mNo edit summary |
(update some homework) |
||
| Line 3: | Line 3: | ||
== PARAMETRIC LETTER == | == PARAMETRIC LETTER == | ||
For the first homework I created the capital letter R in Processing | For the first homework I created the capital letter R in Processing and named my variables <br> | ||
by the [http://typedia.com/learn/only/anatomy-of-a-typeface/ Anatomy of Typeface]. | by the guidelines of the [http://typedia.com/learn/only/anatomy-of-a-typeface/ Anatomy of Typeface]. | ||
Code can be viewed on [http://www.openprocessing.org/sketch/226645 OpenProcessing] <br> | Code can be viewed on [http://www.openprocessing.org/sketch/226645 OpenProcessing] <br> | ||
== ANIMATED LETTER == | == ANIMATED LETTER == | ||
Simple H, animated with the Ani library, that turns into a house | Simple H, animated with the Ani library, that turns into a house when you press the mouse <br> | ||
and will be destroyed when you press the key 'd'. | and will be destroyed when you press the key 'd'. | ||
Code can be viewed on [http://www.openprocessing.org/sketch/247518 OpenProcessing] <br> | Code can be viewed on [http://www.openprocessing.org/sketch/247518 OpenProcessing] <br> | ||
| Line 24: | Line 20: | ||
== EXAMPLES CREATED WITH DRAWBOT == | == EXAMPLES CREATED WITH DRAWBOT == | ||
We had a nice workshop, where we had been introduced in [http://www.drawbot.com DrawBot] and [http://doc.robofont.com RoboFont]. <br> | |||
Our task was, to explore DrawBot and create a few designs by arranging glyphs or typography in an interesting way. | |||
[[Image:drawbot_1.png|thumb|left|150px]] | [[Image:drawbot_1.png|thumb|left|150px]] | ||
Revision as of 19:53, 23 January 2016
This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing and named my variables
by the guidelines of the Anatomy of Typeface.
Code can be viewed on OpenProcessing
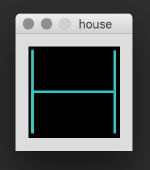
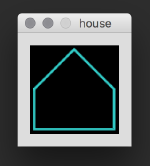
ANIMATED LETTER
Simple H, animated with the Ani library, that turns into a house when you press the mouse
and will be destroyed when you press the key 'd'.
Code can be viewed on OpenProcessing
EXAMPLES CREATED WITH DRAWBOT
We had a nice workshop, where we had been introduced in DrawBot and RoboFont.
Our task was, to explore DrawBot and create a few designs by arranging glyphs or typography in an interesting way.
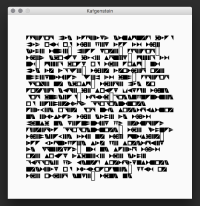
WRITING SYSTEM
Yay, just another geometric alphabet, that I created in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same forms for the lower-case ones.
Otherwise you would only see the first character of a noun. Missing punctuation characters are unfortunately displayed as unfilled rectangles.
Take a look at the pretty pictures. ;)
for better resolution: File:Kafgenstein geometric.pdf
3D ALPHABET
A few glyphs of my geometric alphabet turned into 3D!
I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing by using the PeasyCam-library.
I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on OpenProcessing.