3D Web Interfaces Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
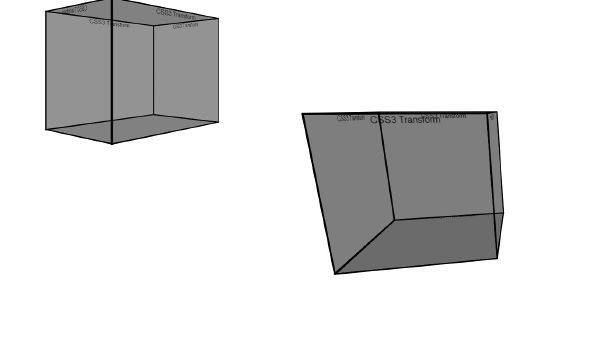
- First approach to 3d web tools using CSS.
- Second approach using webGL API.
- Third approach using the Threejs library.
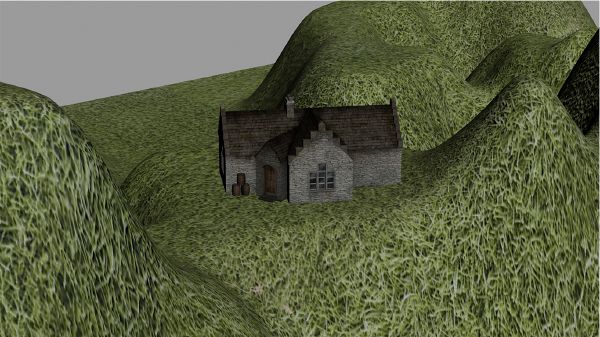
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
Excercises and Prototype.
CSS Exercises.
WebGL Excercises.
Threejs Excercises.
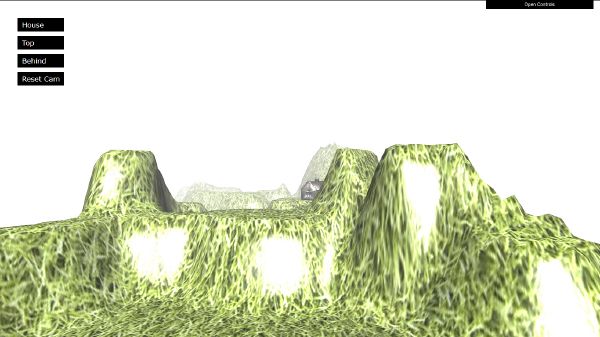
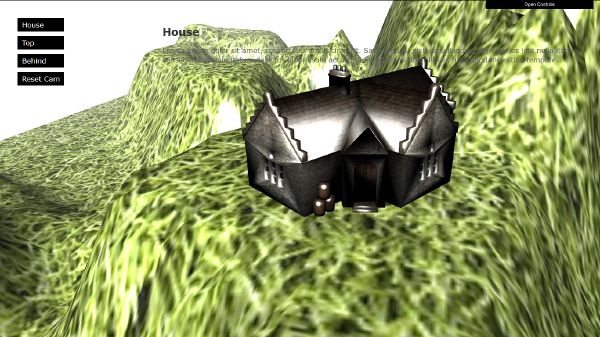
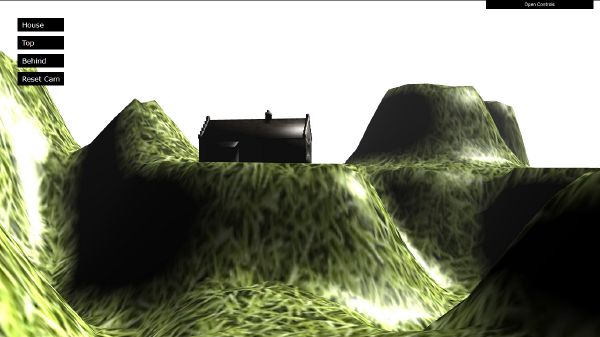
Haus am Horn Prototype.
There are two versions of the prototype:
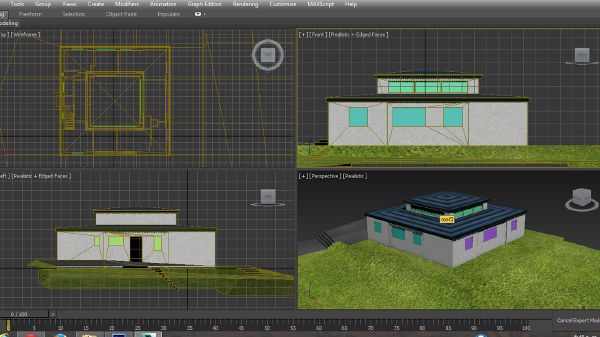
Textured and orbit controls
- The first one is a exploration of the workflow using 3DS Max instead blender to create a fully textured 3D model. In this case the model is subdivided into several parts to match the texture images.
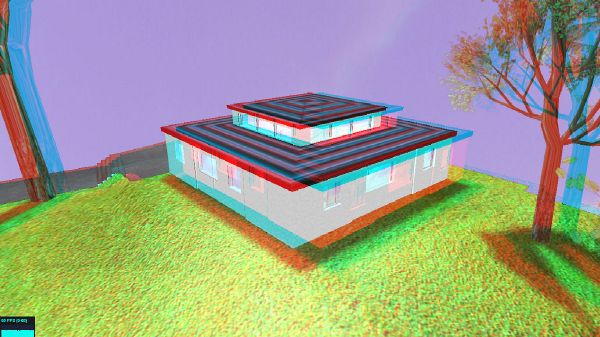
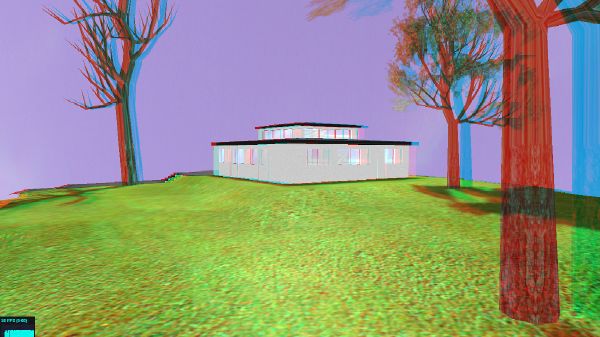
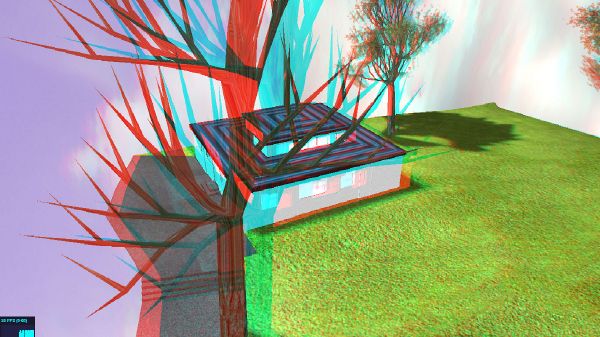
3D Anaglyph ready
- The second one is a exploration of anaglyph 3D using the .js file for anaglyph effect.
2nd Prototype - it is necessary blue / red glasses to see the effect.