(changed links) |
|||
| Line 26: | Line 26: | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
== FICTIONAL ALPHABET == | == FICTIONAL ALPHABET == | ||
I created | Yay, just another geometric alphabet! | ||
I created it in RoboFont. <br> | |||
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares. <br> | The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares. <br> | ||
If the letter has a [http://typedia.com/learn/article/counter/ Counter], I tried to show this with a gap inside the geometric form or between two geometric forms of one letter. <br> | If the letter has a [http://typedia.com/learn/article/counter/ Counter], I tried to show this with a gap inside the geometric form or between two geometric forms of one letter. <br> | ||
| Line 40: | Line 41: | ||
[[Image:kafgenstein_geometric_black.png|thumb|left|196px]] | [[Image:kafgenstein_geometric_black.png|thumb|left|196px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
[[File:kafgenstein_geometric.pdf|thumb|left|150px]] | |||
for better resolution: [[File:kafgenstein_geometric.pdf|thumb|left|150px]] | |||
Revision as of 15:02, 17 December 2015
This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing 3
and named my variables by the Anatomy of Typeface.
Code can be viewed on OpenProcessing
ANIMATED LETTER
Simple H, animated with the Ani library, that turns into a house,
when you press the mouse and will be destroyed when you press the key 'd'.
Code can be viewed on OpenProcessing
EXAMPLES CREATED WITH DRAWBOT
FICTIONAL ALPHABET
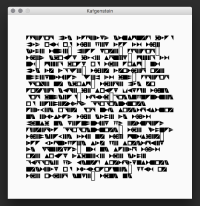
Yay, just another geometric alphabet!
I created it in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same forms for the lower-case ones.
Otherwise you would only see the first character of a noun. Missing punctuation characters are displayed as an unfilled rectangles.
Take a look at the pretty pictures. ;)
for better resolution: File:Kafgenstein geometric.pdf