WSebastian (talk | contribs) m (→Form & Farbe) |
WSebastian (talk | contribs) mNo edit summary |
||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== Form & Farbe = | <div style="border-top: 1px dotted #000000;"></div> | ||
= Form & Farbe // [[Sebastian Wolf]] = | |||
Mit meinen sketches habe ich mich auf experimentellem Wege dem Thema der Farbwirkung und der Entstehung von Harmonien gewidmet. Auch mit der Entstehung von Formen, deren Wirkung und Wahrnehmung habe ich mich beschäftigt. Mich interessierte vor allem die Möglichkeit, mit Hilfe der Programmierung ausreichend feste Regeln zu definieren, die die Entstehung harmonischer Kompositionen ermöglichen. | |||
»Bunt ist meine Lieblingsfarbe.« – W. Gropius | |||
<gallery widths=" | |||
File: | === Verwendete libraries === | ||
Diese libraries werden zum kompilieren mancher meiner sketches benötigt. Auf controlP5 basiert mein Interface; generativedesign stellt die Funktion zum speichern von .ase Farbpaletten zur Verfügung. | |||
File: | * [http://www.generative-gestaltung.de/codes/generativedesign/index.html generativedesign] von Hartmut Bohnacker und Benedikt Groß | ||
File: | * [http://www.sojamo.de/libraries/controlP5/ controlP5] von Andreas Schlegel | ||
* [http://code.google.com/p/colorlib/ colorLib] von Jan Vantomme | |||
<div style="border-top: 1px dotted #000000;"></div> | |||
= Ergebnisse = | |||
=== Drei [[/code#Drei| /CODE]] === | |||
Der sketch erzeugt Formen und Muster aus Dreiecken, deren Färbung sich innerhalb festgelegter Regeln zufällig generiert. Ihre Position folgt einem Raster. | |||
Es gibt zwei Modi, Modus I lässt einzelne Dreiecke zufällig aufblitzen, Modus II erzeugt Formen und Muster. Größe und Sättigung der Dreiecke, Geschwindigkeit des sketches, sowie die Farbe des Hintergrundes können vom Benutzer verändert werden. Zudem lassen sich screenshots erzeugen. | |||
<gallery widths="280px" perrow="3"> | |||
File:03-31-11 1746 319.png | |||
File:03-31-11 1747 477.png | |||
File:03-31-11 1747 183.png | |||
</gallery> | </gallery> | ||
<br clear="all" /> | <br clear="all" /> | ||
=== | === Farbharmonisches Chaos [[/code#Farbharmonisches_Chaos| /CODE]] === | ||
Jeder Form ( | Agenten (Kreise) erzeugen typisch generative Muster, halten sich jedoch an vorbestimmte Regeln bzgl. Farbgebung und Form. | ||
In Bild II und III startet jeder Agent an einer zufälligen Stelle, Bild I zeigt Agenten, die von einer angeklickten Stelle aus starten. Das Interface ermöglicht die Veränderung von Anzahl, Radius und Grundfarbe der Kreise, Letzteres nur vor Drücken von Start. Es gibt zwei Modi, RANDOM verteilt die Agenten zufällig, CENTER lässt sie von der Mitte her wandern. Es ist möglich die Farben als .ase Adobe Palette zu speichern und Screenshots zu machen. | |||
<gallery widths="280px" perrow="3"> | |||
File:110129 161747 963.png | |||
File:110129 153320 787.png | |||
File:110131 231115 711.png | |||
</gallery> | |||
<br clear="all" /> | |||
<div style="border-top: 1px dotted #000000;"></div> | |||
= Versuche = | |||
Aufgrund eines Festplattenausfalls apokalyptischen Ausmaßes gepaart mit persönlicher Dummheit (Unvorsichtigkeit) fehlen hier leider manche sketches oder liegen nur noch als screenshots vor. | |||
=== Farbharmonien === | |||
Der sketch erzeugt farbige Kreis-Kombinationen anhand festgelegter Harmonie-Systeme (z.B. triadische Harmonie). Er bildet die Grundlage für spätere sketches. Der Benutzer kann die Ausgangsfarbe, sowie Kreiseigenschaften, wie Größe und Position verändern. Zudem hat er die Wahl zwischen den verschiedenen Harmonien und Kontrasten. (komplementär, teilkomplementär, triadisch, tetradisch etc. – zur Erinnerung siehe [http://www.youtube.com/watch?v=59QGexKdFUI youtube]) | |||
<gallery widths="280px" perrow="3"> | |||
File:01-31-11 2309 346.png | |||
File:01-31-11 2256 1586.png | |||
</gallery> | |||
<br clear="all" /> | |||
=== nEck === | |||
Jeder Form (nEck) wird ein Farbwert zugeordnet. Der Benutzer kann über die Mausposition steuern wie viele Ecken die Form besitzen soll und bestimmt damit gleichzeitig welche Farbe diese annimmt. In sketch I ist immer nur eine Form präsent und verändert ihre Form, in sketch II und III bleibt jede Form für einen gewissen Zeitraum im Bild, in sketch IV folgen die Formen dem Cursor und verblassen nach und nach. | |||
<gallery widths="200px" perrow="4"> | <gallery widths="200px" perrow="4"> | ||
File: | File:digitalbauhausxeck4b.jpg|[[Media:XEck4.pde|IV]] | ||
File: | File:digitalbauhausxeck4.jpg|[[Media:XEck4.pde|IV]] | ||
File: | File:digitalbauhausxeck3b.jpg|[[Media:XEck3.pde|III]] | ||
File: | File:digitalbauhausxeck3a.jpg|[[Media:XEck3.pde|III]] | ||
File: | File:digitalbauhausxeck2b.jpg|[[Media:XEck2.pde|II]] | ||
File: | File:digitalbauhausxeck2a.jpg|[[Media:XEck2.pde|II]] | ||
File: | File:digitalbauhausxeck1.jpg|[[Media:XEck.pde|I]] | ||
File: | File:digitalbauhausxeck1b.jpg|[[Media:XEck.pde|I]] | ||
</gallery> | </gallery> | ||
<br clear="all" /> | <br clear="all" /> | ||
== | <div style="border-top: 1px dotted #000000;"></div> | ||
=== Notizen === | |||
* im P2D Renderer kann man offensichtlich keine Ellipse mit einem Durchmesser unter 4px zeichnen | * im P2D Renderer kann man offensichtlich keine Ellipse mit einem Durchmesser unter 4px zeichnen | ||
* Timestamp – praktisch für z.B. dynamische Dateinamen | * Timestamp – praktisch für z.B. dynamische Dateinamen | ||
** String timestamp() { Calendar now = Calendar.getInstance(); return String.format("%1$tm:%1$td:%1$ty %1$tH%1$tM", now);} | ** String timestamp() { Calendar now = Calendar.getInstance(); return String.format("%1$tm:%1$td:%1$ty %1$tH%1$tM", now);} | ||
* png speichern (mit der timestamp-Funktion s.o.) | |||
** void keyReleased() { if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");} | |||
<br clear="all" /> | <br clear="all" /> | ||
[[Category:Sebastian Wolf]] | |||
[[Category:Projekt]] | |||
[[Category:Bauhaus-Vorkurs]] | [[Category:Bauhaus-Vorkurs]] | ||
[[Category:Bauhaus]] | [[Category:Bauhaus]] | ||
| Line 41: | Line 85: | ||
[[Category:Gestaltung]] | [[Category:Gestaltung]] | ||
[[Category:Processing]] | [[Category:Processing]] | ||
Latest revision as of 17:00, 3 June 2011
Form & Farbe // Sebastian Wolf
Mit meinen sketches habe ich mich auf experimentellem Wege dem Thema der Farbwirkung und der Entstehung von Harmonien gewidmet. Auch mit der Entstehung von Formen, deren Wirkung und Wahrnehmung habe ich mich beschäftigt. Mich interessierte vor allem die Möglichkeit, mit Hilfe der Programmierung ausreichend feste Regeln zu definieren, die die Entstehung harmonischer Kompositionen ermöglichen.
»Bunt ist meine Lieblingsfarbe.« – W. Gropius
Verwendete libraries
Diese libraries werden zum kompilieren mancher meiner sketches benötigt. Auf controlP5 basiert mein Interface; generativedesign stellt die Funktion zum speichern von .ase Farbpaletten zur Verfügung.
- generativedesign von Hartmut Bohnacker und Benedikt Groß
- controlP5 von Andreas Schlegel
- colorLib von Jan Vantomme
Ergebnisse
Drei /CODE
Der sketch erzeugt Formen und Muster aus Dreiecken, deren Färbung sich innerhalb festgelegter Regeln zufällig generiert. Ihre Position folgt einem Raster. Es gibt zwei Modi, Modus I lässt einzelne Dreiecke zufällig aufblitzen, Modus II erzeugt Formen und Muster. Größe und Sättigung der Dreiecke, Geschwindigkeit des sketches, sowie die Farbe des Hintergrundes können vom Benutzer verändert werden. Zudem lassen sich screenshots erzeugen.
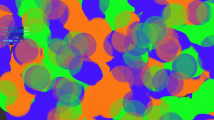
Farbharmonisches Chaos /CODE
Agenten (Kreise) erzeugen typisch generative Muster, halten sich jedoch an vorbestimmte Regeln bzgl. Farbgebung und Form. In Bild II und III startet jeder Agent an einer zufälligen Stelle, Bild I zeigt Agenten, die von einer angeklickten Stelle aus starten. Das Interface ermöglicht die Veränderung von Anzahl, Radius und Grundfarbe der Kreise, Letzteres nur vor Drücken von Start. Es gibt zwei Modi, RANDOM verteilt die Agenten zufällig, CENTER lässt sie von der Mitte her wandern. Es ist möglich die Farben als .ase Adobe Palette zu speichern und Screenshots zu machen.
Versuche
Aufgrund eines Festplattenausfalls apokalyptischen Ausmaßes gepaart mit persönlicher Dummheit (Unvorsichtigkeit) fehlen hier leider manche sketches oder liegen nur noch als screenshots vor.
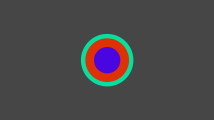
Farbharmonien
Der sketch erzeugt farbige Kreis-Kombinationen anhand festgelegter Harmonie-Systeme (z.B. triadische Harmonie). Er bildet die Grundlage für spätere sketches. Der Benutzer kann die Ausgangsfarbe, sowie Kreiseigenschaften, wie Größe und Position verändern. Zudem hat er die Wahl zwischen den verschiedenen Harmonien und Kontrasten. (komplementär, teilkomplementär, triadisch, tetradisch etc. – zur Erinnerung siehe youtube)
nEck
Jeder Form (nEck) wird ein Farbwert zugeordnet. Der Benutzer kann über die Mausposition steuern wie viele Ecken die Form besitzen soll und bestimmt damit gleichzeitig welche Farbe diese annimmt. In sketch I ist immer nur eine Form präsent und verändert ihre Form, in sketch II und III bleibt jede Form für einen gewissen Zeitraum im Bild, in sketch IV folgen die Formen dem Cursor und verblassen nach und nach.
Notizen
- im P2D Renderer kann man offensichtlich keine Ellipse mit einem Durchmesser unter 4px zeichnen
- Timestamp – praktisch für z.B. dynamische Dateinamen
- String timestamp() { Calendar now = Calendar.getInstance(); return String.format("%1$tm:%1$td:%1$ty %1$tH%1$tM", now);}
- png speichern (mit der timestamp-Funktion s.o.)
- void keyReleased() { if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");}