Dokumentation der Kursaufgaben
SERVER SIDE TECHNOLOGIES FOR WEB-DEVELOPMENT WS 13
Von Stepan Boldt
Matrikelnummer: 101214
Einführung und Begrüßung
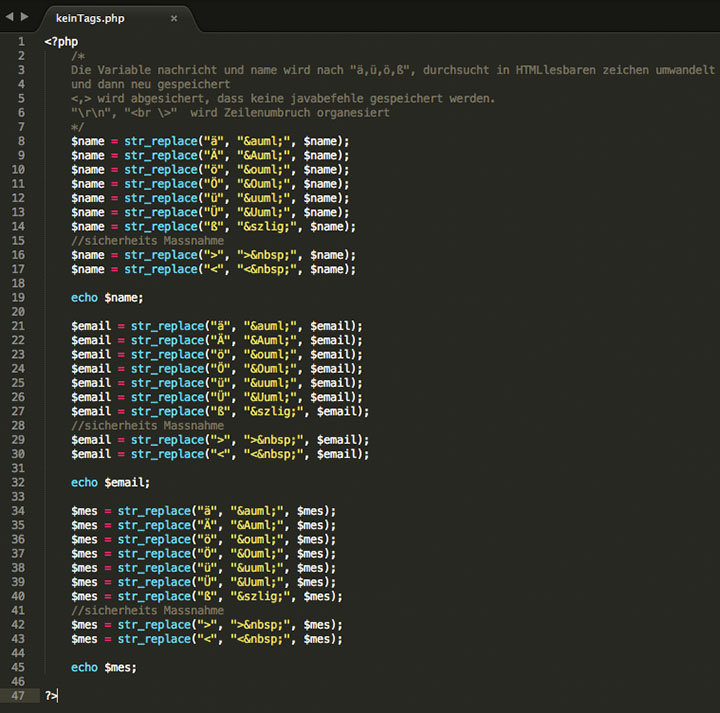
Emailhandler
Dieser PHP Script durchsucht alle angekommenen Variablen aus dem Formular und wandelt Umlaute in HTML-kompatible Zeichen um. Zusätzlich verhindert dieses Skript das Einfügen von „<>“ Tags, damit keine internen Skripte auf der Seite ausgeführt werden.
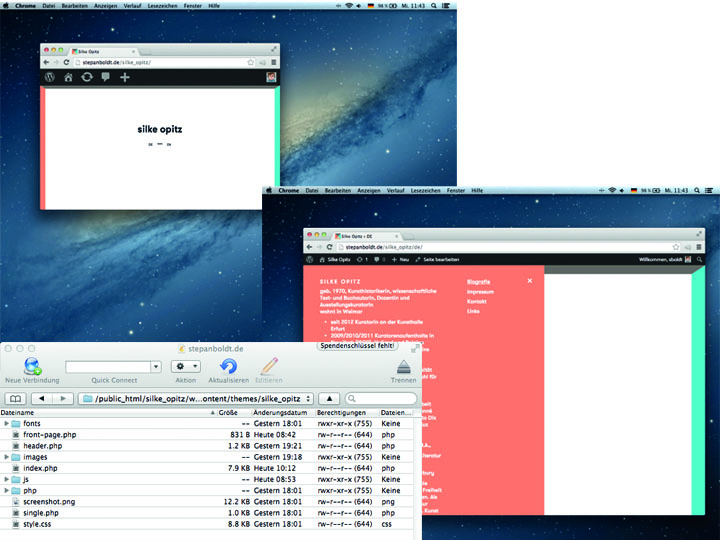
CMS
In diesem Themenabschnitt habe ich zum Kennenlernen von CMS-Systemen Wordpress genommen und basierend an dieser System ein responsives Design entwickelt, bei dem sich der Inhalt dynamisch an das Browserfenster anpasst und durch ein Back-End verwalten lässt. Zusätzlich ist diese Seite in zwei Sprachen vorhanden, was einigen zusätzlichen Aufwand verursachte. Dieses Template ist schon fast komplett umgesetzt, zum Abrufen kann der Link unten verwendet werden.
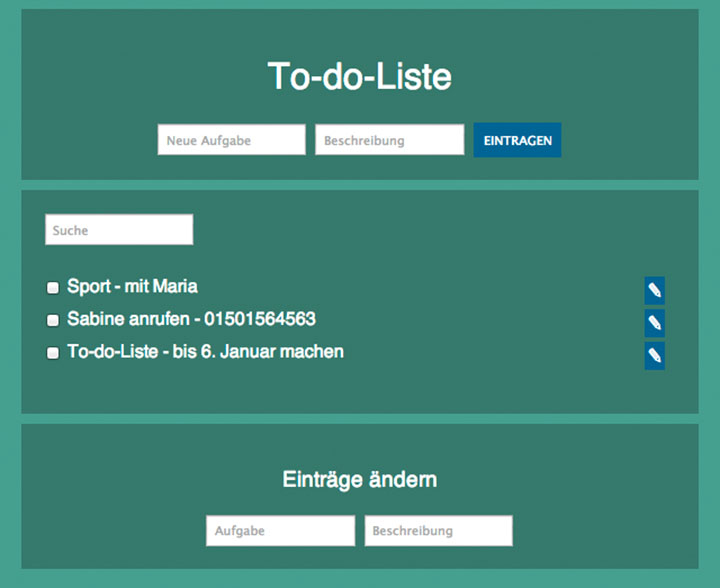
Client-Server Interaktion
Ich habe eine einfache ToDo-Liste mit AngularJS erstellt.Dort kann man Aufgaben eintragen, ändern und in den vorhandenen Einträgen suchen.
NodeJs III – Multiplayer Gameentwicklung
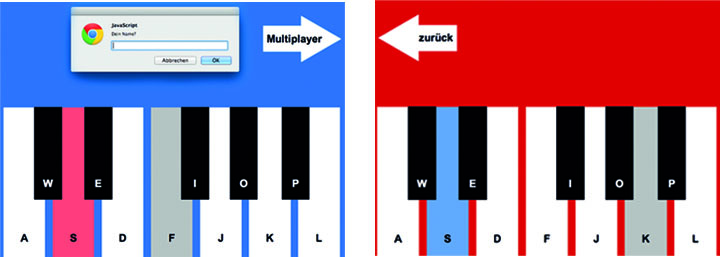
Gemeinsam mit Tobias Wolf habe ich ein Konzept und einen Prototyp eines Multiplayer Piano entwickelt. Mit dieser Anwendung kann man online zusammen musizieren, jeder Spieler hört und sieht, welche Tasten gerade der Andere drückt. Die Töne werden dabei vom Computer selbst generiert, die Kommunikation zwischen zwei Computern erfolgt durch NodeJs.
Stepan Boldt 05.04.2014