseite_01.app.zip|App]] | |||
====4. Schritt==== | ====4. Schritt==== | ||
*Entstanden während meiner Beschäftigung mit dem Format sind außerdem zwei kleine Programme, welche die Idee des Irregulären Formates noch weiterführen. Das erste Programm geht auch von einem Viereck aus, das sich aber durch Mausbewegung als Würfel entpuppt und nur durch das fehlende Licht neue,sternenartige Formen ergibt. | |||
* | |||
<gallery> | <gallery> | ||
File: | File:Wuerfel1.jpg| | ||
File:wuerfel2.jpg| | |||
</gallery> | </gallery> | ||
* | * Das zweite Programm geht von zehn statt vier Eckpunkten aus, die zufällig gezeichnet werden. durch die dabei entstehenden häufigen Überschneidungen der Seitenflächen ergibt sich eine sehr kristalline, gebrochene Form, die, obwohl sehr interessant, nicht als Format geeignet scheint. | ||
<gallery> | |||
File:10_eckpunkte1.jpg| | |||
File:10_eckpunkte2.jpg| | |||
</gallery> | |||
[[Media:Würfel_3draum.pde|Code Würfel]]<br> | |||
[[Media:10_Eckpunkte.pde|Code 10 Eckpunkte]]<br> | |||
Latest revision as of 13:27, 26 March 2011
Das Format
Das Format als materielle Fläche, in dem meisten Fällen durch zwei horizontale und zwei Vertikale Linien begrenzt, ist laut Klee ein "selbstständiges Wesen", welches dem Künstler durch die Schaffung einer Grenze
einen Raum gibt, der gestaltet werden kann.
"Das Format bezeichnet allgemein eine
Vorgabe an Form, Größe oder Struktur
einer Sache,[...]."
www.wikipedia.org/Format)
Zum Gestalten benötigt man eine
Grundfläche. Diese hat eine
bestimmte Größe und ist in irgendeiner
Form begrenzt. Die Auswahl des
Formats steht meist ganz am Anfang
des Gestaltungsprozesses und im engen
Zusammenhang mit der beabsichtigten
Aussage. Die Abstimmung des Bildformats
auf den Bildinhalt steigert die
Wirkung des Bildes erheblich.
1. Schritt
- Welche Variationen des Formates sind innerhalb der Vorgaben von 2 horizontalen und 2 vertikalen Linien möglich?
- Dazu entstanden ist ein Programm in Processing, welches es dem Nutzer erlaubt, mithilfe der Maus die horizontale und vertikale Ausdehnung der Grundfläche stufenlos zu bestimmen.
- Als Fortsetzung dieses Programms ist auch eine sich ständig selbst neu generierende Grundfläche entstanden, um die Aufgabe des Gestalters auf die Auswahl zu beschränken. In der Hoffnung, dass die Überraschung größer und die Ergebnisse vielfältiger sind.
- Bei beiden Programmen kann der Benutzer durch einen Mausklick ein Bild abspeichern, um so entstandene Proportionen der Grundfläche anderweitig einsetzen zu können
2. Schritt
- Was passiert, wenn die vier Seiten nicht mehr rechtwinklig zueinander sind?
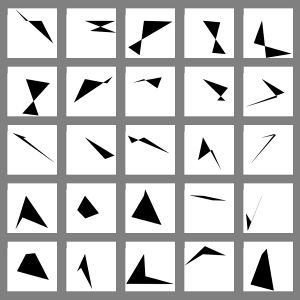
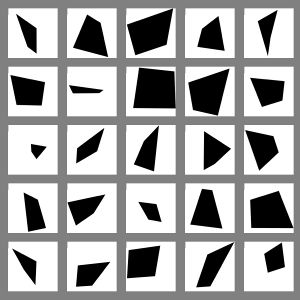
- Das interessante, was hier passiert ist, sind die teilweise bestehenden Überkreuzungen der Linien, welches einerseits völlig neue Grundformen ergibt, andererseits aber teilweise von ihrer Fläche sehr kleine und schmale Formen ergibt. Um das zu vermeiden, habe ich das Fenster in vier Quadrate aufgeteilt, so dass sich jeder Eckpunkt nur innerhalb dieses Bereichs befinden darf.
- Hierzu eine kleine Übersicht an entstandenen Grundformen, einmal mit Überschneidungen
und einmal ohne Überschneidungen
- Zur Untersuchung der Figur-Grund Beziehung kann man das Bild invertieren.
- Einen Schritt weiter in Richtung praktische Anwendung geht die Möglichkeit, das entstandene Format mit einem Bild zu füllen.
3. Schritt
- Begrenzung der in Schritt 2 entstandenen Formate durch eine feste Grundseite, um die Vergleichbarkeit der unterschiedlichen Formate zu erhöhen
- Dazu kommt in diesem Schritt außerdem die Möglichkeit der Überlagerung von mehreren Formaten, um zu neuen, nicht viereckigen Formaten zu kommen. Dabei entstehen irreguläre Formen, mit einer Vielzahl von Eckpunkten.
4. Schritt
- Entstanden während meiner Beschäftigung mit dem Format sind außerdem zwei kleine Programme, welche die Idee des Irregulären Formates noch weiterführen. Das erste Programm geht auch von einem Viereck aus, das sich aber durch Mausbewegung als Würfel entpuppt und nur durch das fehlende Licht neue,sternenartige Formen ergibt.
- Das zweite Programm geht von zehn statt vier Eckpunkten aus, die zufällig gezeichnet werden. durch die dabei entstehenden häufigen Überschneidungen der Seitenflächen ergibt sich eine sehr kristalline, gebrochene Form, die, obwohl sehr interessant, nicht als Format geeignet scheint.