Introduction
Following is the documentation of my work and exercises for the courses Three-dimensional Web Interfaces WS 2013. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser.
Below is a list of contents that are documented below:
- An initial example of 3D Shape using CSS
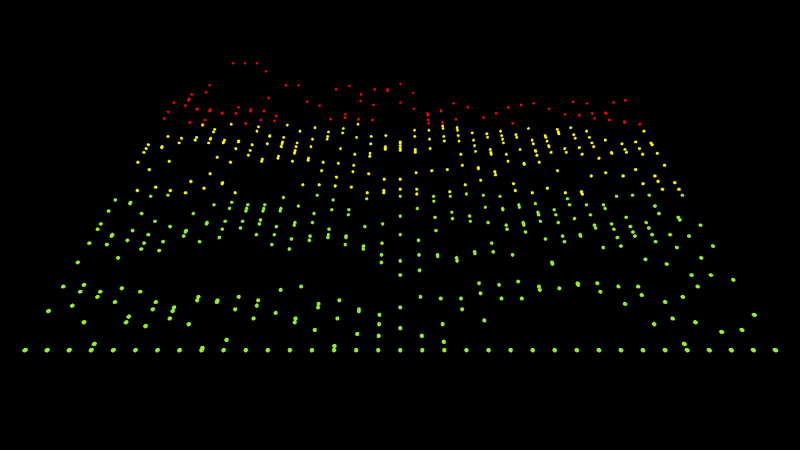
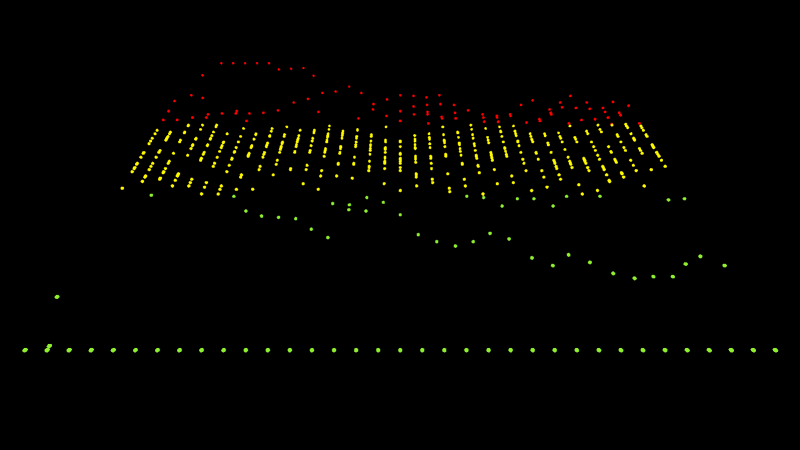
- A music visualisation using WebGL
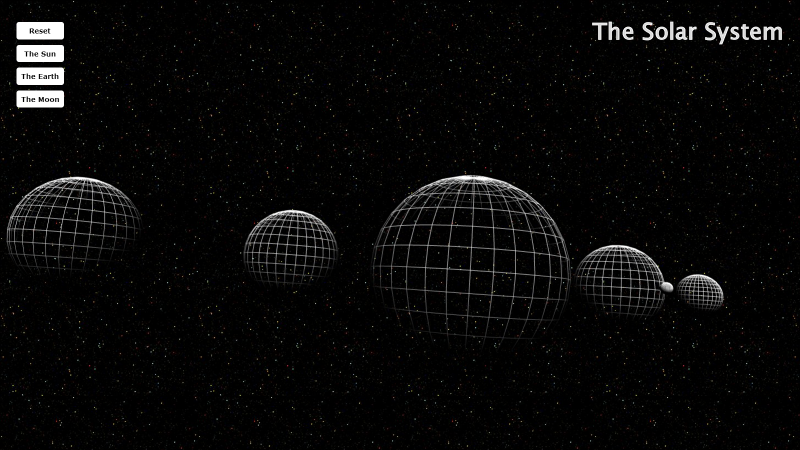
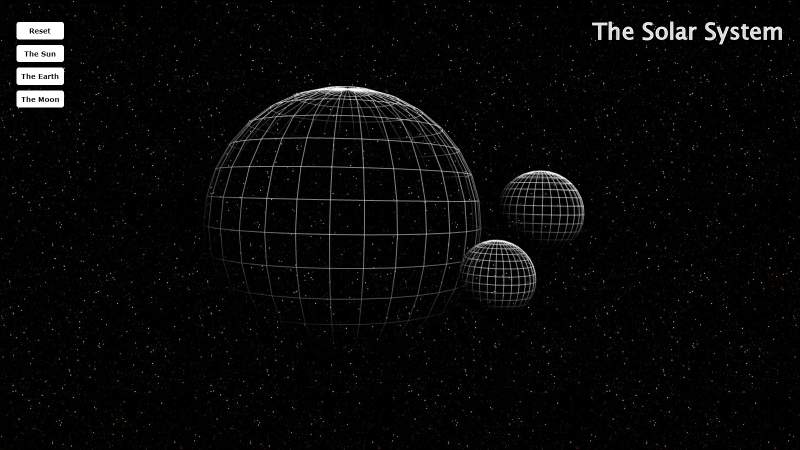
- First import of a 3D model (Three.js) into WebGL - A Solar System
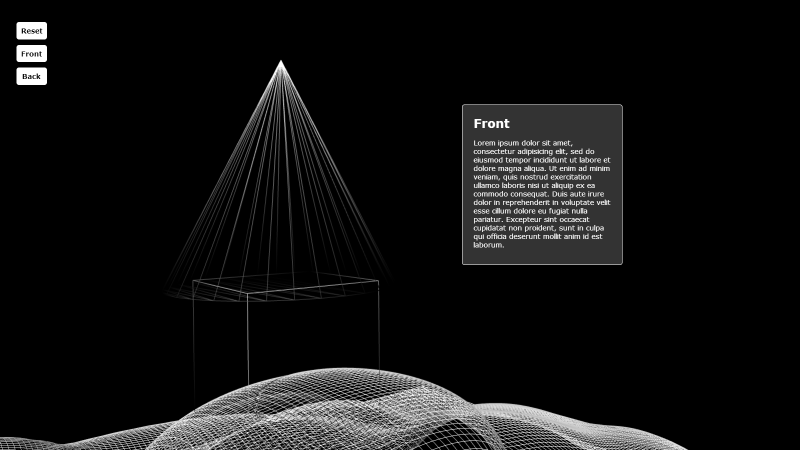
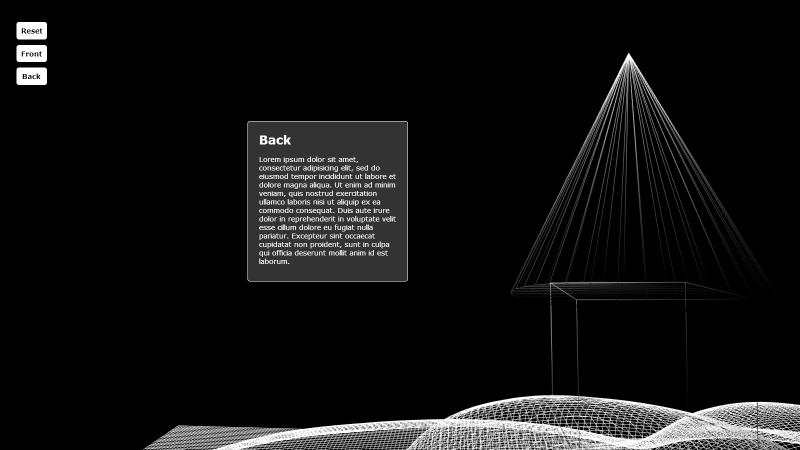
- Creating a 3D model in Blender and then importing it into WebGL with navigation
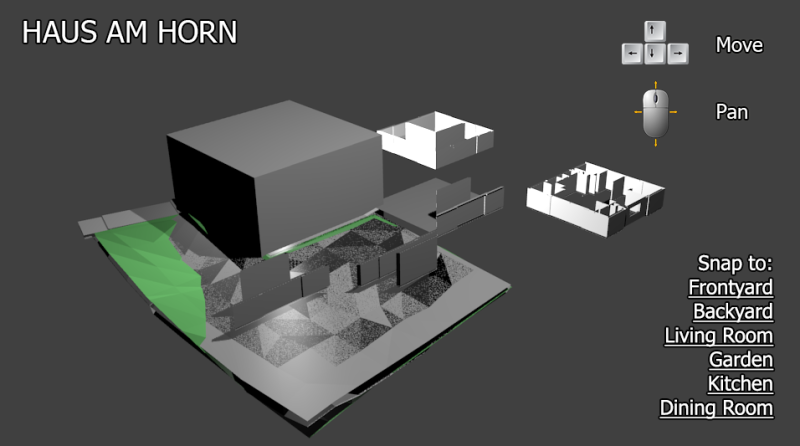
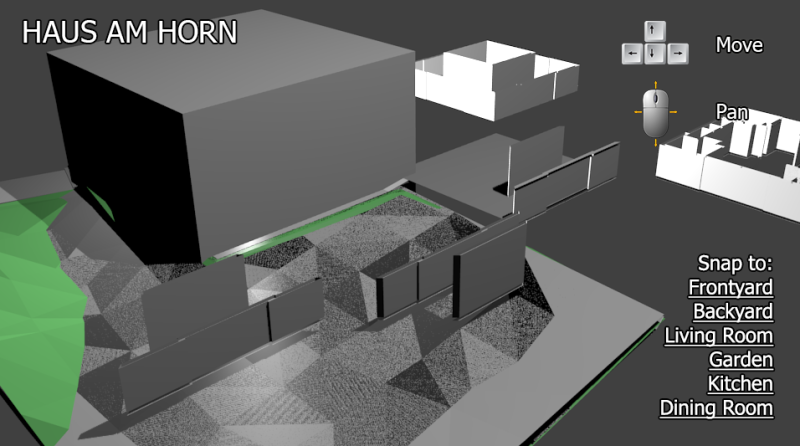
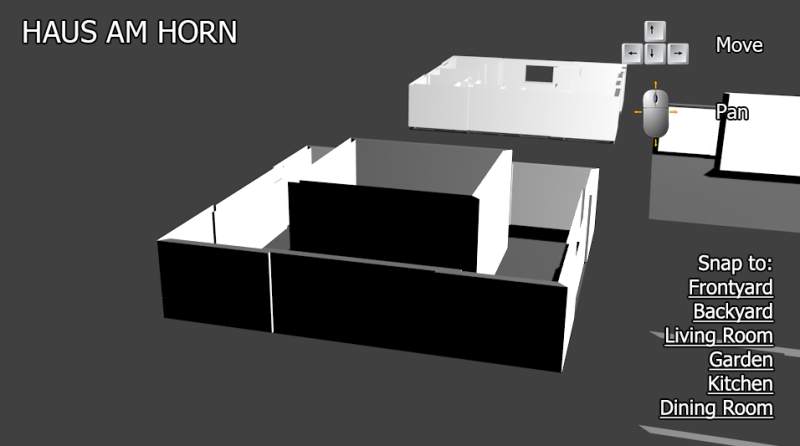
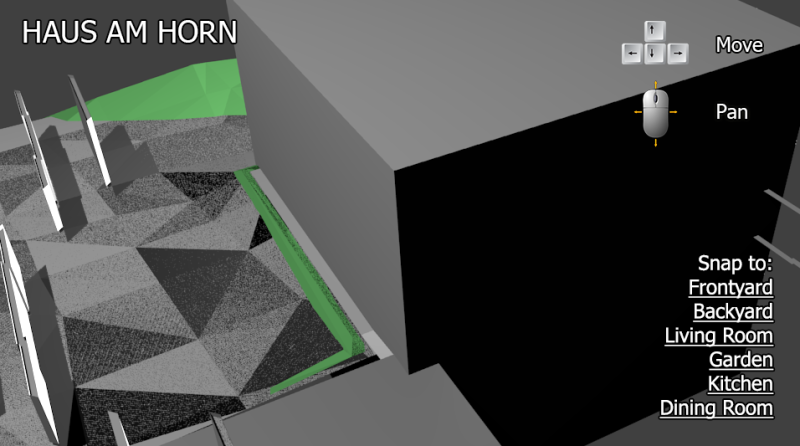
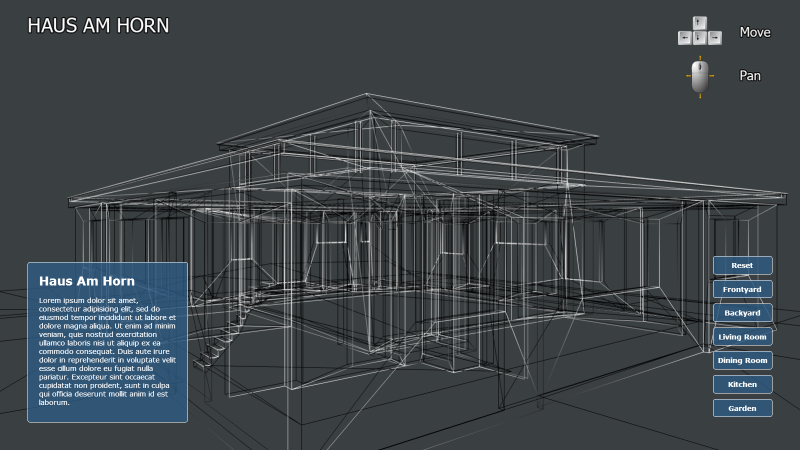
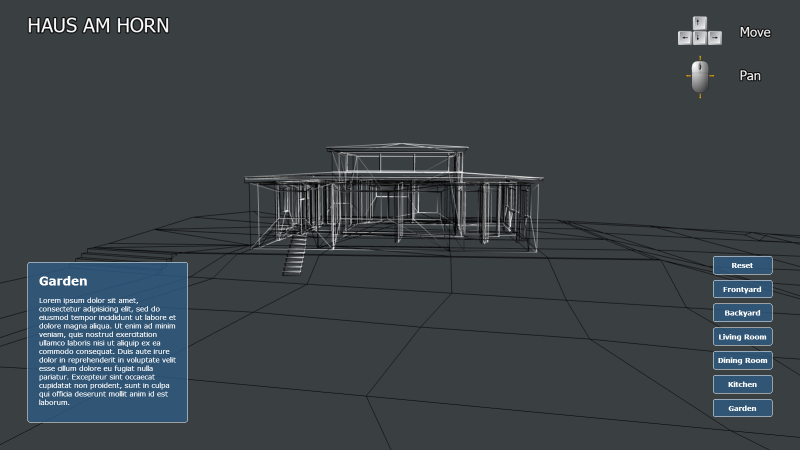
- Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation
3D Shape using CSS
This exercise was to experiment with 3D shapes in CSS.