This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing 3
and named my variables by the Anatomy of Typeface.
Code can be viewed on OpenProcessing
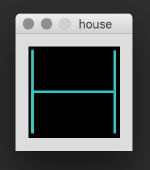
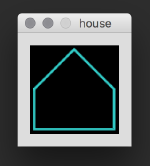
ANIMATED LETTER
Simple H, animated with the Ani library, that turns into a house,
when you press the mouse and will be destroyed when you press the key 'd'.
Code can be viewed on OpenProcessing
EXAMPLES CREATED WITH DRAWBOT
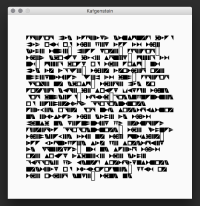
WRITING SYSTEM
Yay, just another geometric alphabet, that I created in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same forms for the lower-case ones.
Otherwise you would only see the first character of a noun. Missing punctuation characters are unfortunately displayed as unfilled rectangles.
Take a look at the pretty pictures. ;)
for better resolution: File:Kafgenstein geometric.pdf
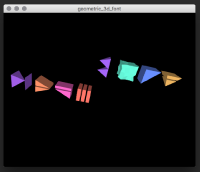
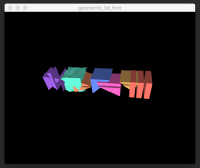
3D ALPHABET
A few glyphs of my geometric alphabet turned into 3D!
I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing by using the PeasyCam-library.
I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on OpenProcessing.