| Line 194: | Line 194: | ||
Ich habe ganz bewusst kein Flash auf der ganzen Seite verwendet, weil IPhones und das neue IPad kein Flash unterstützen. | Ich habe ganz bewusst kein Flash auf der ganzen Seite verwendet, weil IPhones und das neue IPad kein Flash unterstützen. | ||
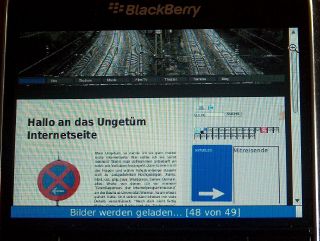
Sollte die Seite auf anderen Smartphones/ Handys nicht so flüssig funktionieren, dann ist zu sagen, dass dies keine Seite ist, die darauf angewiesen ist mobil erreicht zu werden, da keine zwingend notwendigen oder dringenden Handlungen erfordert sind. Umso schöner ist es zu sehen, wie gut sie vom BlackBerry angezeigt wird. Ein I-Phone hatte ich leider nicht zur Verfügung. Ihr schon? Dann testet doch einfach mal die Seite und gebt Bescheid wie sie euch darauf gefallen hat! | Sollte die Seite auf anderen Smartphones/ Handys nicht so flüssig funktionieren, dann ist zu sagen, dass dies keine Seite ist, die darauf angewiesen ist mobil erreicht zu werden, da keine zwingend notwendigen oder dringenden Handlungen erfordert sind. Umso schöner ist es zu sehen, wie gut sie vom BlackBerry angezeigt wird. Ein I-Phone hatte ich leider nicht zur Verfügung. Ihr schon? Dann testet doch einfach mal die Seite und gebt Bescheid wie sie euch darauf gefallen hat! | ||
[[Image:ohnekofferBB.jpg|320px]] | |||
Revision as of 13:51, 29 March 2010
Haltestelle-Kunst
Vorgedacht
Kurzbeschreibung
Meine erste Idee war für einen befreundeten Künstler eine Web-Seite zu bauen, aber Pläne können sich ändern und inzwischen arbeite ich an einer Web-Seite für mich. Dort möchte ich meine Arbeiten zeigen, die während des Studiums und in meiner Freizeit entstehen. Die Seite soll als persönliche Referenz für eventuell spätere Auftragsgeber fungieren, aber auch all meine Freunde, Verwandte,Interessierte und Professoren ansprechen.
Konzeptidee
"Sitz allein mit Blick auf Schienen", dies ist ein Ausschnitt aus einem meiner Songtexte und dieser gab mir die Idee zum Leitfaden der Seite. So verstehe ich die Ideenentstehung während der Entwicklung eines Projektes als Reise, ebenso wie das Finden der Kunst. Auf dieser Reise hält man an vielen Stationen. Man betrachtet die Umgebung, fährt weiter oder ein Stück zurück. Manchmal muss man stehen bleiben, um zu verstehen. Aber es geht immer weiter voran. Durch die Seite können Interessierte die Zwischenstationen meiner Arbeiten mitverfolgen. Ich habe also eine aktive Projektdokumentation im Internet vor. Der Gedanke ist dabei, nicht verbissen der Frage hinterherzuhetzen, wo will ich genau hin? Sondern zu schauen, wo führt es mich hin? Natürlich kommen dabei, wie immer im Leben, viele Einflüsse von Außen. Da ich allerdings der Meinung bin, dass Kunst v.a. in Gemeinschaft passiert und durch Austausch entsteht, sollen die Besucher die Möglichkeit haben, mitzureisen. Deshalb habe ich mich auch bewusst gegen ein Gästebuch und für Kommentare unter jedem Eintrag entschieden, um ein direktes Mitgestalten an den Projekten zu ermöglichen. Aber nicht nur die Zwischenergebnisse stehen für die Stationen, sondern auch die verschiedenen gestalterischen Bereiche, in denen ich mich auslasse. Dies sind auch die großen Gliederungspunkte. Doch man hat auf Dauer auch keinen Spaß allein zu reisen. Deswegen spielen bei mir die Links zu befreundeten Künstlern und anderen kreativen Köpfen eine große Rolle. Es wird einen dauerhaften großen Link in Form eines Koffers geben und in der obersten Leiste auch nochmal die Möglichkeit dazu. Dies soll das Künstler-Netzwerk fördern und den Wille zum Austausch hervorheben. Des weiteren sollen stets die 5-10 letzten Kommentare angezeigt werden, damit der Besucher sieht, was wird gerade diskutiert und ihn dazu veranlasst, sich durch die Seite zu stöbern. Ebenso ist es mit den zuletzt geposteten Einträgen geplant. Aber mir ist auch bewusst, dass ein "Kunst" im Name und in der Erklärung, die Auseinandersetzung mit "Was ist Kunst" nach sich zieht. Eine Antwort darauf kann ich noch nicht geben. Aber ich befinde mich ja auch noch am Anfang der Reise und hangel mich von Station zu Station. Reist doch einfach ein paar Stationen mit!
Designentwürfe/Skizzen
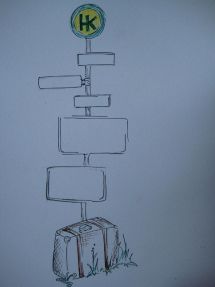
Im Moment versuche ich die Haltestelle aus Fotos zusammenzusetzen und dann als Foto auf der Seite mit Links zu versehen. Noch ist nicht klar, ob mir die Collage so gelingt, dass sie mich zufrieden stellt oder ich zu einem vorherigen Entwurf ohne Haltestelle, sondern mit einfachen Menü übergehe. Die Haltestellen Schilder sind nämlich die Untermenüpunkte der großen Navigationsleiste. Sie sind auch dort als Drop-down ersichtlich (mal sehen..). Die großen Schilder sind dann die Grundlagen für "Neuste Kommentare" und "Archiv Einträge". Unten der Koffer, wie gesagt-Links. Die ganze Farb-Komposition ist so noch nicht ganz stimmig,bin noch unzufrieden, wird aber dran gearbeitet..
Inzwischen allerdings habe ich mich gegen die Version mit der Haltestellen-Imitation entschieden. Meine Photoshop-kenntnisse reichen einfach noch nicht aus, um das Ganze zufriedenstellend zusammenzubasteln und auch das spätere Einbinden wäre nur mit einigem Aufwand umsetzbar gewesen. Hinzukommt, dass man immer ein neues Bild in die Web-Seite einpflegen müsste, sobald ein Gliederungsunterpunkt hinzukommen würde, da dann ein zusätzliches Schild gebraucht wird. Somit erweist sich diese Herausforderung als Zeitverschlinger und zudem als eher unpraktisch.
Jedoch soll sich die Seite über die Semesteraufgabe hinaus weiterentwickeln und
so bleibt die Haltestellenkollage auf jeden Fall ein Plan für die Zukunft!
Nun ist eine einfachere Version beschlossen, mit einem einzigen Schild als dynamischer Hintergrund für die Menüpunkte, der Koffer als Link bleibt bestehen und die "Neusten Kommentare" und "Älteren Einträge" werden einfach aufgelistet.
Beispiele siehe unten:
Umsetzung
Ich mache derzeit ein Praktikum beim Online-Modelabel "bumbaumel". Dort geht es natürlich v.a. um die Pflege der Online-Präsenz. Verwendet wird typo3 und auch ich darf für meine Web-Seite die vorhandene Infrastruktur des content-Management-Systems benutzen. Die Geschäftsführerin Sarah Arnold steht mir dabei beim Aufbau mit Tipps zur Seite, um das spätere Einpflegen der Web-Seite über das back-end zu ermöglichen. Deshalb ist es auch wichtig, die Seite sehr dynamisch zu halten, da ich davon ausgehe, dass sich die Inhalte oft ändern werden.
URL
Reise mit auf Haltestelle-Kunst!
Noch ist nichts online, aber das wird sich bald ändern.
Und nun hat sich etwas daran geändert! Seit dem 1.März ist meine Seite online. Noch in einem sehr desolaten Zustand - eine echte Baustelle eben, aber das soll allen Interessierten die Möglichkeit einräumen, den Aufbau der Seite live mitzuerleben.
DOKU - Mitreisen auf Haltestelle-Kunst!
1.März'10
Die Seite geht online. Derzeit vor allem noch mit vielen, vielen Platzhaltern und Experimenten versehen, aber im Netz! :) Das Vorhaben ist, sie zuerst einmal vor allem mit Inhalt zu füllen und später mit CSS das Styling zu tunen. Das bedeutet jetzt vor allem: viel unterwegs sein, die richtigen Leute treffen, die richtigen Fragen stellen, Fotos schießen/bearbeiten, Infos zusammen sammeln, die Rechte für KIKA-Videos einholen (hoffentlich erfolgreich) und sich endlich mal für eine Farbe für die Internetseite zu entscheiden. Hat jemand eine gutes Gespür für Farben und eine pfiffige Idee? Dann immer her damit!
2.März'10
Heute habe ich wirklich das Tüfteln für mich entdeckt. Besonders stolz bin ich auf meine transparenten div's. Geschafft habe ich das mit opacity. Problem dabei ist, dass auch die child-div transparent werden, ebenso die Schrift. Eine gut erklärte Lösung habe ich auf High Resolution gefunden. Ich werde in den nächsten Tagen versuchen diese umzusetzen. Ein weiteres Problem stellt sich mir gerade bei der Textformatierung in meinem "left-content". Derzeit ist er noch zentriert und nimmt kein padding an. Ich habe schon versucht den Fehler im css Quelltext zu finden. Die Suche geht weiter. Auch mein Hintergrund wird gerade noch um 400px durch mein Header-bild verschluckt und will sich nicht in meinem Haupt-content anzeigen lassen,sobald dieses div bereits in left-content und right-content eingeteilt wurde.Wo dies noch nicht geschehen ist, funktionert es wunderbar. Denn mein main-content schließt sich direkt an das Header-bild (big-Photo) an, so dass ich meine 400px zurückgewinnen würde. Derzeit ist der Hintergrund nämlich noch auf einem untergeordneteren div, auf welchem auch das Header-photo liegt. Ich muss wohl nochmal in die verantwortlichen Templates bei typo3 reinschauen. Was heute auch noch nicht geklappt hat, war den Hintergrund mit "background-repeat:repeat-y;" weiterfließen zu lassen. Ich hoffe morgen eine Lösung dafür zu finden. Auch suche ich nach einer Möglichkeit, Gliederungspunkte in einer bestimmten Farbe stehen zu lassen, sollte ich mich gerade auf einer in dieser Rubrik verlinkten Seite befinden. Leider konnte ich dazu noch keine Tipps im Internet finden.
3.März'10
Die Hauptseiten sind nun mit ihren Unterkategorien verlinkt und einige haben bereits ihr Header-Bild erhalten. Viel Zeit wurde beim Digitalisieren von Filmsequenzen eines meiner Projekte verschlungen. Mit "Roots of liberty Life" (Band) habe ich einige Absprachen getroffen, was die Internetseitenpräsenz angeht.
4.März'10
Absprachen und Bilderübergabe mit der Leiterin der Schotte, Uta Wanitschke, sowie mit den beiden Musikern Acit&Quuelo.
5.März'10
Weitere Bearbeitung von Bildern, die auf die Internetseite gestellt werden sollen.
6.März'10 - 12.März'10
Reise ins Internetlose Südtirol zwingt mich zur Unterbrechung meiner Arbeit. Jedoch entstanden in dieser Woche viele Texte zu den einzelnen Rubriken. Dabei habe ich mich ganz bewusst für eine persönlich gehaltene Schreibweise entschieden. Schließlich stelle ich bei der Projektdokumentation meine ganz persönlichen Gedankengänge vor und wünsche dies auch von den Besuchern der Seite, welche ich ja dazu anhalten möchte, sich mit Kommentaren und Ideen in die Projektentwicklung einzubringen. Es gilt also die passende Atmosphäre herzustellen. Auch eine neue opensource Navigationsleiste mit Drop-Down-Funktion habe ich auf meine Internetseite übernommen. Der Hintergrund des gesamten angezeigten Browserfensters hat ein modernes dunkelgrau/schwarz bekommen.
14.März'10
Einpflegen der bisher geschriebenen Texte auf die Internetseite. Anpassen der Schrift in Arial. Die Texte wurden in Blocksatz gesetzt und weitere Bilder hinzugefügt.
15.März'10
Die Internetseite verwandelt sich nochmal ein eine große Baustelle. Das Navigationsmenu 'brainjarmenu' mit Drop-Down-Funktion läuft nicht richtig. Vor allem bei unterschiedlichen Zoomstärken befinden sich die angezeigten Untermenüpunkte häufig irgendwo auf der Internetseite. Da zeigen sich die Vor- und Nachteile des Opensource-Anwendungen. Auf der einen Seite, sind sie leicht zu installieren, praktisch und vor allem kostenlos, aber dafür sind sie oft schon veraltet, nicht ausgepfeilt und in meinem Fall reine Zeitverschwendung. Ein neues Menu muss nun her. Des weiteren wurden Extensions installiert. Diese entsprechen bei typo3 z.B. den Plug-Ins bei WordPress. Der geplante Koffer für die Links zu Freunden wurde eingefügt, landet aber manchmal links oben auf der Seite, statt rechts unten, da nun das Kommentar-Modul auf die rechte Hälfte der Seite gestellt wurde und den Koffer (darunter) scheinbar nach oben verschiebt. Die Kommentare stehen nun doch auf der rechten Seite, statt unter den Beiträgen, damit sie jederzeit gut zu sehen sind und es ein leichtes ist, einen Neuen zu hinterlassen. SO kommt den "Mitreisenden" die nötige Bedeutung zu. Dafür fallen allerdings die Aufzählungen "Neuste Kommentare" und "Neusten Beiträge" weg. Unter anderem, weil ich auf das Background-Problem gestoßen bin. Dadurch, dass ich ein Bild als bg habe, ist mir eine bestimmte Seitenlänge vorgegeben, außer ich lasse ihn sich wiederholen, was bisher nicht wirklich gut funktioniert hat. Deshalb habe ich mich entschieden, dass man die Seiten weiterblättern muss, bzw. dass ich als Autor dann einfach einen neuen Unterpunkt machen muss, den man über ein Untermenü erreichen kann. So könnte ich ein bspw. Projekt in verschiedene Phasen einteilen und jeder eine zuordnen. So braucht auch kein User meilenweit nach unten scrollen und kann genau den Stand des Projektes anpeilen, der ihn interessiert und gezielt einen Kommentar abgeben. Das rechts oben platzierte Schild wird nun auch nicht mehr nur zwangsweise die Tochter- oder Schwestermenüpunkte anzeigen, sondern auch Links zu verwandten Themen, bzw. Artikeln zu denen ich die Leser weiterleiten möchte. Auch Links zu externen Seiten sind möglich. So fungiert das Schild, wie im wirklichen Leben, als Wegweiser und Entscheidungsfinder zugleich. Diese ganzen Links muss ich allerdings per Hand für jede Seite neu auswählen, eine Arbeit die sich meiner Meinung nach lohnt und zweckdienlich ist.
16.März'10-19.März'10
Weiteres Einpflegen von Inhalten und Bilderbearbeitung. Da ich vorher noch nie mit Photoshop gearbeitet habe, bin ich froh zu sehen wie viel man dazulernen kann, wenn man sich ein Ziel gesetzt hat.
25.März'10
Gemeinsam mit Sarah Arnold bastle ich an meinem noch immer nicht funktionierenden Menü herum. Das erstere opensource Menü 'brainjar' wird durch ein Typo3-Menü = 'TmenuLayers' ersetzt. Nach vielen Konfigurationseinstellungen und css steht das Menü fest, sieht gut aus und funktioniert.
26.März'10
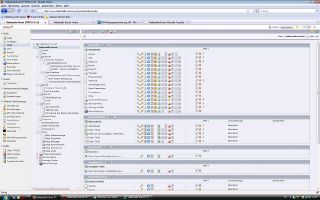
Die große Enttäuschung. Es gibt wieder das Problem der verschiedenen Auflösungen. Damit das Menü funktionsfähig ist, ist eine vorsichtige Mausführung nötig. Es stellt sich heraus - was an einem Computer zunächst gut aussieht, kann am nächsten nicht funktionieren. Ich bin unzufrieden,aber kümmere mich erstmal um das Einpflegen vieler Links. Ich muss feststellen, dass ich durch meine vielen Menüpunkte sehr viele Seiten zu füllen habe und man diese Arbeit nicht unterschätzen darf. Das typo3-backend ist zwar sehr hilfreich, aber man benötigt auch unzählige Klicks bis zum Ziel. Hier einmal einen screenshot zur Vorstellung:
28.März'10
Der Tag vor der Abgabe. Ich schreibe die letzten Texte, stelle die letzten Links und Bilder hoch. Das Menü arbeitet nicht zufriedenstellend. Für einen Besucher wäre die Navigation zu umständlich. Aber gerade die Navigation ist auf einer Website das Wichtigste. So entscheide ich mich (auch wenns schwer war) gegen das stylische Drop-Down-Menü und ersetze es lieber durch ein funktionales, statisches Typo3Menü, welches keine Drop-Down-Funktion hat, sondern alle Unterpunkte anzeigt. Das finde ich eigentlich auch ganz gut, die Seite wird übersichtlicher, jedoch brauchen diese angezeigten Punkte auch mehr Platz und so entsteht eine unschöne schwarze Unterbrechung auf meiner Seite. Des weiteren sind die Links auf meinem Schild am rechten Rand der Seite, somit überflüssig, weil dort bisher vor allem die Schwestermenüpunkte aufgelistet waren + verwandte Themen etc. ... Aber ich denke das ist nicht schlimm, umso öfter etwas aufgelistet ist, umso höher ist die Wahrscheinlichkeit, dass sich der Besucher weiter klickt. Im Moment entscheide ich mich also bewusst für die doppelte Aufführung von Menüpunkten. Die zukünftige Resonanz wird entscheiden, wie es ankommt. Das Schild hat sich übrigens nochmals verändert, da das alte Schild nicht wirklich als ein solches zu erkennen war. Das neue Schild mit Pfeil regt offensichtlicher zum Weiterklicken an.
29.März'10
Heute ist Abgabetermin. Schreibe gerade an einer technischen Zusammenfassung und begutachte noch offene Baustellen der Seite. Der Blog ist noch nicht fertiggestellt. Er funktioniert, aber das ganze Layout stimmt noch nicht etc. Die Zeit ließ es nicht zu, ihn vollends fertigzustellen. Ich wollte mich auf die wesentlichen Probleme der Seite konzentrieren, v.a. das Menü kostete Nerven. Neben ihm war der Blog lediglich ein "schönes Zubehör", welches nun als live-Baustelle auf der Seite weiter ausgebaut werden soll. Dies entspricht schließlich genau dem Konzept der Seite und davon lebt sie auch. Die Unzufriedenheit mit dem Menü bleibt, welches in Zukunft noch weiter verfeinert werden soll. Ich bitte um Verständnis. Der Kampf wird weitergehen! ;)
Zusammenfassung
Websampling.....
Hier eine Übersicht der technischen Infrastruktur des typo3-Content Management Systems für Haltestelle-kunst.org
1. Template Voila Templating
Absolute Trennung zwischen Content und Darstellung. Mit nur einem einzigen Template wird diese ganze Website gesteuert.... und es hat nur 40 Zeilen HTML.
2. "Sampled" Grundkonfiguration
Typo3 CMS ist mächtig und auch sehr kompliziert. Ich habe mir den Einstieg leichter gemacht, in dem die Grundkonfiguration des CMS einfach komplett von einer anderen Website "ausgeliehen" wurde, nämlich von http://www.bumbaumel.eu.
3. Extensions ohne Ende per Click, Cut & Paste
Es sieht komplizierter aus, als es ist: search (macina_searchbox), Seite Verlinken (tipafriend), Drucken (kopiert direkt aus dieser Anleitung), bunte Social Bookmarking links (wt_socialbookmarks) mit freien Icons von überall, Kommentare (ve_guestbook). Alles konfiguriert nach der Cut&Paste-Methode. Und (fast) alles gestylt mit einer einzigen CSS-Datei. Auch kopiert von hier und mal von da...
4. Das Sorgenkind "Dynamisches Menu"
Aber so einfach ging es natürlich nicht weiter. Die meiste Zeit wurde tatsächlich in ein (genauer zwei) nervige JavaScript-Menus investiert. Erst wurde mit der Anleitung von typo3wizard das Brainjar-Menu installiert. Nach vielen Stunden frustrierenden Rumprobierens sah es endlich einigermaßen cool aus und hat auch funktioniert... bis ich auf die Idee kam, die Seite herauszuzoomen. Hier ein Screenshot mit dem Bug.
Da hier nicht die Idee war wochenlang in Javascript zu hacken (wie auch...), bin ich schnell umgestiegen auf "Tmenu Layers" von Typo3. Aber die Probleme hörten nicht auf, und falls Ihr diese Website mit Safari oder in einer hohen Auflösung zwischendurch mal angeschaut habt, werdet Ihr wissen wovon ich spreche. Mit FireFox auf meinem Notebook sah das Menü zeitweise super aus. Also sollte die Reise mit dem Javascript-Menus wohl-oder übel weitergehen.... Doch seit dem gab es nur weitere Probleme. Also: Java Script GOOD BYE! Wieder ein neues Menü musste her. Diesmal ist es ein statisches, grafisches Menü von typo3. Wenn Ihr es euch mit verschiedenen Browsern anschaut, könnt ihr die Arbeit sehen, die da noch auf mich wartet.
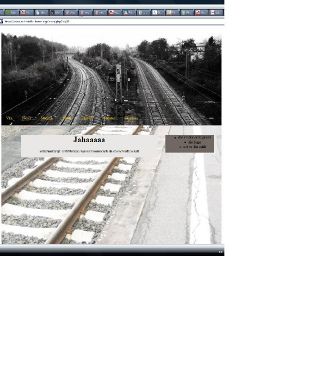
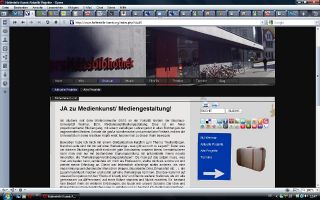
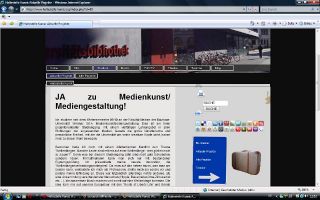
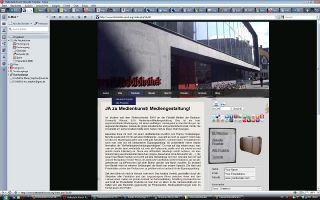
Hier ein paar Screenshots der Seite zum Zeitpunkt der Abgabe. Nötige Verbesserungen kommen in Zukunft. Es wird deutlich wie unterschiedlich die Seite durch verschiedene Browser ausgegeben wird. Am besten steht die Seite im FireFox.
Das Problem der verschiedenen Browser
Alle meine ersten Menüs liefen über Java Script. Java Script wird immer durch den Browser berechnet. Ich denke, dass Internet Explorer, Opera oder Mozilla Fire Fox dass JavaScript alle unterschiedlich errechnet haben - sprich wo mein Menü positioniert ist usw. Deshalb kam es wohl zu den sehr unterschiedlichen Ausgabeweisen der Website. Auch blieb immer ein Bug.
Die erste Idee war, dass das Problem am Font liegt, aber dieser und andere Versuche das Menu fehlerfrei laufen zu lassen scheiterte. Es musste ein gravierender Fehler vorliegen, den ich nicht beheben könnte, daher die Umstellung auf ein grafisches, sehr statisches Menü.
Verschiedene Endgeräte
Das die Website schon allein je nach Browser unterschiedlich aussieht und dann auch noch je nach Version (v.a. bei Internet Explorer) konnten wir ja bereits eindeutig feststellen. Doch wie zeigt sich meine Seite beispielsweise auf Mobil-Telefonen?
Den Test habe ich mit einem BlackBerry gemacht. Durch die vielen großen Bilder ist die Ladezeit relativ lang, aber annehmbar. Zunächst wurden der Koffer und die Social-buttons nicht geladen (Koffer ersetzt durch Feld mit Aufschrift "Mitreisende"), doch nach ein paar weiteren Versuchen stellten auch sie kein Problem mehr dar. Zum ersten Mal machte das Menü keine Probleme und funktionierte einwandfrei. Kommentare können auch störungsfrei vom Handy aus geschrieben und versendet werden. Die Verlinkungen steuern die richtigen Seiten an und so kann man auch ohne Probleme die Videos auf YouTube erreichen und ansehen. Ich habe ganz bewusst kein Flash auf der ganzen Seite verwendet, weil IPhones und das neue IPad kein Flash unterstützen. Sollte die Seite auf anderen Smartphones/ Handys nicht so flüssig funktionieren, dann ist zu sagen, dass dies keine Seite ist, die darauf angewiesen ist mobil erreicht zu werden, da keine zwingend notwendigen oder dringenden Handlungen erfordert sind. Umso schöner ist es zu sehen, wie gut sie vom BlackBerry angezeigt wird. Ein I-Phone hatte ich leider nicht zur Verfügung. Ihr schon? Dann testet doch einfach mal die Seite und gebt Bescheid wie sie euch darauf gefallen hat!