Form & Farbe
Farbwirkung, Farbharmonie, Form...
Drei
Der sketch erzeugt Formen und Muster aus Dreiecken, deren Färbung sich innerhalb festgelegter Regeln zufällig generiert. Ihre Position folgt einem Raster. Es gibt zwei Modi, Modus I lässt einzelne Dreiecke zufällig aufblitzen, Modus II erzeugt Formen und Muster. Größe und Sättigung der Dreiecke, Geschwindigkeit des sketches, sowie die Farbe des Hintergrundes können vom Benutzer verändert werden. Zudem lassen sich screenshots erzeugen.
Farbharmonisches Chaos
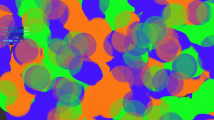
Agenten erzeugen typisch generative Muster, halten sich jedoch an vorbestimmte Regeln bzgl. Farbgebung und Form. In Bild II und III startet jeder Agent an einer zufälligen Stelle, Bild I zeigt Agenten, die von einer angeklickten Stelle aus starten.
Farbharmonien
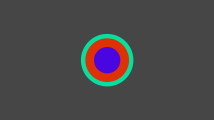
Der sketch erzeugt farbige Kreis-Kombinationen anhand festgelegter Harmonie-Systeme (z.B. triadische Harmonie). Er bildet die Grundlage für spätere sketches.
nEck
Jeder Form (n-Eck) wird ein Farbwert zugeordnet.
log
- im P2D Renderer kann man offensichtlich keine Ellipse mit einem Durchmesser unter 4px zeichnen
- Timestamp – praktisch für z.B. dynamische Dateinamen
- String timestamp() { Calendar now = Calendar.getInstance(); return String.format("%1$tm:%1$td:%1$ty %1$tH%1$tM", now);}
- png speichern (mit der timestamp-Funktion s.o.)
- void keyReleased() { if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");}