This is the Processing im Park page for Rachel Smith
Homework One
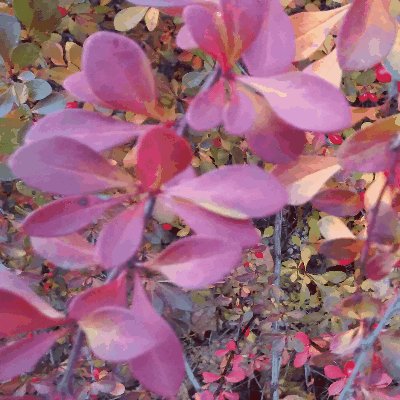
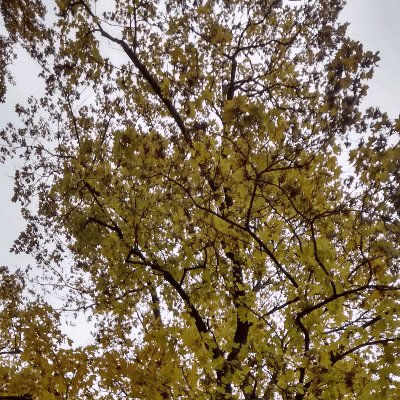
Nine photos taken in the park on the theme of 'fantasy'. Each loop takes one second.
Homework Two
Using an array to make a collage of two different photos.
Homework Three
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images.
Homework Four
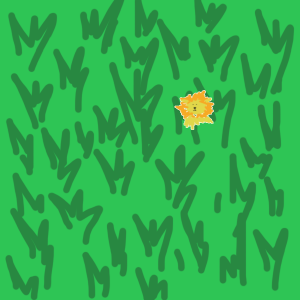
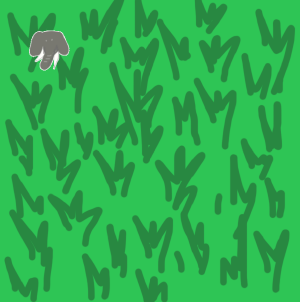
Making a soundboard of different animal sounds. The sounds play and the images appear in the grass as the mouse passes over trigger points.
Homework Five
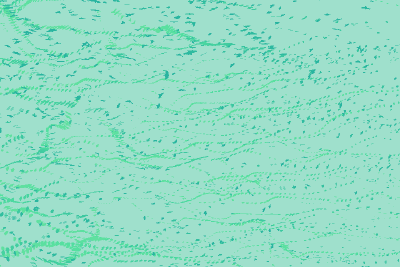
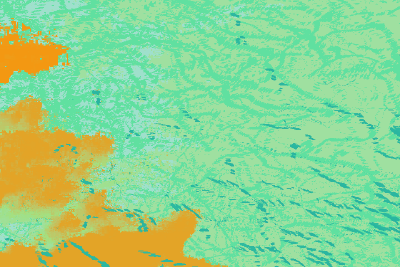
Pixel sorting. Here the code arranges pixels from a snowy image into different arrangements. One according to brightness and one according to the intensity of green.
Homework Six
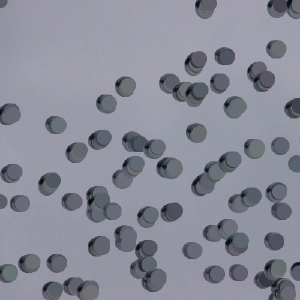
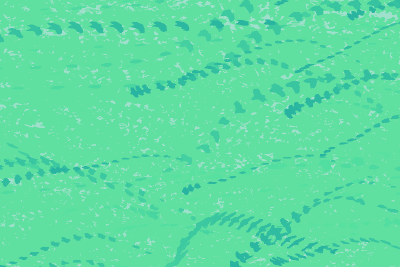
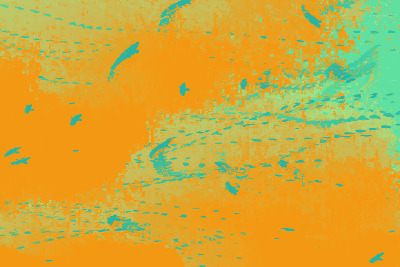
Editing video footage. Using video of birds swarming, I used the pixel array to extract colour details and draw an ellipse wherever the brightness value fell below a certain threshold.
Homework Seven
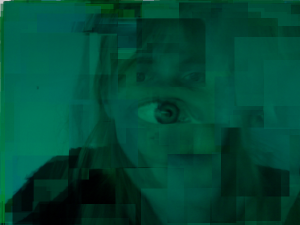
This time we used the webcam to manipulate the image. I adapted the code we made in class using the random function to update in different sized rectangles each frame.
Homework Eight
Here I experimented with automatically solving a labrynth. In the end it is semi-automatic - it gets stuck unless you override it with the mouse keys. Needs a bit more work...
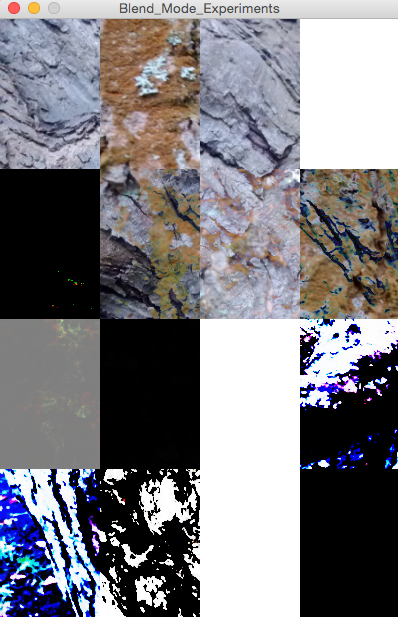
Final Project Progress
1. Image 1 2. Image 2 3. Blend 4. Add 5. Subtract 6. Darkest 7. Lightest 8. Difference 9. Exclusion 10. Multiply 11. Screen 12. Overlay 13. Hard Light 14. Soft Light 15. Dodge 16. Burn
Notes: 'Subtract' only picks up on extreme differences. 'Darkest', 'Lightest' and 'Difference' could be useful. 'Difference' continually flickers in draw mode.
Using pixel arrays and colour selection to draw with a video of swarming birds
Video here | Birds and Light
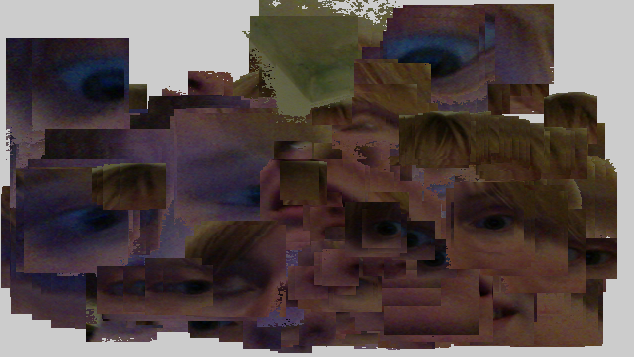
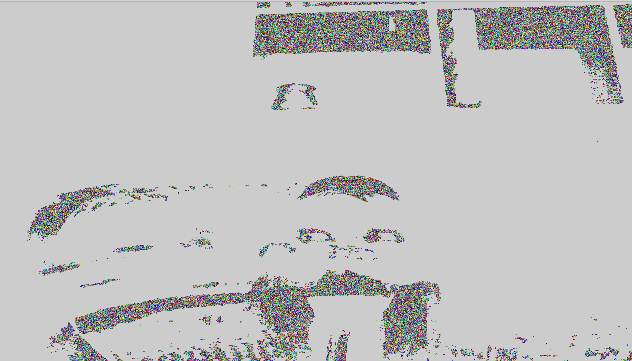
Early attempts at drawing with my face. Pixels ending up in the wrong place...
Pixel location fixed but now need to limit the pixels to the eye area


Now using eye recognition!
Now using the pixel colour array of a video of birds swarming to 'track' the birds. The code is sensitive to light and dark rgb values.
Now using this technique with the webcam to track eyes.
See video here Password: birds
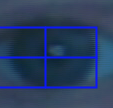
Added an interface so that the user can select their own RGB values for their eyes...
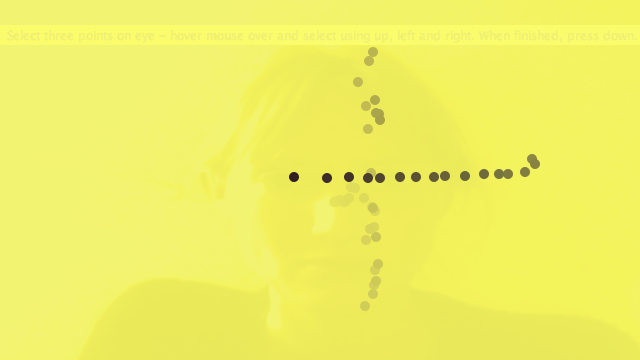
Drawing a cross with my eyes
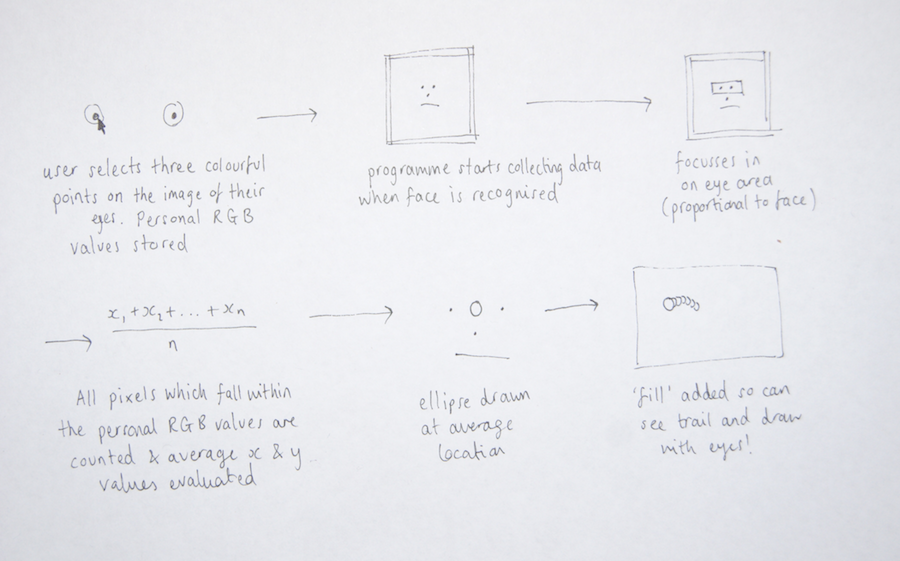
How the code works