No edit summary |
No edit summary |
||
| Line 26: | Line 26: | ||
[[Image:view_mode.png]] | [[Image:view_mode.png]] | ||
=Funktionen= | ===Funktionen=== | ||
[[Image:controls.png]] | [[Image:controls.png]] | ||
| Line 32: | Line 32: | ||
[[Image:controls2.png]] | [[Image:controls2.png]] | ||
==Hinweise und Sonstiges== | |||
==Technologien== | |||
*three.js | *three.js | ||
*jquery | *jquery | ||
*CSS3 | *CSS3 | ||
==Props== | |||
Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat. | Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat. | ||
Revision as of 13:06, 19 October 2013
Pitoti Viewer
Idee und Motivation
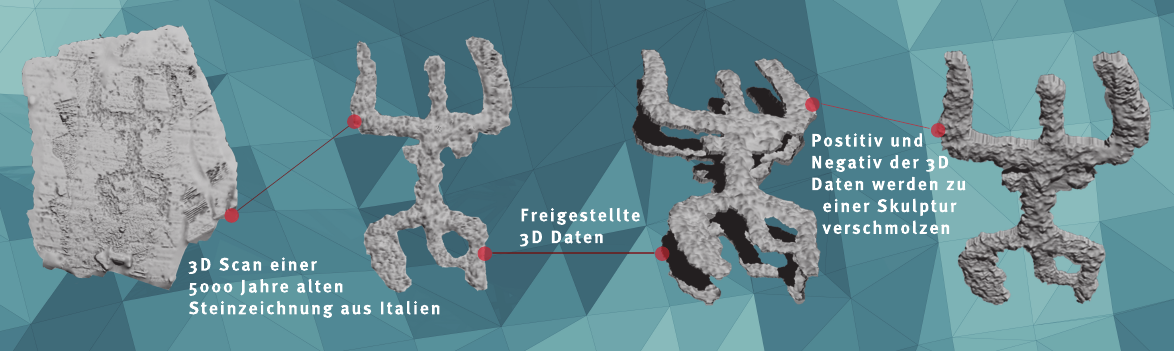
Im Rahmen des Digital Heritage EU-Projekts wurden in Val Camonica, in den italienischen Alpen, 5000 Jahre alte Steinzeichnungen genannt Pitoti, digitalisiert. Dies geschah unter anderem mit der Zusammenarbeit der Bauhaus-Universität Weimar und Archeologen aus Cambridge. Die Digitalisierung gescha vor allem mit 3D-Laserscanning und Photogrametrie.
Die daraus resultierenden 3D-Modelle konnten daraufhin für vielfältige Anwendungen verwendet werden. Die Akquirierung der Daten, deren Verarbeitung und Verwendung, waren Gegenstand der Bachelorarbeit Marcel Karnapkes. So wurden nicht nur die Oberflächen rekonstruierten Rohdaten des Steins verwendet, sondern auch neue "Skulpturen" aus den Daten modelliert.
Bisherige Viewer die für diese Daten geschaffen wurden, liefen nur auf vorher eingerichteten Rechnern und waren nur einen kleinen Personenkreis vorbehalten. Ziel dieses Projekts war eine neue Art Viewer in WebGL zu konzipieren, sodass auch Laien diesen ohne komplizierte Einrichtung von externer Software benutzen können. Jeder mit einem WebGl fähigen Browser ist nun in der Lage sich die Figuren anzusehen und das sogar auf mobilen Tablets. Außerdem sorgt eine intuitive Steuerung ohne viel Erklärung für eine einfache Benutzbarkeit.
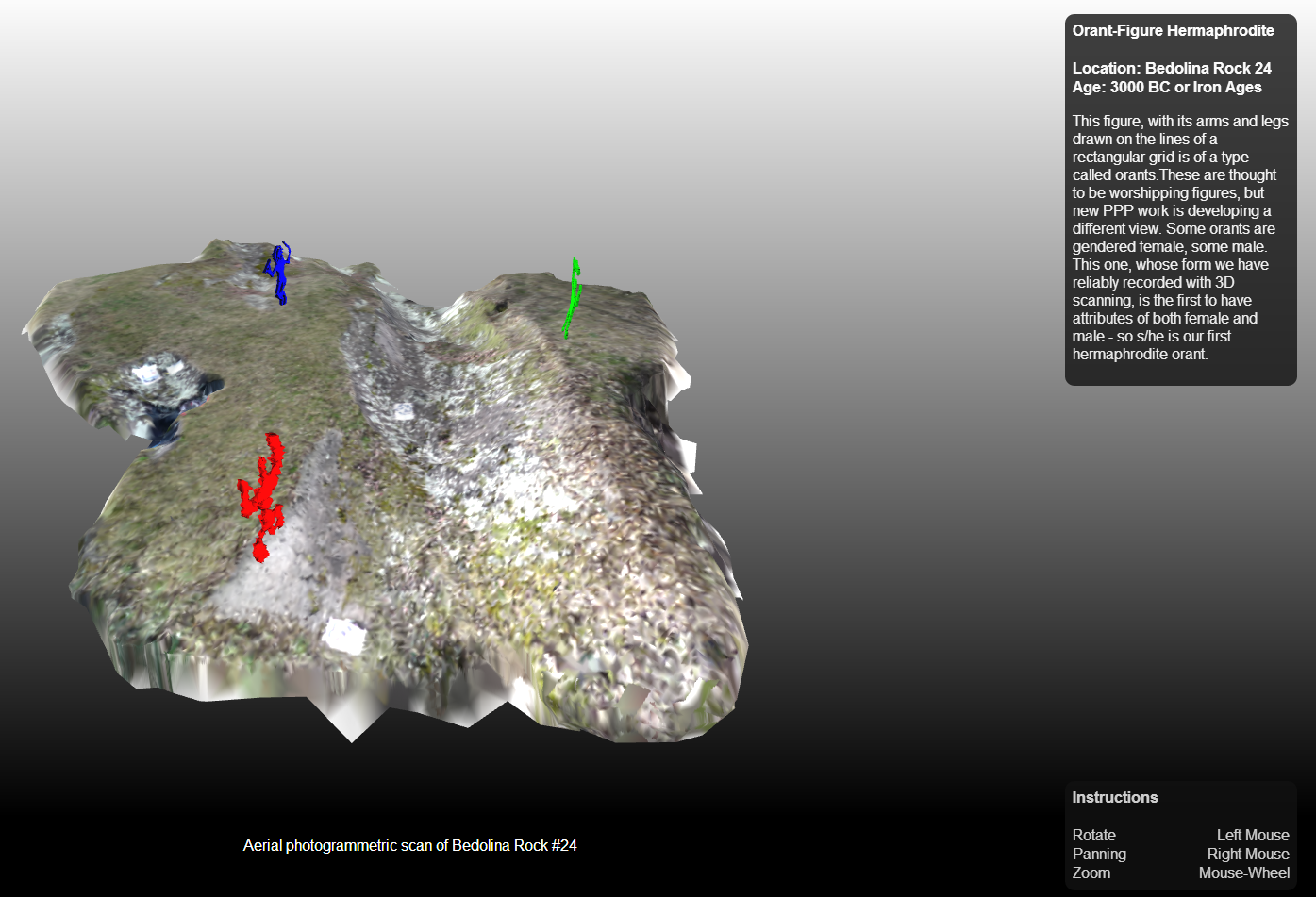
Aufbau
Der Viewer teilt sich in zwei Modi ein. Man startet zunächst im "Map Mode", welcher ein photogrametrisches Modell eines größeren Steins enthält. Auf diesem Modell verteilt finden sich Figuren der Steinzeichnungen, welche auf den Felsen eingehauen wurden. Fährt man mit dem Curor über eine der Figuren, werden zusätzliche Informationen zu der zugehörigen Steinzeichnung angezeigt. Beim Klick auf die Figure wird der entsprechende View Mode geladen.
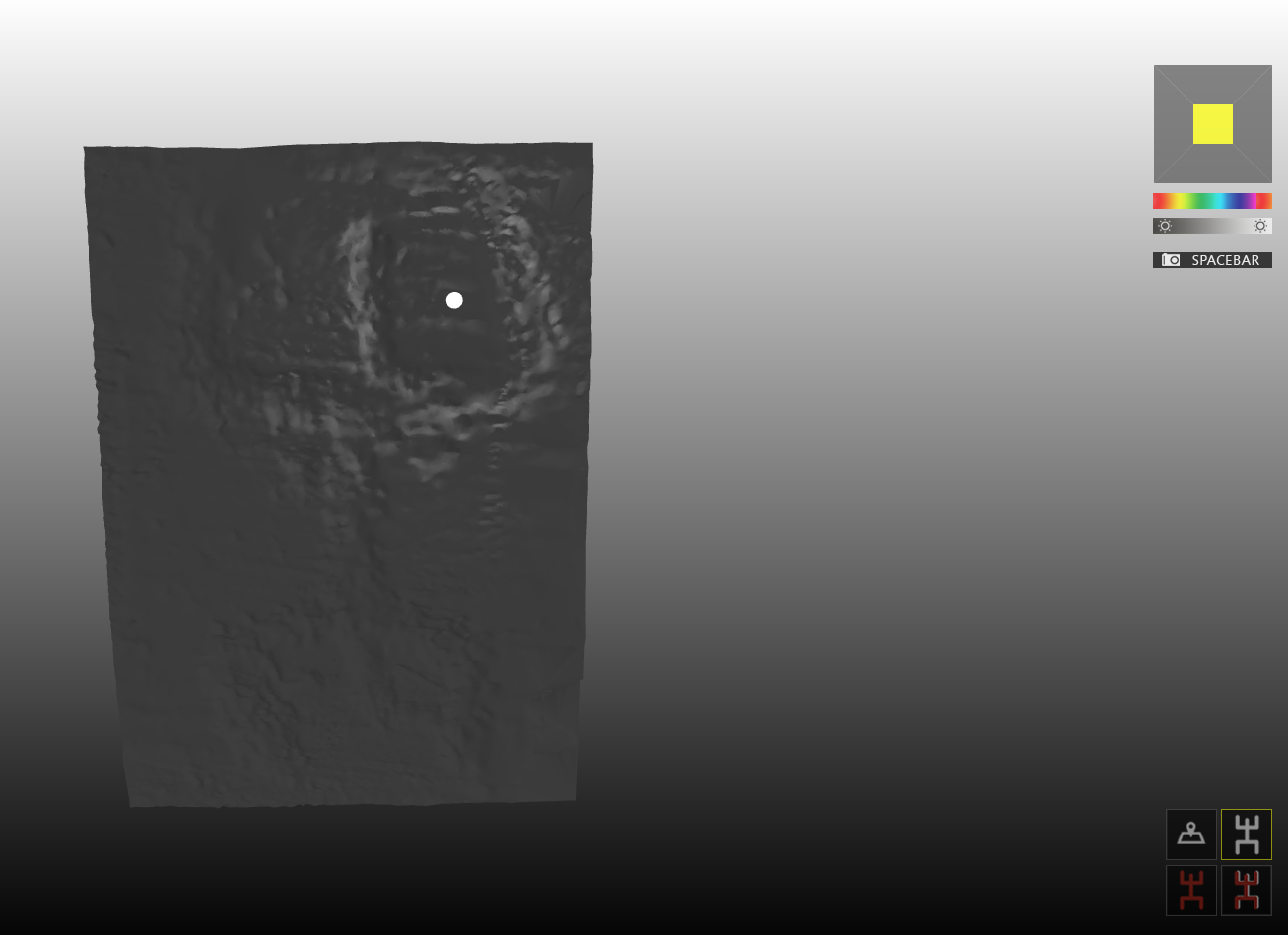
Im View
Funktionen
Hinweise und Sonstiges
Technologien
- three.js
- jquery
- CSS3
Props
Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat.