No edit summary |
No edit summary |
||
| (41 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Observing nature''' | |||
A walk in the park: playing with shadow and reflection | |||
<gallery> | |||
File:schatten1.jpg | |||
File:schatten2.jpg | |||
File:schatten3.jpg | |||
File:schatten4.jpg | |||
File:schatten5.jpg | |||
</gallery> | |||
'''Processing & Arduino experiments''' | |||
Fun processing experiment: | Fun processing experiment: | ||
a heart form that changes colors by moving the cursor | a heart form that changes colors by moving the cursor | ||
[[:File:processing_heart.pde]] | [[:File:processing_heart.pde]] | ||
| Line 15: | Line 29: | ||
---- | |||
'''1.Project''' | |||
How can light and shadow be experienced in another way? I think the world is more colourful, then we think it is. Even grey shadows can be translated into colorful shapes. | |||
project idea: | |||
painting with shadows: a light sensors isused to sense light/shadow. every grade of shadow outputs a different colour in processing. sitting under a tree, while the sun shines through the leaves and the wind moves them will create a unique painting. going for a walk while carrying the prototype while output a different colourful painting every time. | |||
[[File:Schattenfarbem_processing.pde]] | |||
[[File:Schattenfarben_Arduino.ino]] | |||
This project did not turn out as i wanted it to. The shapes are too randomly located and the colourchanging background in processing is always overlayering the already existing shapes. It was still fun to experiment with colours and shapes. I learnt a lot about how arduino and processing works and how to connect both. | |||
---- | |||
'''2. Project''' | |||
I want to create an autonomous agent - a "random walker" - that is not moving randomly, but steered by the light that falls on the light sensor. | |||
See: https://www.youtube.com/watch?v=rqecAdEGW6I | |||
'''Arduino code:''' | |||
[[:File:Agent_Arduino.ino]] | |||
i used the same arduino code for all following versions. | |||
This is the arduino setup: | |||
<gallery> | <gallery> | ||
File: | File:120210505_105113.jpg | ||
File: | File:120210505_105123.jpg | ||
File: | File:120210505_131826.jpg | ||
</gallery> | </gallery> | ||
'''Processing codes:''' | |||
''' | |||
Moving ball: | |||
[[File:movingball_pic.jpg|400px]] | |||
[[:File:ball_moving.pde]] | |||
[[:File:movingball_vid.mp4]] | |||
'''WALKER''' | |||
'''1st Version''' | |||
[[:File:processing_agent.pde]] | |||
Problems: | |||
- mainly the first case is triggered, this means that the line constantly moves to the left and vanishes quickly from the canvas | |||
- sometimes the second case applies but this is barely visible, as the agent just moves back the same line | |||
If the line leaves the canvas it should come back on the other side. I tried to use the line | |||
"if ( x > width ) { | |||
x = 300; | |||
y = 300; | |||
}" | |||
placed in the void draw, to make the line reappear at the given coordinates, but the agent only drew a short line and then stopped | |||
'''2nd version:''' | |||
[[:File:1processing_agent.pde]] | |||
the agent reacts better to the light sensor now. it still moves steadily to the left, but if i cover the light sonsor with my finger it moves to the top left. | |||
--> i wrote "int r =int( map (intData, 0, 1024'''/2''', 0, 3));" | |||
i still cannot bring the agent to move downwards or to reappear on the canvas after it vanished | |||
my idea is to use if satemtents or the function boolean to make it reappear. so far both did not work out | |||
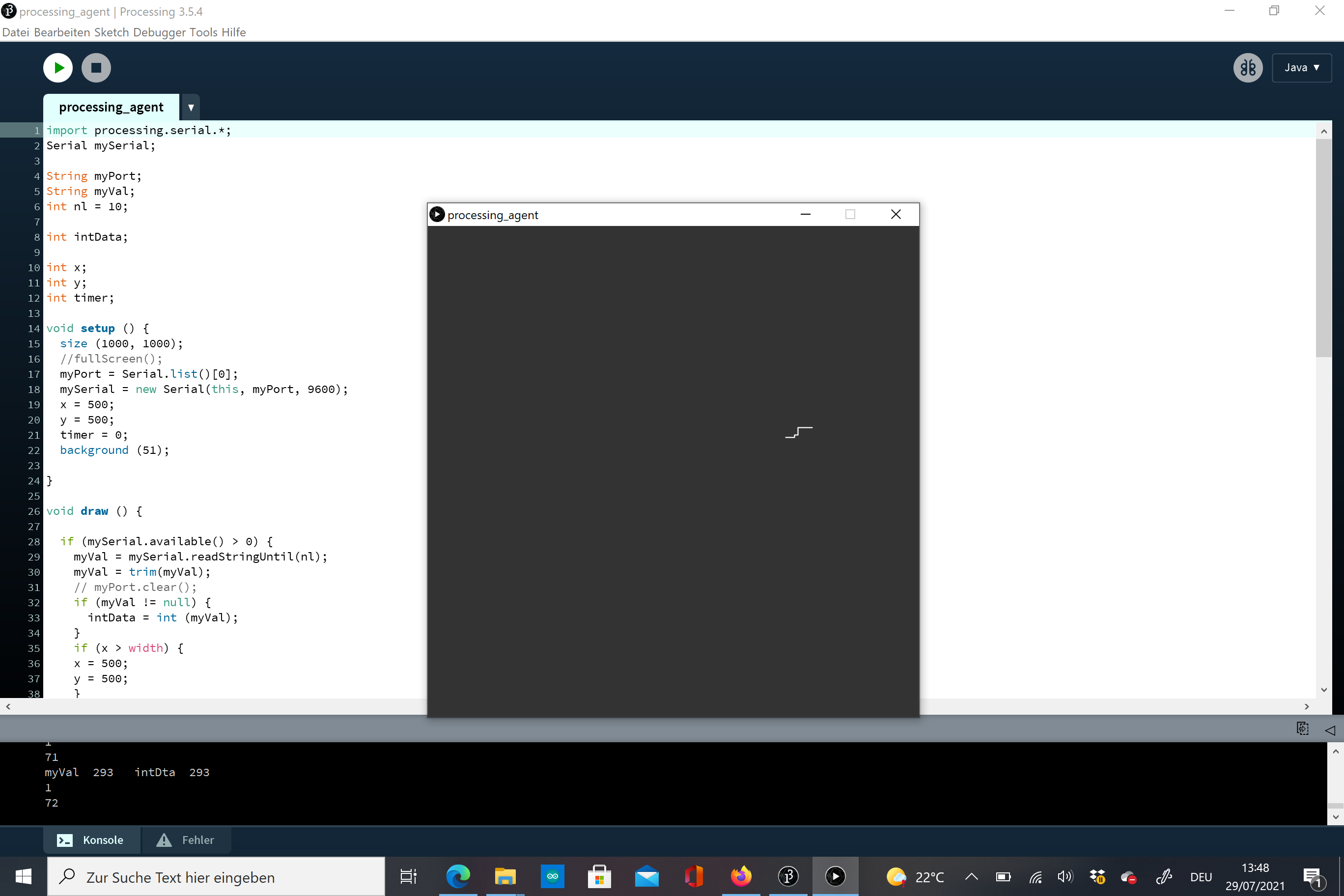
'''3rd version''' | |||
[[File:1Screenshot (1555).png|400px]] | |||
[[:File:3processing_agent.pde]] | |||
the walker now moves directly up, down, left and right. | |||
If the walker disappears from the screen, it reappears at its starting point. | |||
'''Final Version''' | |||
[[File:Screenshot (1559).png]] | |||
to make the walker "shorter" i used a timer that erases the path that the walker took. Now it seems like an autonomous line is walking over the screen. | |||
[[:File:final.processing_agent.pde]] | |||
[[:File:movingagent.mp4]] | |||
Latest revision as of 12:20, 29 July 2021
Observing nature
A walk in the park: playing with shadow and reflection
Processing & Arduino experiments
Fun processing experiment: a heart form that changes colors by moving the cursor File:processing_heart.pde
Arduino light sensor sets shape of triangle:
1.Project
How can light and shadow be experienced in another way? I think the world is more colourful, then we think it is. Even grey shadows can be translated into colorful shapes.
project idea:
painting with shadows: a light sensors isused to sense light/shadow. every grade of shadow outputs a different colour in processing. sitting under a tree, while the sun shines through the leaves and the wind moves them will create a unique painting. going for a walk while carrying the prototype while output a different colourful painting every time.
File:Schattenfarbem processing.pde
File:Schattenfarben Arduino.ino
This project did not turn out as i wanted it to. The shapes are too randomly located and the colourchanging background in processing is always overlayering the already existing shapes. It was still fun to experiment with colours and shapes. I learnt a lot about how arduino and processing works and how to connect both.
2. Project
I want to create an autonomous agent - a "random walker" - that is not moving randomly, but steered by the light that falls on the light sensor.
See: https://www.youtube.com/watch?v=rqecAdEGW6I
Arduino code: File:Agent_Arduino.ino
i used the same arduino code for all following versions.
This is the arduino setup:
Processing codes:
Moving ball:
WALKER
1st Version
Problems:
- mainly the first case is triggered, this means that the line constantly moves to the left and vanishes quickly from the canvas
- sometimes the second case applies but this is barely visible, as the agent just moves back the same line
If the line leaves the canvas it should come back on the other side. I tried to use the line
"if ( x > width ) {
x = 300; y = 300;
}"
placed in the void draw, to make the line reappear at the given coordinates, but the agent only drew a short line and then stopped
2nd version:
the agent reacts better to the light sensor now. it still moves steadily to the left, but if i cover the light sonsor with my finger it moves to the top left.
--> i wrote "int r =int( map (intData, 0, 1024/2, 0, 3));"
i still cannot bring the agent to move downwards or to reappear on the canvas after it vanished
my idea is to use if satemtents or the function boolean to make it reappear. so far both did not work out
3rd version
the walker now moves directly up, down, left and right. If the walker disappears from the screen, it reappears at its starting point.
Final Version
to make the walker "shorter" i used a timer that erases the path that the walker took. Now it seems like an autonomous line is walking over the screen.