IFD:Server side technologies for web-development WS 13/Dokumentationen/Dirk W.: Difference between revisions
No edit summary |
No edit summary |
||
| Line 14: | Line 14: | ||
[[File: email-handler-1.JPG|left|thumb|Extension: Screen Shot - Email-Handler]] | [[File: email-handler-1.JPG|left|thumb|Extension: Screen Shot - Email-Handler]] | ||
[[File: email-handler-2.JPG|left|thumb|Extension: Quellcode - MyToolset.php]]<br> | [[File: email-handler-2.JPG|left|thumb|Extension: Quellcode - MyToolset.php]]<br><br> | ||
| Line 22: | Line 22: | ||
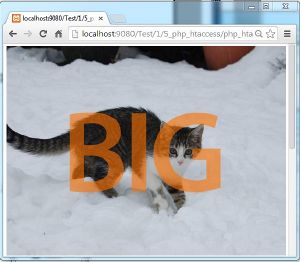
[[File: php-weiche-1.JPG|left|thumb|Extension: Screen Shot - PHP-Weiche]] | [[File: php-weiche-1.JPG|left|thumb|Extension: Screen Shot - PHP-Weiche]] | ||
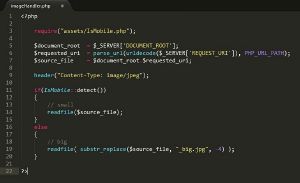
[[File: php-weiche -2.JPG|left|thumb|Extension: Quellcode - imageHandler-php]]<br> | [[File: php-weiche -2.JPG|left|thumb|Extension: Quellcode - imageHandler-php]]<br><br> | ||
| Line 30: | Line 30: | ||
Unter anderem: .txt, .xml, .json, und .sql-Tabellen | Unter anderem: .txt, .xml, .json, und .sql-Tabellen | ||
JSON-Tabellen haben sich dabei als am schnellsten heraus gestellt. | JSON-Tabellen haben sich dabei als am schnellsten heraus gestellt. | ||
[[File: time-tracker.JPG|left|thumb|Extension: Quellcode - Time-Tracker]]<br> | [[File: time-tracker.JPG|left|thumb|Extension: Quellcode - Time-Tracker]]<br><br> | ||
| Line 39: | Line 39: | ||
[[File: typo3-1.JPG|left|thumb|Extension: TYPO3 - Bildergallerie]] | [[File: typo3-1.JPG|left|thumb|Extension: TYPO3 - Bildergallerie]] | ||
[[File: typo3-2.JPG|left|thumb|Extension: Quellcode - Glossar]] | [[File: typo3-2.JPG|left|thumb|Extension: Quellcode - Glossar]] | ||
[[File: typo3-3.JPG|left|thumb|Extension: Quellcode - Gästebuch]]<br> | [[File: typo3-3.JPG|left|thumb|Extension: Quellcode - Gästebuch]]<br><br> | ||
| Line 46: | Line 46: | ||
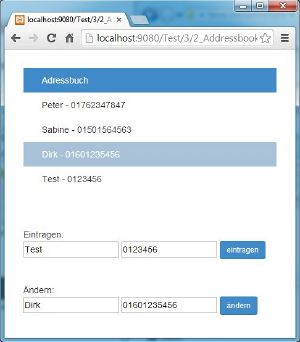
Bei diesem Kurs haben wir die Interaktion zwischen Client und Server anhand eines Adressbuches getestet. Zunächst „Server-seitig“, dann „Client-seitig“ und darauf „Client-Server-seitig“. Daraufhin gab es eine Einführung in AngularJS. | Bei diesem Kurs haben wir die Interaktion zwischen Client und Server anhand eines Adressbuches getestet. Zunächst „Server-seitig“, dann „Client-seitig“ und darauf „Client-Server-seitig“. Daraufhin gab es eine Einführung in AngularJS. | ||
[[File: adressbuch.JPG|left|thumb|Extension: Adressbuch - Client-seitige Interaktion]]<br> | [[File: adressbuch.JPG|left|thumb|Extension: Adressbuch - Client-seitige Interaktion]]<br><br> | ||
| Line 53: | Line 53: | ||
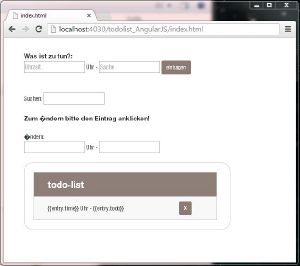
Hier haben wir das Adressbuch aus dem voran gegangen Kurs mittels AngularJS implementiert. Daraufhin sollten wir ein eigenes Konstrukt mit AngularJS erstellen. Hierfür habe ich eine „to-do-list“entworfen, mit dem man seine Aufgaben ab arbeiten kann. | Hier haben wir das Adressbuch aus dem voran gegangen Kurs mittels AngularJS implementiert. Daraufhin sollten wir ein eigenes Konstrukt mit AngularJS erstellen. Hierfür habe ich eine „to-do-list“entworfen, mit dem man seine Aufgaben ab arbeiten kann. | ||
[[File: todolist.JPG|left|thumb|Extension: Screenshot - to-do-list]]<br> | [[File: todolist.JPG|left|thumb|Extension: Screenshot - to-do-list]]<br><br> | ||
| Line 60: | Line 60: | ||
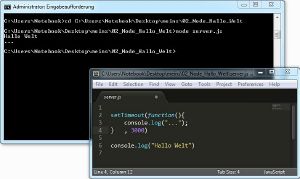
In diesem Kurs bekamen wir eine Einführung in Grunt und NodeJS. Wobei wir bei letzterem auf Express, Jade und Sockets eingegangen sind. | In diesem Kurs bekamen wir eine Einführung in Grunt und NodeJS. Wobei wir bei letzterem auf Express, Jade und Sockets eingegangen sind. | ||
[[File: nodejs.JPG|left|thumb|Extension: „Hello World“ in NodeJS]]<br> | [[File: nodejs.JPG|left|thumb|Extension: „Hello World“ in NodeJS]]<br><br> | ||
| Line 72: | Line 72: | ||
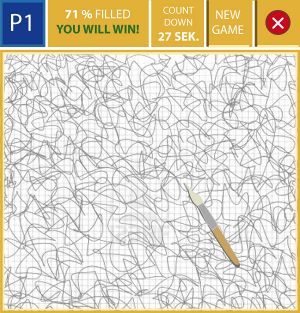
Das Screen-Design sollte präsentiert und das Konzept erklärt werden. | Das Screen-Design sollte präsentiert und das Konzept erklärt werden. | ||
[[File: app-screendesign.jpg|left|thumb|Extension: Screen Design der Multiplayer-App]]<br> | [[File: app-screendesign.jpg|left|thumb|Extension: Screen Design der Multiplayer-App]]<br><br> | ||
Revision as of 01:12, 24 March 2014
Dokumentation
Dirk Wäsch
21.10.2013 – Einführung in Server side technologies for web-development
Wir haben über den Kursablauf geredet und über die Inhalte entschieden.
28.10.2013 – PHP Snappy Session – Basics und OOP, Toolchain Emailhandler
Zunächst bekamen wir eine kurze Einfühung in PHP. Dort haben wir uns mit Schleifen, Arrays, Funktionen und Klassen beschäftigt. Bei der Aufgabe „Email-Handler“ ging es um Feedbacks nach der Absendung, Logging und die Limitierungen des Sendens von Emails. (zum Beispiel als Spam-Schutz) Meine Aufgabe bestamd darin, die Nachricht in Groß- und Kleinschreibung auszugeben.
04.11.2013 – PHP Snappy Session – Responsive Design (Server/Client)
Hier haben wir die Möglichkeiten des Responsive Design zwischen dem Server und dem Client erforscht. Getestet wurden Weichen mittels CSS3, Javascript, PHP und Adaptiven JS (mittels Cookie).
11.11.2013 – PHP und Storages – Verarbeitung rationaler Datenbanken
In diesem Kurs haben wir anhand eines Adressbuches mit verschiedener Dateiformaten die Zugriffsgeschwindigkeit einer Datenbank getestet. Unter anderem: .txt, .xml, .json, und .sql-Tabellen JSON-Tabellen haben sich dabei als am schnellsten heraus gestellt.
18.11.2013 – CMS und TYPO3
Zunächst erhielten wie eine Einführung in das Content-Management-Stytem (CMS) TYPO3. Wir haben dazu eine Website mittels Vorlage in Typo umgesetzt und verändert.
09.12.2013 – Client-Server Interaktion I – MVC Frameworks I – AngularJs Einführung
Bei diesem Kurs haben wir die Interaktion zwischen Client und Server anhand eines Adressbuches getestet. Zunächst „Server-seitig“, dann „Client-seitig“ und darauf „Client-Server-seitig“. Daraufhin gab es eine Einführung in AngularJS.
16.12.2013 – Client-Server Interaktion II – MVC Frameworks II – AngularJs Http
Hier haben wir das Adressbuch aus dem voran gegangen Kurs mittels AngularJS implementiert. Daraufhin sollten wir ein eigenes Konstrukt mit AngularJS erstellen. Hierfür habe ich eine „to-do-list“entworfen, mit dem man seine Aufgaben ab arbeiten kann.
06.01.2014 – NodeJS I - Einstieg
In diesem Kurs bekamen wir eine Einführung in Grunt und NodeJS. Wobei wir bei letzterem auf Express, Jade und Sockets eingegangen sind.
13.01.2014 – NodeJS II - Clientinteraktion I (Multiplayer Game-Development)
Die Aufgabe bestand darin, eine Konzeptidee für ein Multiplayer Spiel zu entwerfen, dass mittels NodeJS-Sockets erstellt wird. Meine Idee war ein „Paint Contest“-Spiel, bei dem zwei Personen gegeneinander eine Fläche bemalen müssen. Wer mehr Fläche (auch die des Gegners eigenommene) innerhalb 60 Sekunden bemalt, gewinnt.
20.01.2014 – NodeJS III - Multiplayer Game-Development II (Frontend Draft)
Das Screen-Design sollte präsentiert und das Konzept erklärt werden.
03.02.2014 – NodeJS IV - Multiplayer Game-Development III (Backend Logic)
Uns wurde die Backend-Logik erklärt, welche ich daraufhin für das „Paint Contest”-Spiel angewendet habe.