(added homework) |
(changed size) |
||
| Line 15: | Line 15: | ||
[[Image:stitchfont.png|thumb|left|425px]] | [[Image:stitchfont.png|thumb|left|425px]] | ||
[[Image:idea-stitch.png|thumb|left|368px]] | |||
<br style="clear:both;"> | <br style="clear:both;"> | ||
[[Image:a-zen-story.png|thumg|left|200px]] | |||
[[Image:a-zen-story | |||
<br style="clear:both;"> | <br style="clear:both;"> | ||
Revision as of 22:48, 25 January 2016
This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing and named my variables
by the guidelines of the Anatomy of Typeface.
Code can be viewed on OpenProcessing
SIMPLE TYPOGRAPHIC SYSTEM
Our task was to create a typographic system from scratch using the Fontastic library and export it as a TrueType-Font.
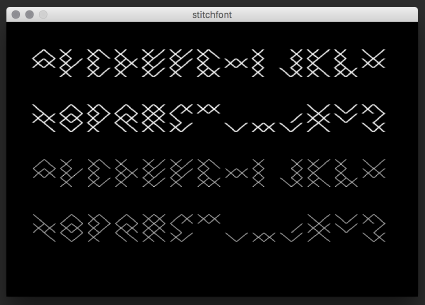
The characteristic of my font is inspired by the cross stitch and the zigzag stitch, therefore I named it Stitchfont.
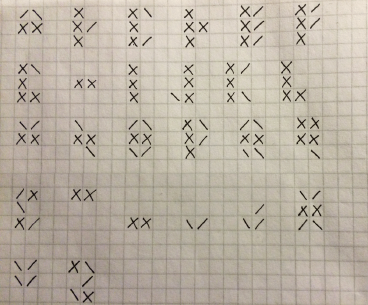
At first I've sketched every glyph on paper. Therefor used the 'X', /, \ to imitate a stitching pattern.
So I converted my analogue sketch into code. The upper-case letters are a bit thicker than the lower-case ones, but got the same shape.
TRANSFORM A FONT
coming soon ...
ANIMATED LETTER
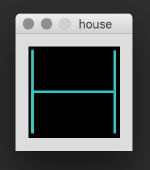
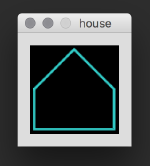
Simple H, animated with the Ani library, that turns into a house when you press the mouse
and will be destroyed when you press the key 'd'.
Code can be viewed on OpenProcessing
EXAMPLES CREATED WITH DRAWBOT
We had a nice workshop, where we had been introduced in DrawBot and RoboFont.
Our task was, to explore DrawBot and create a few designs by arranging glyphs or typography in an interesting way.
WRITING SYSTEM
Yay, just another geometric alphabet, that I created in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
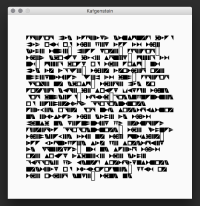
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same forms for the lower-case ones.
Otherwise you would only see the first character of a noun. Missing punctuation characters are unfortunately displayed as unfilled rectangles.
Take a look at the pretty pictures. ;)
for better resolution: File:Kafgenstein geometric.pdf
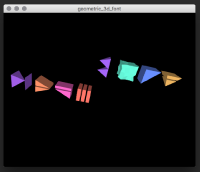
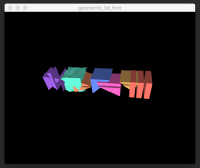
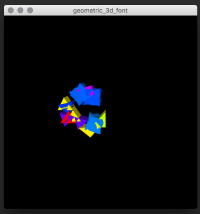
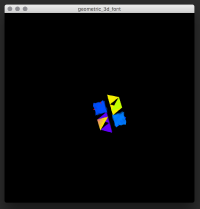
3D ALPHABET
A few glyphs of my geometric alphabet turned into 3D!
I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing by using the PeasyCam-library.
I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on OpenProcessing.