| Line 74: | Line 74: | ||
[[Image:Screenshot5.jpg|210px]] [[Image:Screenshot4.jpg|210px]] | [[Image:Screenshot5.jpg|210px]] [[Image:Screenshot4.jpg|210px]] | ||
===4.März'10=== | |||
Absprachen und Bilderübergabe mit der Leiterin der Schotte, Uta Wanitschke, sowie mit den beiden Musikern Acit&Quuelo. | |||
===5.März'10=== | |||
Weitere Bearbeitung von Bildern, die auf die Internetseite gestellt werden sollen. | |||
===6.März'10 - 12.März'10=== | |||
Reise ins internetlose Südtirol zwingt mich zur Unterbrechung meiner Arbeit. Jedoch entstanden in dieser Woche viele Texte zu den einzelnen Rubriken. | |||
Auch eine neue Navigationsleiste mit Drop-Down-Funktion, welche von Sarah Arnold programmiert wurde, habe ich auf meine Internetseite übernommen. | |||
Der Hintergrund des gesamten angezeigten Browserfensters hat ein modernes dunkelgrau bekommen. | |||
[[Image:screenshotweb6.jpg|210px]] | |||
Revision as of 12:11, 14 March 2010
Haltestelle-Kunst
Kurzbeschreibung
Meine erste Idee war für einen befreundeten Künstler eine Web-Seite zu bauen, aber Pläne können sich ändern und inzwischen arbeite ich an einer Web-Seite für mich. Dort möchte ich meine Arbeiten zeigen, die während des Studiums und in meiner Freizeit entstehen. Die Seite soll als persönliche Referenz für eventuell spätere Auftragsgeber fungieren, aber auch all meine Freunde, Verwandte,Interessierte und Professoren ansprechen.
Konzeptidee
"Sitz allein mit Blick auf Schienen", dies ist ein Ausschnitt aus einem meiner Songtexte und dieser gab mir die Idee zum Leitfaden der Seite. So verstehe ich die Ideenentstehung während der Entwicklung eines Projektes als Reise, ebenso wie das Finden der Kunst. Auf dieser Reise hält man an vielen Stationen. Man betrachtet die Umgebung, fährt weiter oder ein Stück zurück. Manchmal muss man stehen bleiben, um zu verstehen. Aber es geht immer weiter voran. Durch die Seite können Interessierte die Zwischenstationen meiner Arbeiten mitverfolgen. Ich habe also eine aktive Projektdokumentation im Internet vor. Der Gedanke ist dabei, nicht verbissen der Frage hinterherzuhetzen, wo will ich genau hin? Sondern zu schauen, wo führt es mich hin? Natürlich kommen dabei, wie immer im Leben, viele Einflüsse von Außen. Da ich allerdings der Meinung bin, dass Kunst v.a. in Gemeinschaft passiert und durch Austausch entsteht, sollen die Besucher die Möglichkeit haben, mitzureisen. Deshalb habe ich mich auch bewusst gegen ein Gästebuch und für Kommentare unter jedem Eintrag entschieden, um ein direktes Mitgestalten an den Projekten zu ermöglichen. Aber nicht nur die Zwischenergebnisse stehen für die Stationen, sondern auch die verschiedenen gestalterischen Bereiche, in denen ich mich auslasse. Dies sind auch die großen Gliederungspunkte. Doch man hat auf Dauer auch keinen Spaß allein zu reisen. Deswegen spielen bei mir die Links zu befreundeten Künstlern und anderen kreativen Köpfen eine große Rolle. Es wird einen dauerhaften großen Link in Form eines Koffers geben und in der obersten Leiste auch nochmal die Möglichkeit dazu. Dies soll das Künstler-Netzwerk fördern und den Wille zum Austausch hervorheben. Des weiteren sollen stets die 5-10 letzten Kommentare angezeigt werden, damit der Besucher sieht, was wird gerade diskutiert und ihn dazu veranlasst, sich durch die Seite zu stöbern. Ebenso ist es mit den zuletzt geposteten Einträgen geplant. Aber mir ist auch bewusst, dass ein "Kunst" im Name und in der Erklärung, die Auseinandersetzung mit "Was ist Kunst" nach sich zieht. Eine Antwort darauf kann ich noch nicht geben. Aber ich befinde mich ja auch noch am Anfang der Reise und hangel mich von Station zu Station. Reist doch einfach ein paar Stationen mit!
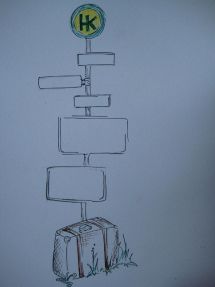
Designentwürfe/Skizzen
Im Moment versuche ich die Haltestelle aus Fotos zusammenzusetzen und dann als Foto auf der Seite mit Links zu versehen. Noch ist nicht klar, ob mir die Collage so gelingt, dass sie mich zufrieden stellt oder ich zu einem vorherigen Entwurf ohne Haltestelle, sondern mit einfachen Menü übergehe. Die Haltestellen Schilder sind nämlich die Untermenüpunkte der großen Navigationsleiste. Sie sind auch dort als Drop-down ersichtlich (mal sehen..). Die großen Schilder sind dann die Grundlagen für "Neuste Kommentare" und "Archiv Einträge". Unten der Koffer, wie gesagt-Links. Die ganze Farb-Komposition ist so noch nicht ganz stimmig,bin noch unzufrieden, wird aber dran gearbeitet..
Inzwischen allerdings habe ich mich gegen die Version mit der Haltestellen-Imitation entschieden. Meine Photoshop-kenntnisse reichen einfach noch nicht aus, um das Ganze zufriedenstellend zusammenzubasteln und auch das spätere Einbinden wäre nur mit einigem Aufwand umsetzbar gewesen. Hinzukommt, dass man immer ein neues Bild in die Web-Seite einpflegen müsste, sobald ein Gliederungsunterpunkt hinzukommen würde, da dann ein zusätzliches Schild gebraucht wird. Somit erweist sich diese Herausforderung als Zeitverschlinger und zudem als eher unpraktisch.
Jedoch soll sich die Seite über die Semesteraufgabe hinaus weiterentwickeln und
so bleibt die Haltestellenkollage auf jeden Fall ein Plan für die Zukunft!
Nun ist eine einfachere Version beschlossen, mit einem einzigen Schild als dynamischer Hintergrund für die Menüpunkte, der Koffer als Link bleibt bestehen und die "Neusten Kommentare" und "Älteren Einträge" werden einfach aufgelistet.
Beispiele siehe unten:
Umsetzung
Ich mache derzeit ein Praktikum beim Online-Modelabel "bumbaumel". Dort geht es natürlich v.a. um die Pflege der Online-Präsenz. Verwendet wird typo3 und auch ich darf für meine Web-Seite die vorhandene Infrastruktur des content-Management-Systems benutzen. Die Geschäftsführerin Sarah Arnold steht mir dabei beim Aufbau mit Tipps zur Seite, um das spätere Einpflegen der Web-Seite über das back-end zu ermöglichen. Deshalb ist es auch wichtig, die Seite sehr dynamisch zu halten, da ich davon ausgehe, dass sich die Inhalte oft ändern werden.
URL
Reise mit auf Haltestelle-Kunst!
Noch ist nichts online, aber das wird sich bald ändern.
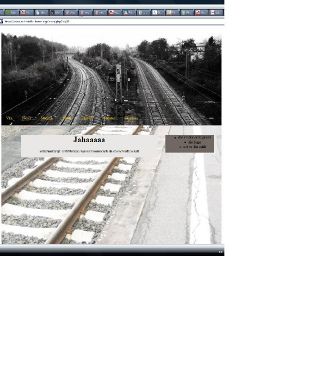
Und nun hat sich etwas daran geändert! Seit dem 1.März ist meine Seite online. Noch in einem sehr desolaten Zustand - eine echte Baustelle eben, aber das soll allen Interessierten die Möglichkeit einräumen, den Aufbau der Seite live mitzuerleben.
DOKU - Mitreisen auf Haltestelle-Kunst!
1.März'10
Die Seite geht online. Derzeit vor allem noch mit vielen, vielen Platzhaltern und Experimenten versehen, aber im Netz! :) Das Vorhaben ist, sie zuerst einmal vor allem mit Inhalt zu füllen und später mit CSS das Styling zu tunen. Das bedeutet jetzt vor allem: viel unterwegs sein, die richtigen Leute treffen, die richtigen Fragen stellen, Fotos schießen/bearbeiten, Infos zusammen sammeln, die Rechte für KIKA-Videos einholen (hoffentlich erfolgreich) und sich endlich mal für eine Farbe für die Internetseite zu entscheiden. Hat jemand eine gutes Gespür für Farben und eine pfiffige Idee? Dann immer her damit!
2.März'10
Heute habe ich wirklich das Tüfteln für mich entdeckt. Besonders stolz bin ich auf meine transparenten div's. Geschafft habe ich das mit opacity. Problem dabei ist, dass auch die child-div transparent werden, ebenso die Schrift. Eine gut erklärte Lösung habe ich auf High Resolution gefunden. Ich werde in den nächsten Tagen versuchen diese umzusetzen. Ein weiteres Problem stellt sich mir gerade bei der Textformatierung in meinem "left-content". Derzeit ist er noch zentriert und nimmt kein padding an. Ich habe schon versucht den Fehler im css Quelltext zu finden. Die Suche geht weiter. Auch mein Hintergrund wird gerade noch um 400px durch mein Header-bild verschluckt und will sich nicht in meinem Haupt-content anzeigen lassen,sobald dieses div bereits in left-content und right-content eingeteilt wurde.Wo dies noch nicht geschehen ist, funktionert es wunderbar. Denn mein main-content schließt sich direkt an das Header-bild (big-Photo) an, so dass ich meine 400px zurückgewinnen würde. Derzeit ist der Hintergrund nämlich noch auf einem untergeordneteren div, auf welchem auch das Header-photo liegt. Ich muss wohl nochmal in die verantwortlichen Templates bei typo3 reinschauen. Was heute auch noch nicht geklappt hat, war den Hintergrund mit "background-repeat:repeat-y;" weiterfließen zu lassen. Ich hoffe morgen eine Lösung dafür zu finden. Auch suche ich nach einer Möglichkeit, Gliederungspunkte in einer bestimmten Farbe stehen zu lassen, sollte ich mich gerade auf einer in dieser Rubrik verlinkten Seite befinden. Leider konnte ich dazu noch keine Tipps im Internet finden.
3.März'10
Die Hauptseiten sind nun mit ihren Unterkategorien verlinkt und einige haben bereits ihr Header-Bild erhalten. Viel Zeit wurde beim Digitalisieren von Filmsequenzen eines meiner Projekte verschlungen. Mit "Roots of liberty Life" (Band) habe ich einige Absprachen getroffen, was die Internetseitenpräsenz angeht.
4.März'10
Absprachen und Bilderübergabe mit der Leiterin der Schotte, Uta Wanitschke, sowie mit den beiden Musikern Acit&Quuelo.
5.März'10
Weitere Bearbeitung von Bildern, die auf die Internetseite gestellt werden sollen.
6.März'10 - 12.März'10
Reise ins internetlose Südtirol zwingt mich zur Unterbrechung meiner Arbeit. Jedoch entstanden in dieser Woche viele Texte zu den einzelnen Rubriken. Auch eine neue Navigationsleiste mit Drop-Down-Funktion, welche von Sarah Arnold programmiert wurde, habe ich auf meine Internetseite übernommen. Der Hintergrund des gesamten angezeigten Browserfensters hat ein modernes dunkelgrau bekommen.