Clemensbeier (talk | contribs) (Created page with '==Homepage== ===Kurzbeschreibung=== Die Seite [http://mediawiki.org Ozean Studios] soll zum Abschluss des Projektes als Portfolio für mich dienen. Im Vordergrund stehen die Do…') |
Clemensbeier (talk | contribs) m (→Zur Umsetung) |
||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Homepage== | ==Homepage== | ||
[http://ozeanstudios.com http://ozeanstudios.com] | |||
===Kurzbeschreibung=== | |||
Die Seite [http://ozeanstudios.com ozean Studios] dient der Präsentation von eigenen, repräsentativen Projekten. Angesprochen werden alle interssierten, vordergründig einander bekannte Webuser und jene, die sich einen Überblick über meine Arbeit verschaffen möchten. | |||
===Zur Umsetung=== | |||
Da es sich um meine erste eigens erstellte Internetseite handelt, fing ich praktisch bei Null an. Dementsprechend wich ich teilweise von meiner ursprünglichen Planung ab. | |||
:'''Inhalt''' <br> | |||
:Tja, so schnell werden aus "sicheren" Menüpunkten echte Wackelkandidaten. Es wird nun doch keinen eigenen Bereich für "Humle sei Dank" geben. In Absprache mit anderen Verantwortlichen habe ich mich entschieden der Partyreihe eine eigenständige Seite zu widmen. Aus "Externe Referenzen" wurde "Sonstiges" um auch eigene Projekte mit unter diesen Punkt zu packen. Da die "no.name" Shirts in der Entwicklung hinterherhinken ist unter diesem Punkt vorerst eine Galerie als Platzhalter entstanden. Nicht zuletzt wurde das Projekt "Freiraum" zu einem der Hauptpunkte. Die Seite dient nun zwar als Referenz, jedoch habe ich die direkte Werbung zukünftiger Projektpartner/Auftraggeber komplett in die Hände von BeierMedia gelegt. | |||
:'''Das liebe JavaScript'''<br> | |||
:Anfänglich hatte ich mir ein eigenes Script zur Darstellung der Galerien erstellt. Später kam ich mit schielenden Blicken auf Seiten der anderen Kursteilnehmer (Danke, Antonia!)zur auch im Kurs gepredigten Erkenntnis "Wir müssen das Rad nicht neu erfinden!" Das Script von [http://www.shadowbox-js.com/index.html Michael J. I. Jackson] arbeitet zuverlässiger und sieht zudem besser aus. Des Weiteren ist es unter der non-commercial-Lizenz auch kostenfrei einsetzbar. Vielen Dank dafür. | |||
=== | :'''Mein Anteil'''<br> | ||
:Abgesehen vom Inhalt, welcher natürlich auch eine Arbeit für sich darstellt, war ich die meißte Zeit mit der Umsetzung meines Designs in HTML und CSS beschäftigt.Das template stammt vollständig von mir. Beim Tippen vertraute ich auf die Korrekturwut von Dreamweaver. Das CMS von BeierMedia musste ich selbstverständlich nicht neu programmieren. Eine Einführung darin gab mir [http://www.web-rider.de/ Maik Gramatte]. Insbesondere diese vermalledeiten Kleinigkeiten wie das Mouseover beim Header kosteten mich wertvolle Nerven. Letztendlich konnte ich mich durch Hilfe von Foren und Ratgeberseiten (Vor allem [http://de.selfhtml.org/ selfhtml]) dann doch ganz gut alleine durch die Materie kämpfen. Da Flash von den wenigsten Smartphones erkannt wird und immer noch einige Computernutzer ohne passendes PlugIn auskommen wollen habe ich mich auf ein kleines (aber selbst programiertes) Objekt auf der Startseite reduziert. Der Verzicht vermindert den Nutzen der Seite nicht. Apropo Smartphone. Die Seite ist nicht auf die neuen Endgeräte ausgelegt. Das merkt man spätestens beim ersten Menüpunkt: Die Videos können nicht angezeigt werden. Auch mit den Galerien haben die kleinen Taschencomputer ihre Probleme. Denkbar wäre als Lösung eine Weiche am Anfang der Seite. Da es aber nicht zwingend notwendig ist die Seite mobil zu erreichen habe ich mich an dieser Stelle bewusst dagegen entschieden. | |||
:<blockquote>''Ey Clemens, es ist Blödsinn alles mit position:absolute zu machen.''</blockquote> | |||
:Was mir Maik da so direkt auf die Nase band wurde mir spät bewusst vor Augen geführt als ich mir die Seite mal auf einem anderen Computer anschaute. Sie war nicht mittig und wenn ich das Fenster skalierte war alles verschoben. Erst da wurde mir die Funktion von display und float bewusst. Danke, Maik. | |||
===Abgabe=== | |||
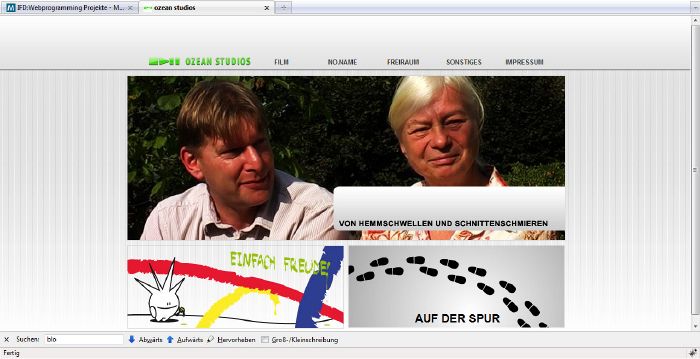
[[Image:Preview_01.jpg|700px]] | |||
===Zwischenstand=== | |||
Ein kleines provisorisches Lebenszeichen vom 8.März 2010. | |||
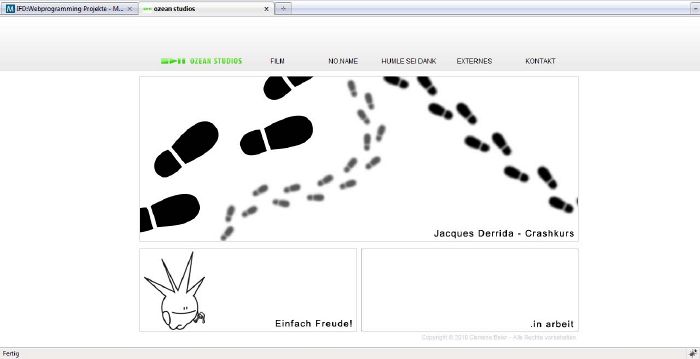
[[Image:Preview 080310.jpg|700px]] | |||
===Entwurf=== | ===Entwurf=== | ||
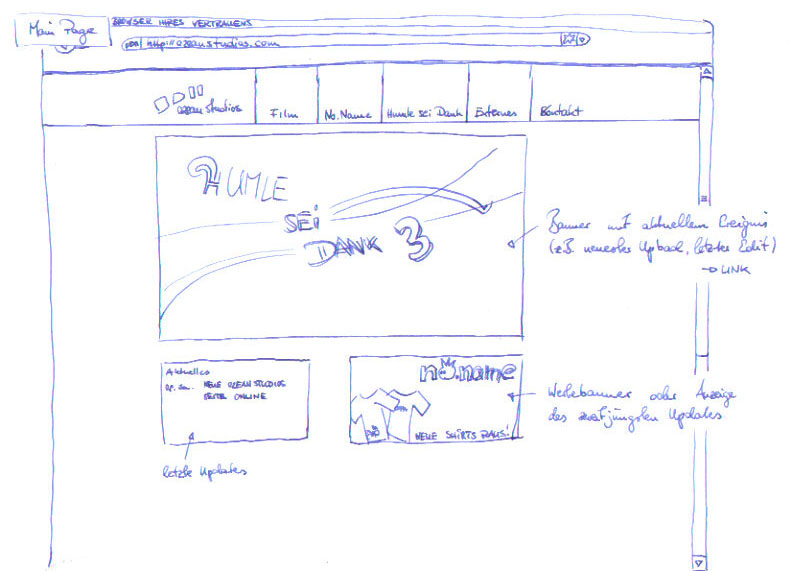
[[File:Entwurf_01.jpg]] | |||
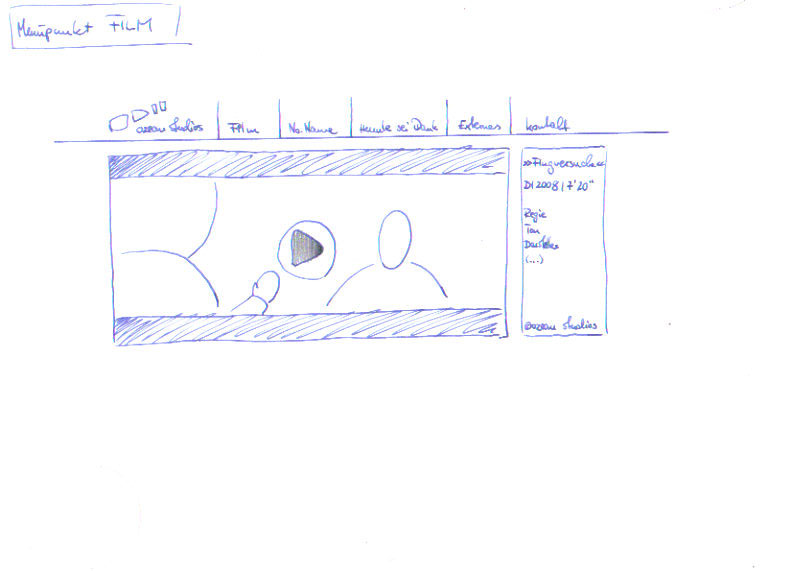
[[File:Entwurf_02.jpg]] | |||
Die sicheren Menüpunkte: | |||
:'''Film''' Dokumentation von bisher erstellten Filmarbeiten: »Flugversuche«, »Jacques Derrida - Crashkus«, »Sophokles Antigone« | |||
:'''No.name''' Darstellung meines T-Shirt Labels. Vorerst Bestellung per E-Mail. Sollte der Aufwand steigen werde ich über die Einrichtung eines Onlineshops nachdenken. | |||
:'''Humle sei Dank''' Rückblick/Fotos der vergangenen Veranstaltungen, Trailer für die kommende Party. | |||
:'''Externe Referenzen''' Ausgewählte Projekte mit Auftraggeber. | |||
:'''Kontakt''' Was soll ich dazu noch sagen. Schließlich dient die Seite auch als Werbung für potentielle Kunden bzw. Projektpartner. | |||
===Problem/Lösung=== | ===Problem/Lösung=== | ||
Die Seite muss regelmäßig aktualisiert werden. | Die Seite muss regelmäßig aktualisiert werden. | ||
Zu diesem Zweck möchte ich in Zusammenarbeit mit [http://beiermedia.de/ BeierMedia] die Inhaltsverwaltungssoftware [http://selfcms.net/page.php?p=16 selfCMS] zum Einsatz bringen. | Zu diesem Zweck möchte ich in Zusammenarbeit mit [http://beiermedia.de/ BeierMedia] die Inhaltsverwaltungssoftware [http://selfcms.net/page.php?p=16 selfCMS] zum Einsatz bringen. | ||
Die Seite wird einige aktive Elemente und kleine Applikationen enthalten. | Die Seite wird einige aktive Elemente und kleine Applikationen enthalten. | ||
In diesem Fall plane ich Flash zur Umsetzung einzusetzen. | In diesem Fall plane ich Flash zur Umsetzung einzusetzen. | ||
Latest revision as of 00:34, 29 March 2010
Homepage
Kurzbeschreibung
Die Seite ozean Studios dient der Präsentation von eigenen, repräsentativen Projekten. Angesprochen werden alle interssierten, vordergründig einander bekannte Webuser und jene, die sich einen Überblick über meine Arbeit verschaffen möchten.
Zur Umsetung
Da es sich um meine erste eigens erstellte Internetseite handelt, fing ich praktisch bei Null an. Dementsprechend wich ich teilweise von meiner ursprünglichen Planung ab.
- Inhalt
- Tja, so schnell werden aus "sicheren" Menüpunkten echte Wackelkandidaten. Es wird nun doch keinen eigenen Bereich für "Humle sei Dank" geben. In Absprache mit anderen Verantwortlichen habe ich mich entschieden der Partyreihe eine eigenständige Seite zu widmen. Aus "Externe Referenzen" wurde "Sonstiges" um auch eigene Projekte mit unter diesen Punkt zu packen. Da die "no.name" Shirts in der Entwicklung hinterherhinken ist unter diesem Punkt vorerst eine Galerie als Platzhalter entstanden. Nicht zuletzt wurde das Projekt "Freiraum" zu einem der Hauptpunkte. Die Seite dient nun zwar als Referenz, jedoch habe ich die direkte Werbung zukünftiger Projektpartner/Auftraggeber komplett in die Hände von BeierMedia gelegt.
- Das liebe JavaScript
- Anfänglich hatte ich mir ein eigenes Script zur Darstellung der Galerien erstellt. Später kam ich mit schielenden Blicken auf Seiten der anderen Kursteilnehmer (Danke, Antonia!)zur auch im Kurs gepredigten Erkenntnis "Wir müssen das Rad nicht neu erfinden!" Das Script von Michael J. I. Jackson arbeitet zuverlässiger und sieht zudem besser aus. Des Weiteren ist es unter der non-commercial-Lizenz auch kostenfrei einsetzbar. Vielen Dank dafür.
- Mein Anteil
- Abgesehen vom Inhalt, welcher natürlich auch eine Arbeit für sich darstellt, war ich die meißte Zeit mit der Umsetzung meines Designs in HTML und CSS beschäftigt.Das template stammt vollständig von mir. Beim Tippen vertraute ich auf die Korrekturwut von Dreamweaver. Das CMS von BeierMedia musste ich selbstverständlich nicht neu programmieren. Eine Einführung darin gab mir Maik Gramatte. Insbesondere diese vermalledeiten Kleinigkeiten wie das Mouseover beim Header kosteten mich wertvolle Nerven. Letztendlich konnte ich mich durch Hilfe von Foren und Ratgeberseiten (Vor allem selfhtml) dann doch ganz gut alleine durch die Materie kämpfen. Da Flash von den wenigsten Smartphones erkannt wird und immer noch einige Computernutzer ohne passendes PlugIn auskommen wollen habe ich mich auf ein kleines (aber selbst programiertes) Objekt auf der Startseite reduziert. Der Verzicht vermindert den Nutzen der Seite nicht. Apropo Smartphone. Die Seite ist nicht auf die neuen Endgeräte ausgelegt. Das merkt man spätestens beim ersten Menüpunkt: Die Videos können nicht angezeigt werden. Auch mit den Galerien haben die kleinen Taschencomputer ihre Probleme. Denkbar wäre als Lösung eine Weiche am Anfang der Seite. Da es aber nicht zwingend notwendig ist die Seite mobil zu erreichen habe ich mich an dieser Stelle bewusst dagegen entschieden.
Ey Clemens, es ist Blödsinn alles mit position:absolute zu machen.
- Was mir Maik da so direkt auf die Nase band wurde mir spät bewusst vor Augen geführt als ich mir die Seite mal auf einem anderen Computer anschaute. Sie war nicht mittig und wenn ich das Fenster skalierte war alles verschoben. Erst da wurde mir die Funktion von display und float bewusst. Danke, Maik.
Abgabe
Zwischenstand
Ein kleines provisorisches Lebenszeichen vom 8.März 2010.
Entwurf
Die sicheren Menüpunkte:
- Film Dokumentation von bisher erstellten Filmarbeiten: »Flugversuche«, »Jacques Derrida - Crashkus«, »Sophokles Antigone«
- No.name Darstellung meines T-Shirt Labels. Vorerst Bestellung per E-Mail. Sollte der Aufwand steigen werde ich über die Einrichtung eines Onlineshops nachdenken.
- Humle sei Dank Rückblick/Fotos der vergangenen Veranstaltungen, Trailer für die kommende Party.
- Externe Referenzen Ausgewählte Projekte mit Auftraggeber.
- Kontakt Was soll ich dazu noch sagen. Schließlich dient die Seite auch als Werbung für potentielle Kunden bzw. Projektpartner.
Problem/Lösung
Die Seite muss regelmäßig aktualisiert werden. Zu diesem Zweck möchte ich in Zusammenarbeit mit BeierMedia die Inhaltsverwaltungssoftware selfCMS zum Einsatz bringen.
Die Seite wird einige aktive Elemente und kleine Applikationen enthalten.
In diesem Fall plane ich Flash zur Umsetzung einzusetzen.