| Line 13: | Line 13: | ||
Within this project a mobile web application for an existing reference store of a commercial shop software has to be created. The version for the desktop website already exists with all its corporate design guidelines. The mobile reference store will have a technical connection to the running software in order to maintain access to all the given data structures. The main focus of this projects lies in the visual design of the mobile app. The technical realisation is interesting as well. | Within this project a mobile web application for an existing reference store of a commercial shop software has to be created. The version for the desktop website already exists with all its corporate design guidelines. The mobile reference store will have a technical connection to the running software in order to maintain access to all the given data structures. The main focus of this projects lies in the visual design of the mobile app. The technical realisation is interesting as well. | ||
==First | ==First Mockup== | ||
<gallery heights="150px"> | <gallery heights="150px"> | ||
| Line 23: | Line 23: | ||
t.b.d. | t.b.d. | ||
==Specified Design== | |||
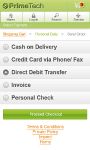
These are my final designs for the mobile shop: | |||
<gallery heights="150px"> | |||
File:01_home.jpg|Home (Portrait) | |||
File:02_home_landscape.jpg|Home (Landscape) | |||
File:03_category_list.jpg|Category List | |||
File:04_product_list.jpg|Product List (Portrait) | |||
File:05_product_gallery_landscape.jpg|Product Gallery (Landscape) | |||
File:06_filter_list.jpg|Filter Products | |||
File:07_sort_list.jpg|Sort Product List or Gallery | |||
File:08_product_detail.jpg|Product Detail | |||
File:09_product_detail_images.jpg|Product Detail: Images | |||
File:10_basket_overview.jpg|Shopping Cart: Overview | |||
File:11_basket_edit_item.jpg|Shopping Cart: Edit an Item | |||
File:12_basket_remove_item_layer.jpg|Shopping Cart: Remove an Item | |||
File:13_basket_adress_overview.jpg|Shopping Cart: Adress Overview | |||
File:14_basket_new_adress.jpg|Shopping Cart: Add a new Adress | |||
File:15_basket_new_adress_form_error.jpg|Shopping Cart: Add a new Adress (Error) | |||
File:16_select_payment_method.jpg|Shopping Cart: Select a Payment Method | |||
File:17_payment_method_overview.jpg|Shopping Cart: Modify a Payment Method | |||
File:18_checkout_review.jpg|Shopping Cart: Checkout Review | |||
</gallery> | |||
They base upon evaluated patterns of specific interactions. Furthermore they represent a visual overview of all visual design elemnts which are used to build up the mobile shop's user interface. | |||
Revision as of 17:17, 2 July 2011
Introduction
The mobile age is as well a challenge for commercial websites to provide e.g. an e-shop running compatible on different mobile devices. See also wikipedia:M-commerce !
Retailers are faced with a wide range of various hardware & software conditions. First of all, they have to decide between web or native applications. All these app types keep different advantages & disadvantages. A native shopping app is on the one hand more expansive to build up than a web shopping app. On the other hand a native app allows to use more features of a given device in comparison to a web app. A web app is platform indepentent but mostly doesn't ensure such a high user expierence like a native app.
Online retailers have to managage a huge amount of data (product catalogues, customers's information, supplier specificatons etc.) via their shop software. Additionally, they have to assure the security of all electronically safed data. This has to be valid for their mobile applications, too.
The task: Creating a Web App
A web app is mostly created with HTML5, CSS3 & Java Script. And it's executed trough a mobile browser. See also wikipedia:Web app & Jonathan Stark, O'Reilly: Building iPhone Apps with HTML, CSS, and JavaScript ISBN 9780596805784 !
Within this project a mobile web application for an existing reference store of a commercial shop software has to be created. The version for the desktop website already exists with all its corporate design guidelines. The mobile reference store will have a technical connection to the running software in order to maintain access to all the given data structures. The main focus of this projects lies in the visual design of the mobile app. The technical realisation is interesting as well.
First Mockup
t.b.d.
Specified Design
These are my final designs for the mobile shop:
They base upon evaluated patterns of specific interactions. Furthermore they represent a visual overview of all visual design elemnts which are used to build up the mobile shop's user interface.