(soon the detailed content of this course will be published)
Collaborative Mobile Media
Fachmodul
Lecturer: Joatan Preis Dutra
Credits: 6 ECTS, 2 SWS
Date: Thursday, 13:30 - 15:00h
Venue: Marienstraße 7b, Room 105
First meeting: 11.04.2013
Description
Everyday thousands of gigabytes of information are created and shared in social networks and other collaborative platforms. The preference for mobile devices for these activities also grows.
Nowadays, mobile technology is present on most part of people’s daily life. The mobile devices have already supplanted the preference of the users as interface to check the latest news (Indvik, 2010), but its use for cultural preservation are still an open for different possibilities.
This scenario leads to the question: is it possible to collect and filter the available online information in order to create a solution to use the proper references and content to preserve the intangible cultural heritage? Music, food, clothing and behaviors (just to mention a few) are part of the intangible values of a specific timeline. The purpose of this class is to discuss the relation between the preservation of these immaterial elements and the use of social networking through mobile devices.
In this class will be discussed which technologies can be traced as common sense on the already adopted applications and which other resources are available to deal with the user experience on the cultural heritage information, and how the use of collaborative technologies can magnify the content production, preserving the intangible elements of culture, from the user perspective.
This class will have a theoretical overview about mobile media and a practical part where the students will develop a mock-up model for a collaborative mobile app, working as a conceptual model of cultural patterns’ aggregator, where it will be possible to learn more about this topic and having the possibility to collaborate with their own ideas.
For this course it is recommended (but not mandatory) to participate in the courses “iOS Development I” from Michael Markert, and “Interface Design II” from Prof. Dr. Jens Geelhaar.
IMPORTANT: You don't need previous knowledge in Android, iOS or even any type of programming skills. This class is more focused on the design and navigation aspects.
German description
Dieses Seminar wird einen theoretischen Überblick über mobile Medien und einem praktischen Teil, in dem die Studenten ein Mock-up-Modell für eine konzeptionellen kollaborative mobile app entwickeln.
Topics
- What is media and mobile media;
- Tangible and Intangible cultural preservation;
- Design guidelines for smartphones;
- Categorizations of Mobile Media.
Target Group
Master students in the Faculty of Media
- Media Art and Design, MFA
- MediaArchitecture
- Media Management
- Computer Science and Media
- Media Culture
(Bachelor students are welcome, despite the class will be in English)
Language
The course and activities will be held in the English language.
Registration Procedure
Please send your application by email with the Subject Collaborative Mobile Media SS13 to: joatan.preis.dutra (at) uni-weimar.de
- Name, Surname
- Program and semester (Studienprogramm und Fachsemester)
- Matriculation number (Matrikelnummer)
- Valid email address @uni-weimar.de (no other mailing addresses will be accepted) Why?
Grading
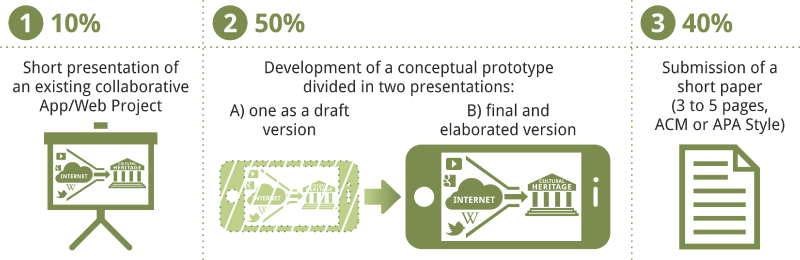
- 10% Short presentation of an existing collaborative App/Web Project
- 50% Presentation of a conceptual prototype (divided in two presentations, one as a draft version, and other with the final and elaborated version)
- 40% Submission of a short paper (3 to 5 pages, ACM or APA Style)
Homework - Assignment
This class will be graded based on one assignment divided in three major tasks, which are complementary. In other words, the first task will be a preparation for the second and the third one is a compilation of the first two. In the end, the final assignment will be the result of the work that will be developed during the semester:
- Short presentation of an existing collaborative App/Web Project - 5 to 10 min presentation (10%)
Based on a given table of analysis, each student will choose an app(for any of the mobile operational systems) or a web-project and present it, covering positive and negative aspects. Some items such as design, HCI and so one should be observed. In case of an app, if possible, the students should install and test it by themselves (When it is not possible, the evaluation could be based on the developers information).
The presentation should be a short slide collection, with a description of the App/Web Project, contextualizing it, plus the application screens, pointing the suggested observed points.
Slides in a PDF format should be delivered electronically after the presentation in order to complete the task.
- Prototype presentation – 15 to 30 minutes (50%)
Each student should present a conceptual prototype (not a real one, just a design concept), developed for mobile devices, for cultural purposes.
For the conceptual model is expected to show, at least, one complete feature navigation, instead of just a “welcome screen”. The student should provide the entire mock-up for accessing a functionality. For instance, if the user wants to select a feature from the welcome screen, which steps (and how many “buttons” should be pressed) until achieve the desired information.
It is expected for this exercise the use of HCI and design guidelines for the interface design and navigation. For instance, following the guidelines developed for iOS and Android platforms (according to the students’ choice), such as:
What will be evaluated in this Assignment: design aspects, navigation and justification of the chosen solutions.
- Short essay production – 1000 words +samples and references (40%)
The content present during the short seminary must be also presented as an essay. It must have: 100 to 150 words as a short introduction plus 800 to 1000 words of development. Samples and references will not figure in this account, but they must figure inside the essay. Complete references are required.
The topic of the essay can be an academic report regarding the prototype presentation, or another topic regarding collaborative mobile media.
What will be evaluated in this assignment: ability to express in written format, content structure and content quality, plus the correct use of references. In this assignment will not be corrected grammar or vocabulary, as far the student can express the content properly.
Class Schedule/Details and Presentation files
1st Week (11.04.13):
- Presentation (PDF version): Collaborative Mobile Media 01 - Introduction
- Introduction and presentation about the topics for future developments in class.
2nd Week (18.04.13):
- Presentation (PDF version): Collaborative Mobile Media 02 - Internet & Society
- Principles of the Web
- Social-Networking
- Human-Computation
3rd Week (25.04.13):
- Presentation (PDF version): Collaborative Mobile Media 03 - Medium & Mobile
- What is Media and Mobile Media
- What is Collaborative Media
- Tangible and Intangible Culture
- Details about the next assignments and homework for the next 2 weeks
4th/5th Weeks (02 and 09.05.13):
- No Class (Workshop at MediaCity 4)
6th Week (16.05.13):
- Short presentations of an existing collaborative App/Web Project (5 minutes each)
- List of presentations
7th Week (23.05.13):
- Presentation (PDF version): Collaborative Mobile Media 04 - Mobile Guidelines
- Prototype guidelines
- Designing for mobile screens
- How to mock-up
8th Week (30.05.13):
- Prototype Presentation: draft version (10 minutes each)
9th Week (06.06.13):
- Presentation (PDF version): Collaborative Mobile Media 05 - References
- Formats, styles.
- Plagiarism, etc.
- Reference management (ie: Zotero.org , EndNote).
10th to 12th Weeks (13-27.06.13):
- Prototype Presentation: final version (# presentations per day).
- List of presentations
13th Week (04.07.13):
- Closing lecture & Feedback.
16th Week (25.07.13):
- Deadline for the paper/essay: 23:59
References - Selected Readings
1. Digital / New Media
- Gere, C. (2002). Digital culture. London: Reaktion Books. ISBN 978-1-86189-388-8
- Hjarvard, S. (2008). The Mediatization of Society - A Theory of the Media as Agents of Social and Cultural Change. Nordicom Review, 2(29), 105-134. Retrieved from http://www.nordicom.gu.se/common/publ_pdf/270_hjarvard.pdf
- Lunenfeld, P. (2000). The digital dialectic: new essays on new media. Cambridge Mass.: MIT Press. ISBN 0262122138
- McLuhan, M. (1994). Understanding media: the extensions of man (1st ed.). Cambridge Mass.: MIT Press. ISBN 0262631598
- Pavlik, J. (2008). Media in the digital age. New York: Columbia University Press. ISBN 0231142099 (Read online at: http://www.openisbn.com/preview/0231142099/)
2. Mobile Culure
- Pachler, N., Bachmair, B., Cook, J., & Kress, G. (2009). Mobile Learning: Structures, Agency, Practices. Springer. ISBN 978-1-4419-0584-0
- Poels, K., de Kort, Y., & Ijsselsteijn, W. (2007). “It is always a lot of fun!”: exploring dimensions of digital game experience using focus group methodology. Proceedings of the 2007 Conference on Future Play_: November 14-17, 2007, Toronto, Canada (pp. 83-89). New York N.Y.: ACM. Retrieved from http://portal.acm.org/citation.cfm?doid=1328202.1328218
- Ronchi, A. M. (2009). eCulture : cultural content in the digital age. Dordrecht; London: Springer. ISBN 978-3-540-75273-8
- Samkange-Zeeb, F., & Blettner, M. (2008). Emerging aspects of mobile phone use. Emerging Health Threats Journal, 2. doi:10.3134/ehtj.09.005. Retrieved from http://www.eht-journal.net/index.php/ehtj/article/view/7082/7947
- Straubhaar, J., LaRose, R., & Davenport, L. (2011). Media now: understanding media, culture, and technology (7th ed.). Boston MA: Wadsworth/Cengage Learning. ISBN 978-1-4390-8257-7
3. Urban Spaces
- Brighenti, A. M. (2010). New Media and the Prolongations of Urban Environments. Convergence: The International Journal of Research into New Media Technologies, 16(4), 471-487. doi:10.1177/1354856510375528. Retrieved from http://con.sagepub.com/content/16/4/471
- Champion, E. (2011). Playing with the past. Springer-Verlag New York Inc. ISBN 978-1-84996-500-2
- Eckardt, F., & Bauhaus-Universität Weimar. (2008). Media and urban space: understanding, investigating and approaching mediacity. Berlin: Frank & Timme. ISBN 9783865961426 (Read online at http://openisbn.com/preview/3865961428/)
- Hannerz, U. (1980). Exploring the city: inquiries toward an urban anthropology. New York: Columbia University Press. ISBN 978-0-2310-8376-8
- McQuire, S. (2008). The media city: media, architecture and urban space. Los Angeles Calif.: Sage. ISBN 9781412907934
4. Methodology
- Neuendorf, K. A. (2002). The content analysis guidebook. Sage Publications. ISBN 978-0-7619-1977-3
- Shuttleworth, M., & Blakstad, O. (2010). How to write a research paper: an introduction to academic writing. Lexington KY: Oskar Blakstad and Experiment-Resources.com. Retrieved from http://www.experiment-resources.com/how-to-write-a-researchpaper.html
- Simon, J. L. (2003). The art of empirical investigation. New Brunswick NJ: Transaction Publishers. ISBN 0765805308 (Read online at http://openisbn.com/preview/0765805308/)
5. Interface Design Guidelines for mobile platforms
- Android Design. (n.d.). Retrieved June 17, 2012, from http://developer.android.com/design/index.html
- iOS Human Interface Guidelines. (2012). Apple Inc. Retrieved from http://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
- Index of UX guidelines for Metro style apps. (n.d.). Retrieved July 29, 2012, from http://msdn.microsoft.com/en-us/library/windows/apps/hh465424