IFD:Nutzerstudien WiSe1314/HeuristicAnalysisAnmeldung: Difference between revisions
From Medien Wiki
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
== Visibility of system status == | == Visibility of system status == | ||
* New Account | |||
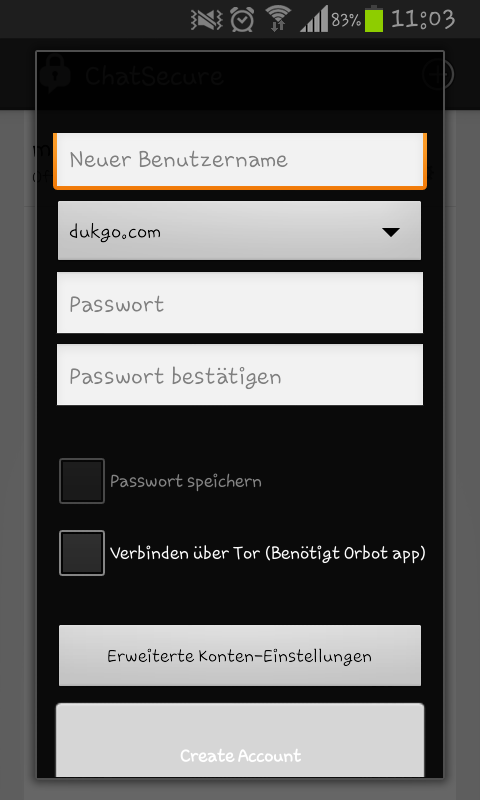
** While creating an account the app keeps the user informed about what is to do. There are several input fields which have to be filled. If all fields are filled up, the user gets into the main page of ChatSecure where he/she sees a box with the account. | |||
** Unfortunately there is no special information that the creation was successful. | |||
[[File:new_account.jpg]] | |||
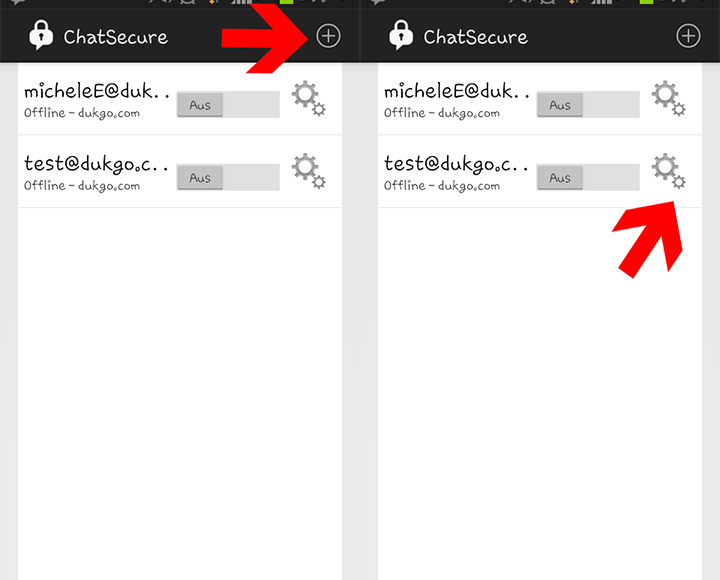
* Log In | |||
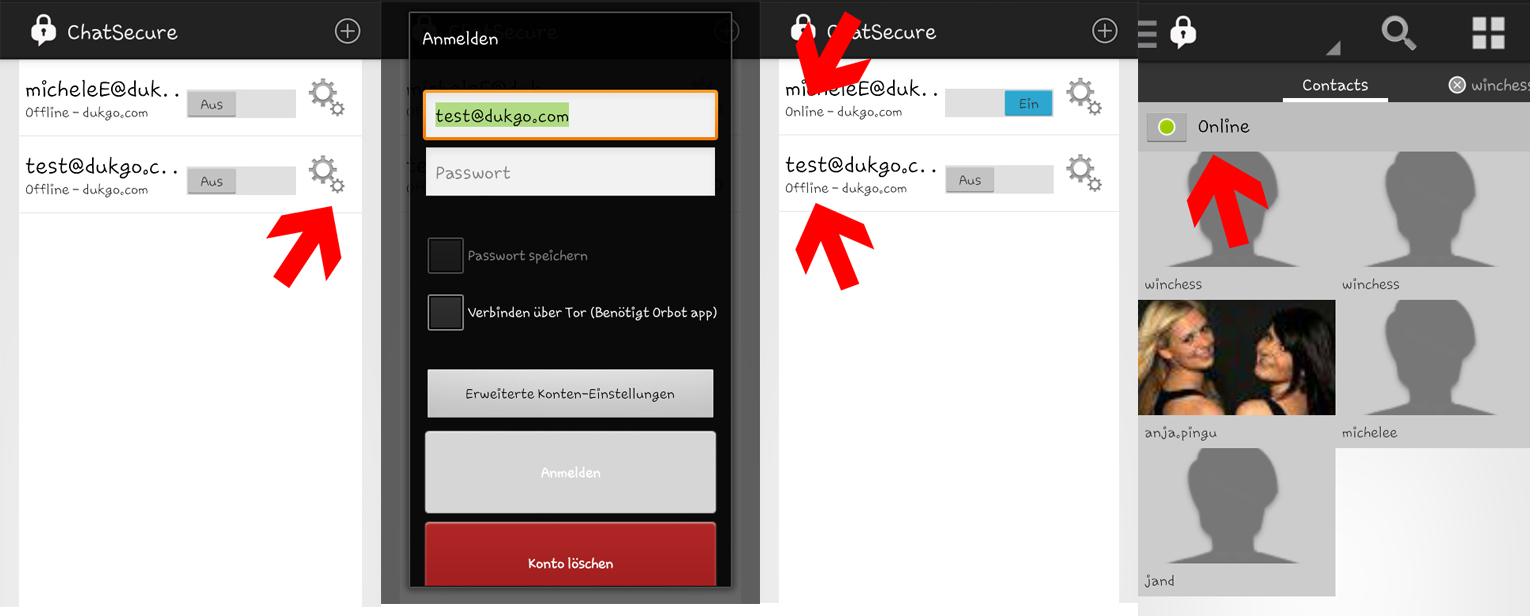
** On the start page the user finds his created account and the information if it is on or off. So the app always shows if the user is signed in or not. | |||
** Usually the user pushes the button of the account to start to chat. What misses is the request to enter the password. If he/she didn’t do that, it isn’t possible to chat. | |||
** There is no visible button to enter the password on the main page. When the user found out that it is the tool button where he/she can enter the password, then the app shows “application accomplished” and then the status “online” at the main page. | |||
** When the user is finally online, he/she gets into the chat page and there is a button with “online” so that the user knows his/her status. | |||
[[File:login_visability.jpg]] | |||
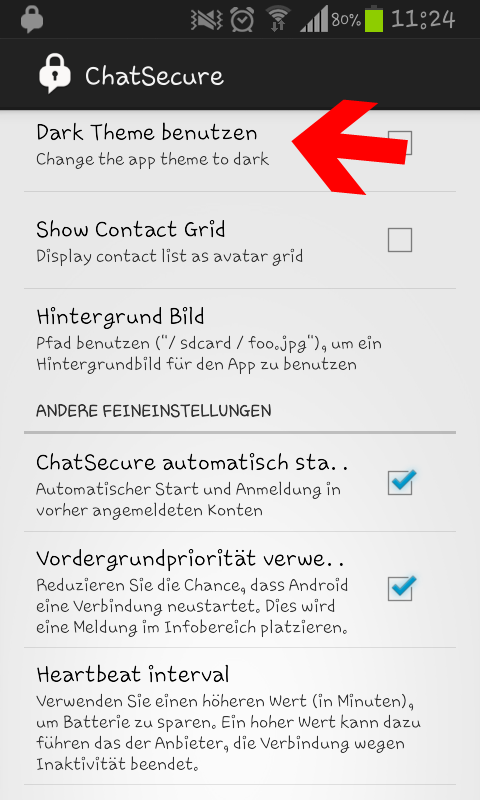
* Settings | |||
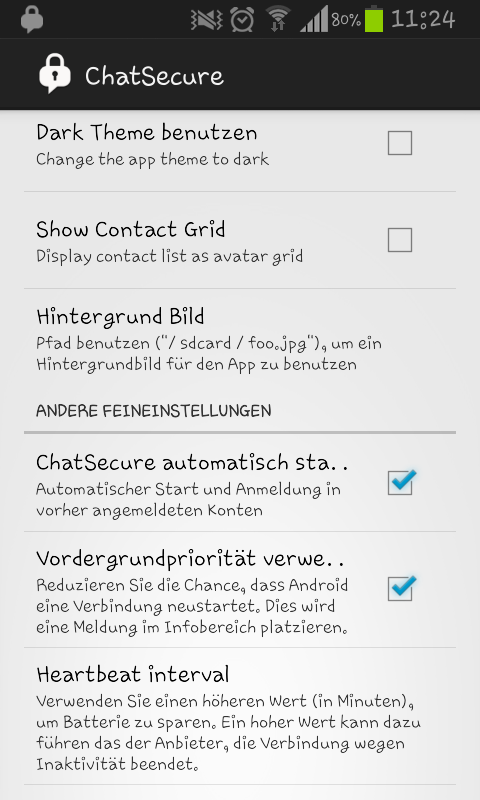
** There are visible boxes to fill with ticks so that the user always knows which option he/she uses or not. | |||
[[File:settings.jpg]] | |||
== Match between system and the real world== | == Match between system and the real world== | ||
* New Account | |||
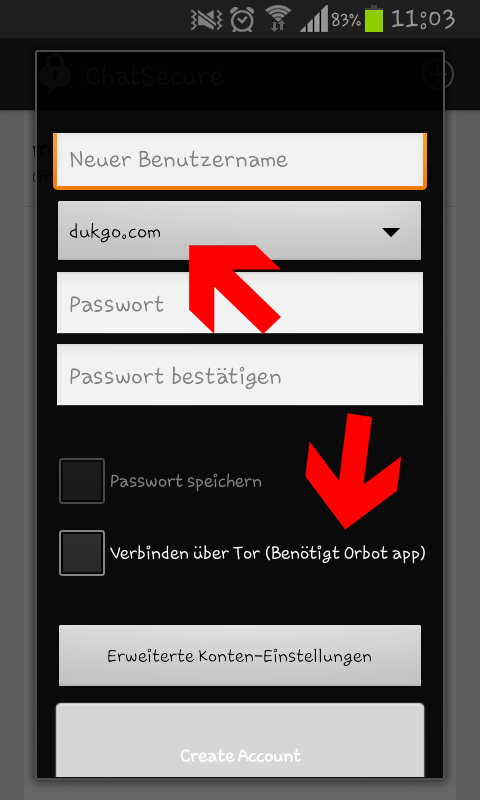
** The process of creating an account only consists of simple words that the user has to fill in (user name, password). But there are two fields/ buttons where I personally didn’t hear yet. Firstly I didn’t know what to choose as a domain and secondly I don’t know what “Verbinden über Tor (Benötigt Orbot app) means. Maybe that should be explained more to the user. | |||
[[File:new_account_complication.jpg]] | |||
* Log In | |||
** The words “on” and “off” are clear to the user, it is also simple to find out that the user have to shove the button to change the status. | |||
As already shown it isn’t intuitive for the user to enter the password with the help of the tool button at the right side. | |||
* Settings | |||
** All options are clear or they are explained but it would be better to keep one language and not to have an English heading and a German explanation. | |||
[[File:settings_language.jpg]] | |||
== User control and freedom== | == User control and freedom== | ||
* There are two possibilities to close the app but if you use the first, the program is closed and you get the information “ChatSecure stopped”. That is an error because it shows that the app didn’t react correctly. (no screenshot possible) | |||
== Consistency and standards == | == Consistency and standards == | ||
* New Account | |||
** The app uses standard words that other apps uses too, like user name, password etc. | |||
* Log In | |||
** Maybe first the user doesn’t notice the difference between “on”/”off” and “online”/”offline”. | |||
* Settings | |||
** The settings largely follow platform conventions, like e.g. vibrate, audio. | |||
== Error prevention == | == Error prevention == | ||
* I didn’t notice any error prevention while creating an account, signing in or at the settings. | |||
== Recognition rather than recall== | == Recognition rather than recall== | ||
* New Account | |||
** At the main page there is a plus button to create a new account or to use an existing one. The user has to remember that but it is quite intuitive. For other actions the user doesn’t have to remember something from another part. | |||
* Log In | |||
** The user has to remember that he/she has to enter the password at the tool button at the right side. There is no instruction for it. | |||
[[File:login_complication.jpg]] | |||
* Settings | |||
** There are two possible options to find the settings. Either the user pushes the left button at the smartphone (e.g. Samsung Galaxy S2) or he/she goes throw the lock and chooses “settings”. The second one is more intuitive for the user. | |||
For the first possibility there is no advice that the settings are at that place but it isn’t necessary because there is the second one. | |||
== Flexibility and efficiency of use== | == Flexibility and efficiency of use== | ||
* couldn’t find out differences for novice users and experts. | |||
== Aesthetic and minimalist design== | == Aesthetic and minimalist design== | ||
* New Account | |||
** There are no irrelevant buttons and a clear, simple design. | |||
* Log In | |||
** The design is simple but there are redundant steps to log in (first shove at “on”, than enter the password, than push on the account etc.) It would be enough to have one action to sign in so that it is more comfortable. | |||
* Settings | |||
** The design of the settings are well listed and clear. There is only one button for each option. | |||
== Help users recognize, diagnose, and recover from errors== | == Help users recognize, diagnose, and recover from errors== | ||
* There was one error message that occurs after closing the program normally. It asked if you want to send the problem to the developers. | |||
== Help and documentation == | == Help and documentation == | ||
* couldn’t find a option for help or documentation so it would be necessary to add it. | |||
Revision as of 17:30, 20 January 2014
Visibility of system status
- New Account
- While creating an account the app keeps the user informed about what is to do. There are several input fields which have to be filled. If all fields are filled up, the user gets into the main page of ChatSecure where he/she sees a box with the account.
- Unfortunately there is no special information that the creation was successful.
- Log In
- On the start page the user finds his created account and the information if it is on or off. So the app always shows if the user is signed in or not.
- Usually the user pushes the button of the account to start to chat. What misses is the request to enter the password. If he/she didn’t do that, it isn’t possible to chat.
- There is no visible button to enter the password on the main page. When the user found out that it is the tool button where he/she can enter the password, then the app shows “application accomplished” and then the status “online” at the main page.
- When the user is finally online, he/she gets into the chat page and there is a button with “online” so that the user knows his/her status.
- Settings
- There are visible boxes to fill with ticks so that the user always knows which option he/she uses or not.
Match between system and the real world
- New Account
- The process of creating an account only consists of simple words that the user has to fill in (user name, password). But there are two fields/ buttons where I personally didn’t hear yet. Firstly I didn’t know what to choose as a domain and secondly I don’t know what “Verbinden über Tor (Benötigt Orbot app) means. Maybe that should be explained more to the user.
- Log In
- The words “on” and “off” are clear to the user, it is also simple to find out that the user have to shove the button to change the status.
As already shown it isn’t intuitive for the user to enter the password with the help of the tool button at the right side.
- Settings
- All options are clear or they are explained but it would be better to keep one language and not to have an English heading and a German explanation.
User control and freedom
- There are two possibilities to close the app but if you use the first, the program is closed and you get the information “ChatSecure stopped”. That is an error because it shows that the app didn’t react correctly. (no screenshot possible)
Consistency and standards
- New Account
- The app uses standard words that other apps uses too, like user name, password etc.
- Log In
- Maybe first the user doesn’t notice the difference between “on”/”off” and “online”/”offline”.
- Settings
- The settings largely follow platform conventions, like e.g. vibrate, audio.
Error prevention
- I didn’t notice any error prevention while creating an account, signing in or at the settings.
Recognition rather than recall
- New Account
- At the main page there is a plus button to create a new account or to use an existing one. The user has to remember that but it is quite intuitive. For other actions the user doesn’t have to remember something from another part.
- Log In
- The user has to remember that he/she has to enter the password at the tool button at the right side. There is no instruction for it.
- Settings
- There are two possible options to find the settings. Either the user pushes the left button at the smartphone (e.g. Samsung Galaxy S2) or he/she goes throw the lock and chooses “settings”. The second one is more intuitive for the user.
For the first possibility there is no advice that the settings are at that place but it isn’t necessary because there is the second one.
Flexibility and efficiency of use
- couldn’t find out differences for novice users and experts.
Aesthetic and minimalist design
- New Account
- There are no irrelevant buttons and a clear, simple design.
- Log In
- The design is simple but there are redundant steps to log in (first shove at “on”, than enter the password, than push on the account etc.) It would be enough to have one action to sign in so that it is more comfortable.
- Settings
- The design of the settings are well listed and clear. There is only one button for each option.
Help users recognize, diagnose, and recover from errors
- There was one error message that occurs after closing the program normally. It asked if you want to send the problem to the developers.
Help and documentation
- couldn’t find a option for help or documentation so it would be necessary to add it.