Ashin.mandal (talk | contribs) |
Ashin.mandal (talk | contribs) |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== | == Introduction == | ||
''' | Following is the documentation of my work and exercises for the courses '''Three-dimensional Web Interfaces WS 2013'''. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser. | ||
* | Below is a list of contents that are documented below: | ||
* An initial example of 3D Shape using CSS | |||
* | * A music visualisation using WebGL | ||
* | * First import of a 3D model (Three.js) into WebGL - A Solar System | ||
* | * Creating a 3D model in Blender and then importing it into WebGL with navigation | ||
* Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation | |||
[[Category:3D Web Interfaces]] | [[Category:3D Web Interfaces]] | ||
== 3D | == 3D Cube using CSS3 == | ||
This exercise was to experiment and interact with a 3D Cube rendered using CSS3. One can rotate and move the mouse using the mouse or touchpad. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/1%20CSS/cube.html LINK] | |||
[[File:Cube1.png]] | |||
[[File:Cube2.png]] | |||
== Music Visualisation == | |||
This is a music visualisation using WebGL where little spheres have been rendered on the browser and they bounce in conformity with the music. I tried to make the visualisation like the bar visulisations in old music systems. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/2%20Music%20Visualisation/visual.html LINK] | |||
[[File:Ashin_Visual1.png]] | |||
[[File:Ashin_Visual2.png]] | |||
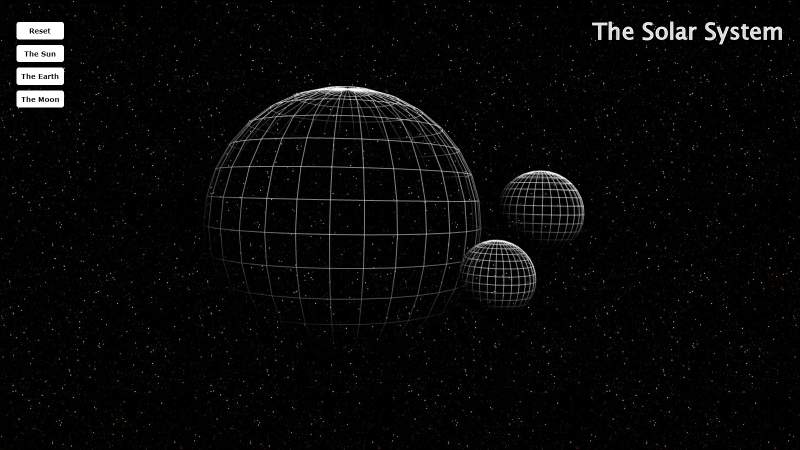
== Solar System == | |||
This was our first experiment with a 3D model in WebGL. We were given the 3D model of the Solar System in Three.js and our task was to make an interactive application which can navigate within the model. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/3%20Solar%20System/index.html LINK] | |||
[[File:Ashin_Solar1.png]] | |||
[[File:Ashin_Solar2.png]] | |||
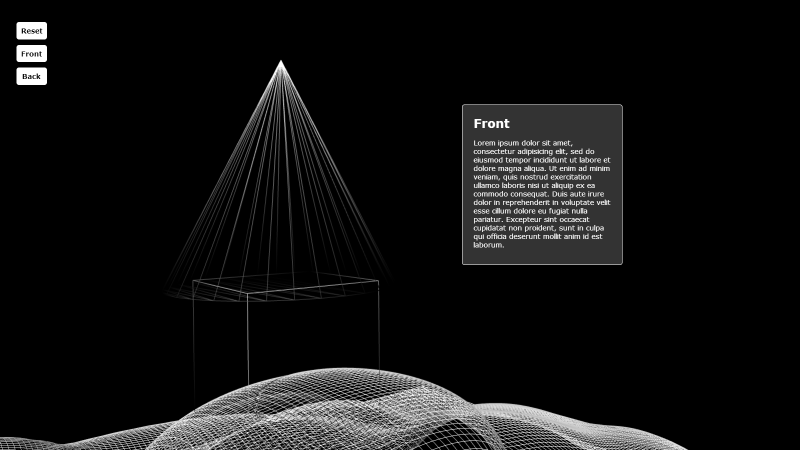
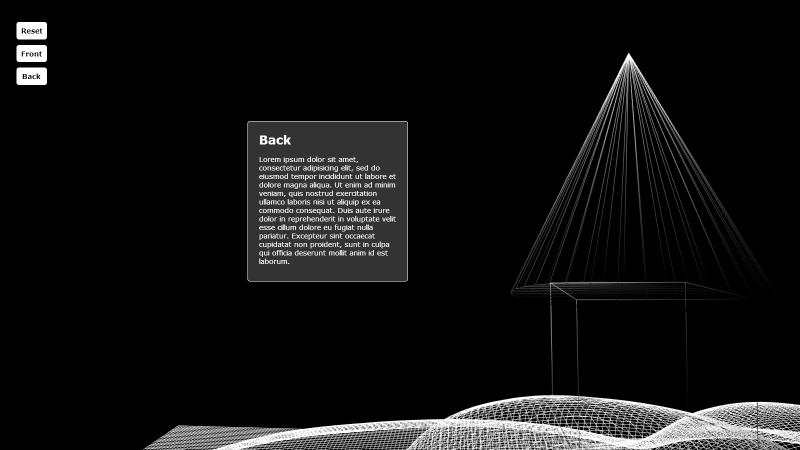
== The Island == | |||
This was our second task of using a 3D model in WebGL, only this time we had to create the 3D model on our own. I created a 3D model of an island in Blender, exported it in Three.js format and made it interactive in the browser using WebGL. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/4%20Island/index.html LINK] | |||
[[File:Ashin_Island1.png]] | |||
[[File:Ashin_Island2.png]] | |||
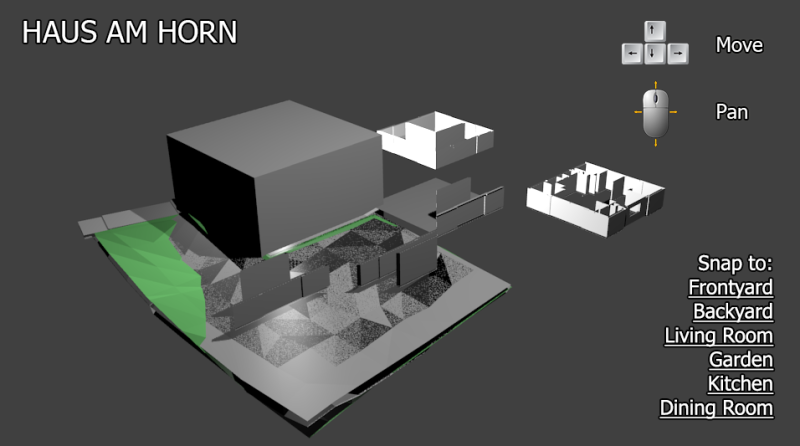
== HAUS AM HORN Interactive Prototype == | |||
Initially we were asked to do an extensive research on the existing interactive online 3D applications or websites and then come up with an interactive idea prototype of our own for Haus Am Horn. We were given the 3D model and the liberty to visualise and interact with it the way we want. | |||
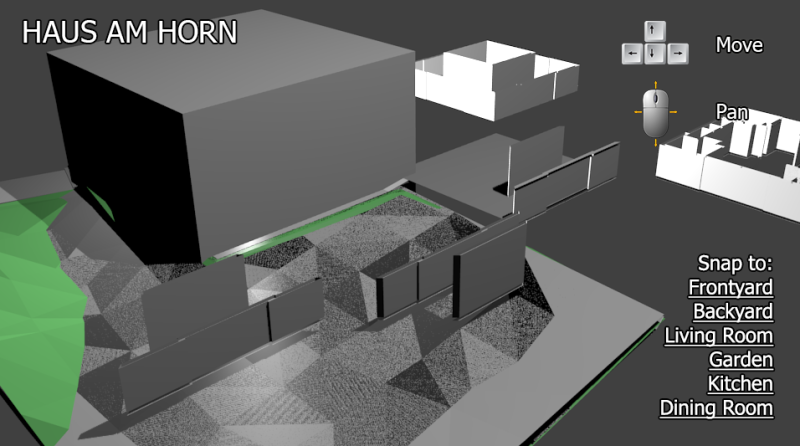
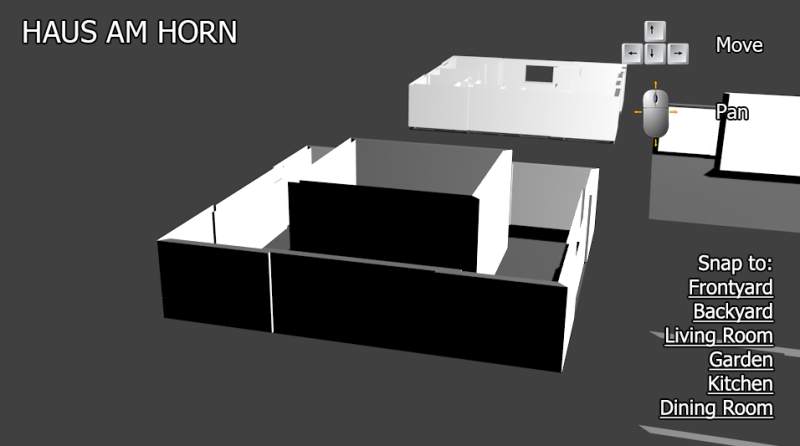
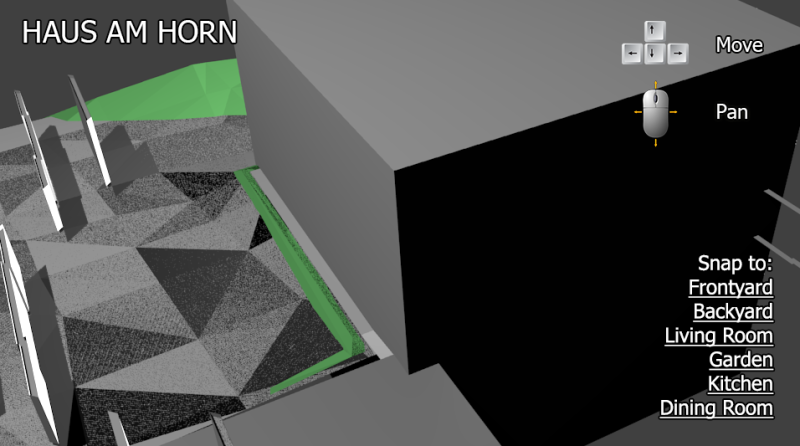
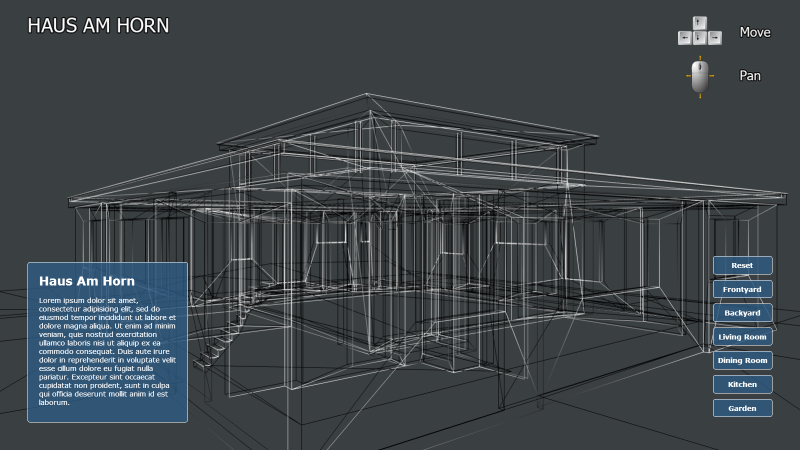
I came up with a simple interactive concept of a 3D Web Application with the model of “HAUS AM HORN” which can be navigated using the arrow keys with the mouse for panning and zooming. | |||
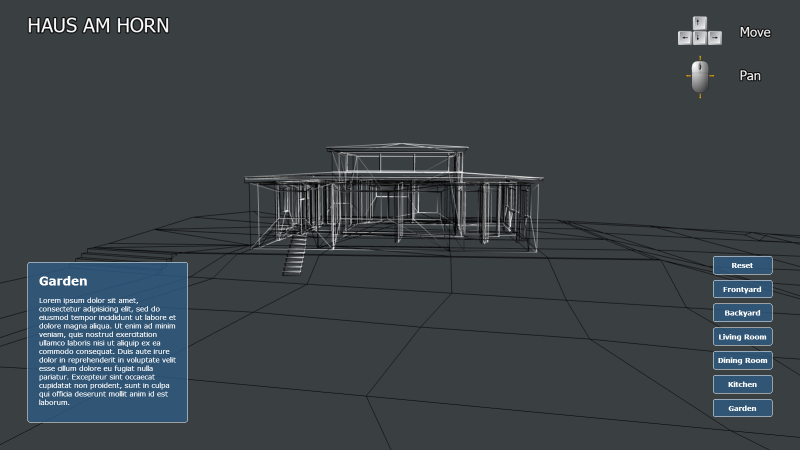
Below are the mock-ups of the concept: | |||
[[File:Ashin_Screen 1.png]] | |||
[[File:Ashin_Screen 2.png]] | |||
[[File:Ashin_Screen 3.png]] | |||
[[File:Ashin_Screen 4.png]] | |||
Then our final and most important task in the course was to implement this concept into an actual interactive prototype using WebGL and Three.js. | |||
Unfortunately I was not able to make it work only partially. Below is a link to the interactive application. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/5%20Haus/index.html LINK] | |||
And some screenshots of the same: | |||
[[File:Haus1.png]] | |||
[[File:Ashin_Haus2.png]] | |||
Latest revision as of 11:07, 1 April 2014
Introduction
Following is the documentation of my work and exercises for the courses Three-dimensional Web Interfaces WS 2013. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser.
Below is a list of contents that are documented below:
- An initial example of 3D Shape using CSS
- A music visualisation using WebGL
- First import of a 3D model (Three.js) into WebGL - A Solar System
- Creating a 3D model in Blender and then importing it into WebGL with navigation
- Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation
3D Cube using CSS3
This exercise was to experiment and interact with a 3D Cube rendered using CSS3. One can rotate and move the mouse using the mouse or touchpad.
Music Visualisation
This is a music visualisation using WebGL where little spheres have been rendered on the browser and they bounce in conformity with the music. I tried to make the visualisation like the bar visulisations in old music systems.
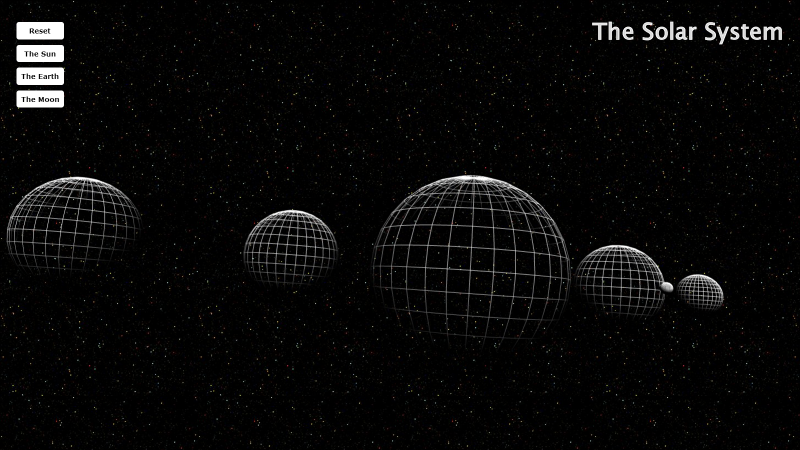
Solar System
This was our first experiment with a 3D model in WebGL. We were given the 3D model of the Solar System in Three.js and our task was to make an interactive application which can navigate within the model.
The Island
This was our second task of using a 3D model in WebGL, only this time we had to create the 3D model on our own. I created a 3D model of an island in Blender, exported it in Three.js format and made it interactive in the browser using WebGL.
HAUS AM HORN Interactive Prototype
Initially we were asked to do an extensive research on the existing interactive online 3D applications or websites and then come up with an interactive idea prototype of our own for Haus Am Horn. We were given the 3D model and the liberty to visualise and interact with it the way we want.
I came up with a simple interactive concept of a 3D Web Application with the model of “HAUS AM HORN” which can be navigated using the arrow keys with the mouse for panning and zooming.
Below are the mock-ups of the concept:
Then our final and most important task in the course was to implement this concept into an actual interactive prototype using WebGL and Three.js.
Unfortunately I was not able to make it work only partially. Below is a link to the interactive application.
And some screenshots of the same: