Ashin.mandal (talk | contribs) |
Ashin.mandal (talk | contribs) |
||
| Line 27: | Line 27: | ||
[[File:Ashin_Visual1.png]] | [[File:Ashin_Visual1.png]] | ||
[[File:Ashin_Visual2.png]] | [[File:Ashin_Visual2.png]] | ||
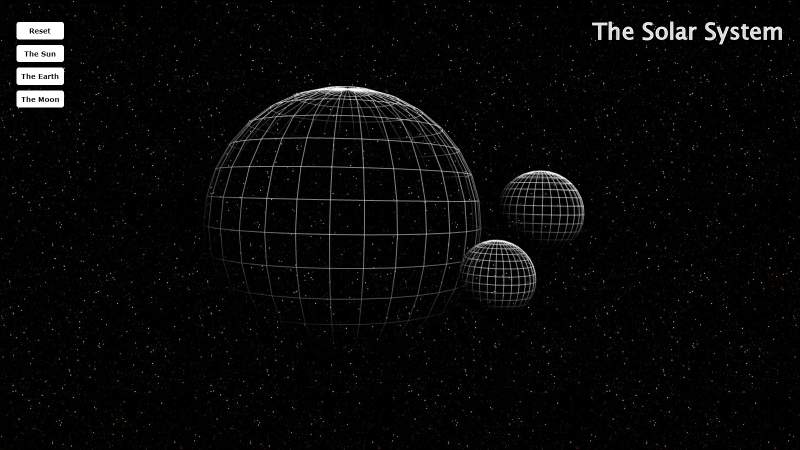
== Solar System == | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/3%20Solar%20System/index.html LINK] | |||
[[File:Ashin_Solar1.png]] | |||
[[File:Ashin_Solar2.png]] | |||
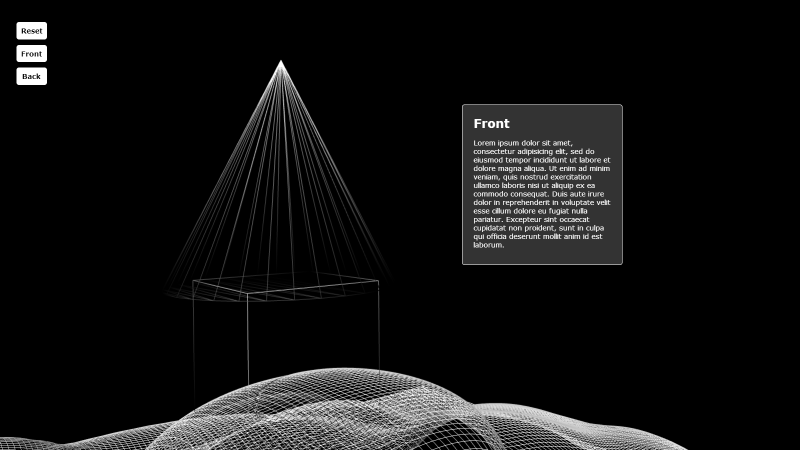
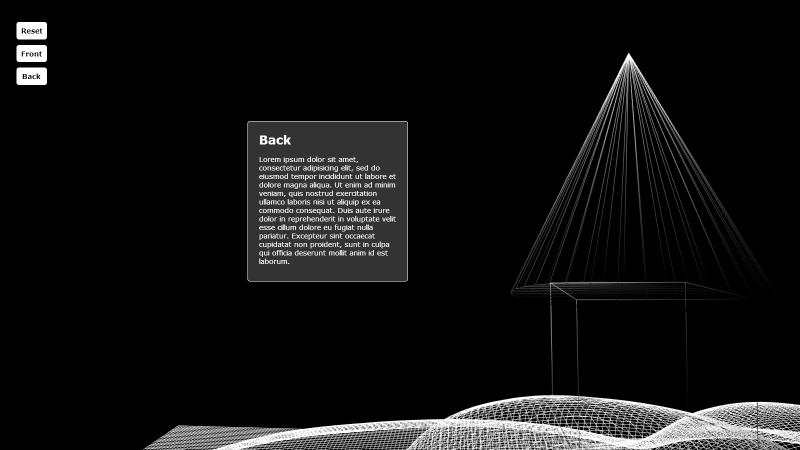
== The Island == | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/4%20Island/index.html LINK] | |||
[[File:Ashin_Island1.png]] | |||
[[File:Ashin_Island2.png]] | |||
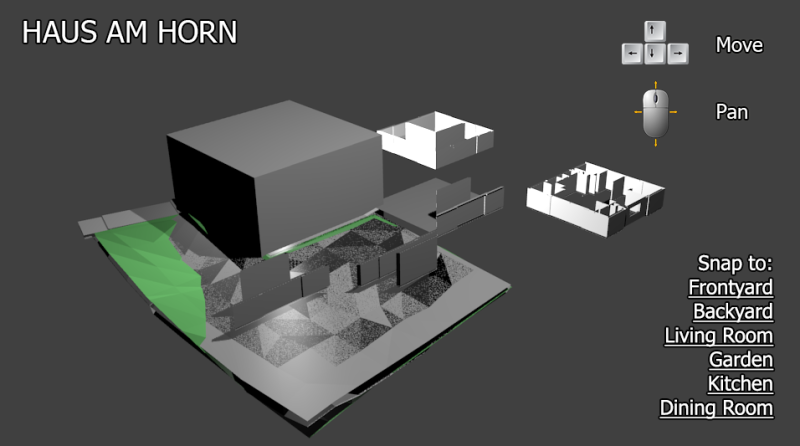
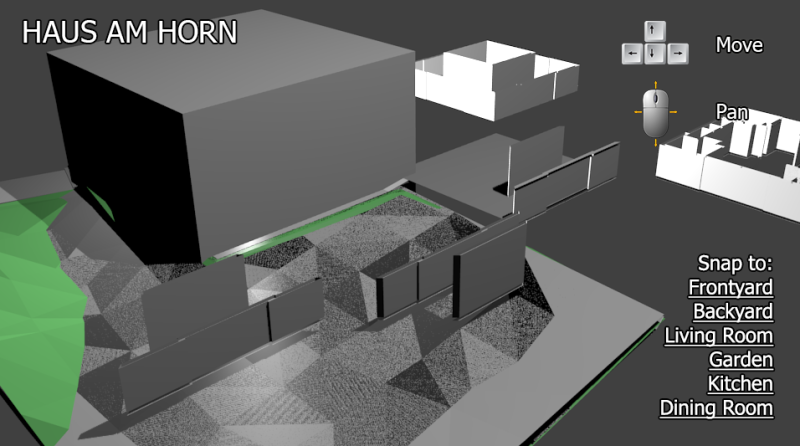
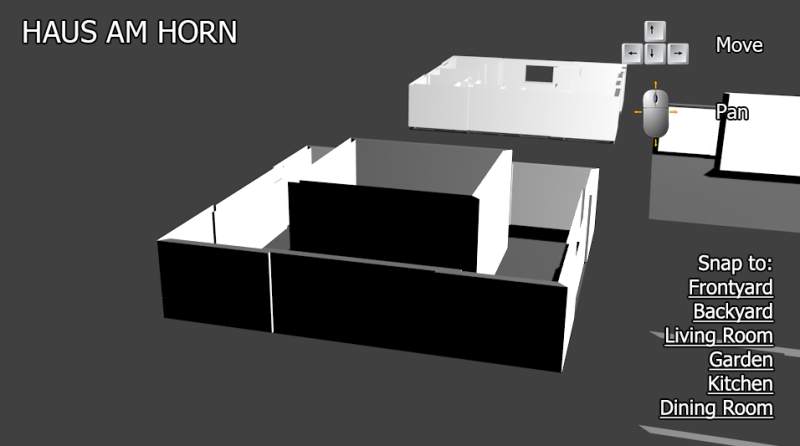
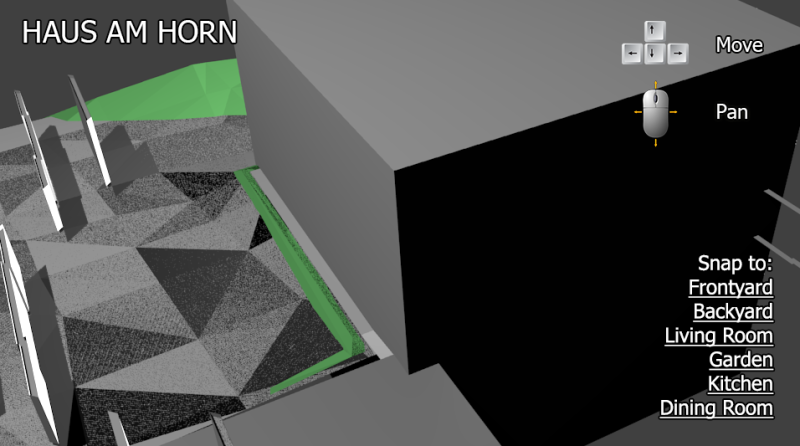
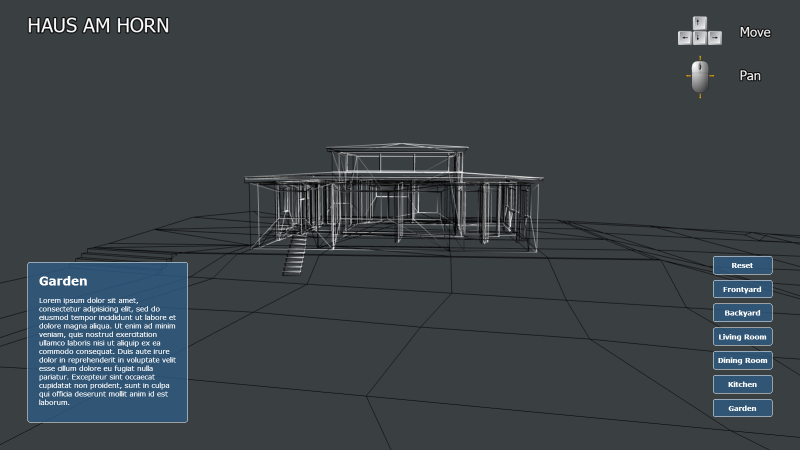
== HAUS AM HORN == | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/5%20Haus/index.html LINK] | |||
[[File:Ashin_Screen 1.png]] | |||
[[File:Ashin_Screen 2.png]] | |||
[[File:Ashin_Screen 3.png]] | |||
[[File:Ashin_Screen 4.png]] | |||
[[File:Ashin_Haus1.png]] | |||
[[File:Ashin_Haus2.png]] | |||
Revision as of 00:29, 1 April 2014
Introduction
Following is the documentation of my work and exercises for the courses Three-dimensional Web Interfaces WS 2013. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser.
Below is a list of contents that are documented below:
- An initial example of 3D Shape using CSS
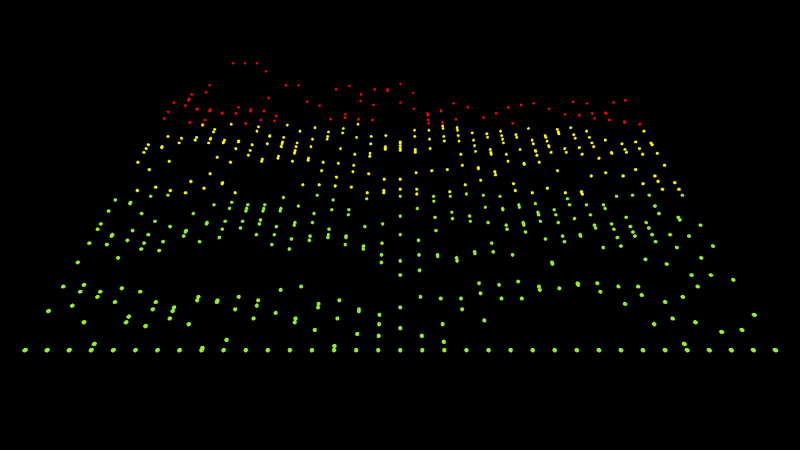
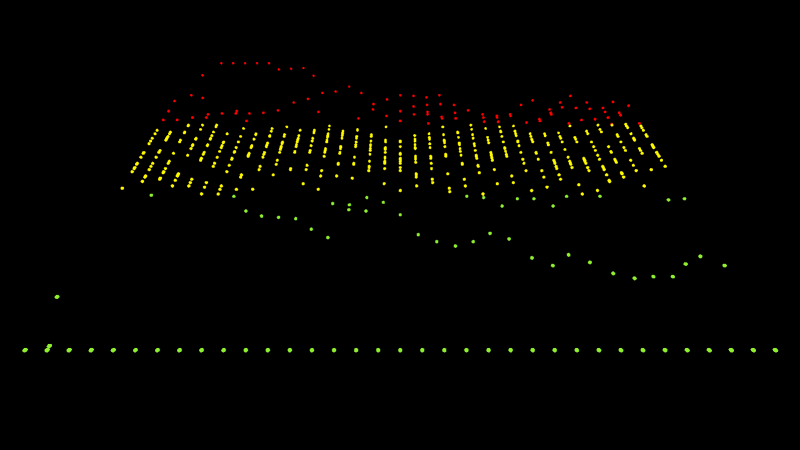
- A music visualisation using WebGL
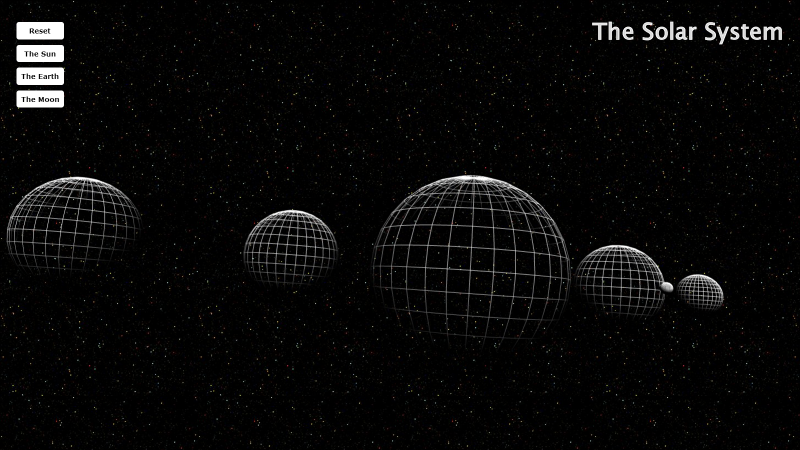
- First import of a 3D model (Three.js) into WebGL - A Solar System
- Creating a 3D model in Blender and then importing it into WebGL with navigation
- Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation
3D Shape using CSS
This exercise was to experiment with 3D shapes in CSS.