Plants vs Humans
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt.
Das Plugin lässt künstliche Ranken über alle Tabs des Chrome-Webbrowsers wachsen.
Einleitung
Ideenfindung
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung Medialer Umgebungen vorgestellt wurden. Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf Mediale Umgebungen zu übertragen reizte mich.
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren.
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen".
Motivation
Die meisten Medien denen man im Alltag begegnet sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen.
Konzept
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme, sowie konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die meine Grundidee als Fundament besaßen und die Idee jedes mal in abgewandelter Form umsetzten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept.
Grundidee
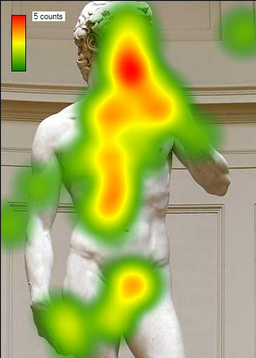
Die grundlegende Idee meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Das Ziel dieser Idee war angelehnt an die Funktionsweise eines Eyetrackers. Ein Eyetracker kann die Fixationspunkte einer Person aufzeichnen und anschließend die fixierten Bereiche farblich hervorheben.
Ich stellte mir eine Webseite vor, die die von der Maus am häufigsten besuchten Bereiche markiert und diese visuelle beeinflusst.
Um dieses Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich dazu eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". So wie echte Pflanzen zum Licht wachsen, sollte die künstliche Pflanze von Mausbereichen angezogen werden.
Zur Aufnahme der Mausbewegungen legte ich ein Gitter aus vielen kleinen Vierecken über die Webseite. Jedes der Vierecke merkte sich, wie oft es von der Maus des Nutzers berührt wurde. In den Wachstumsphasen der Pflanze sollte die Wachstumsrichtung der Pflanze durch die berührten Vierecke beeinflusst und gelenkt werden.
Erster Entwurf
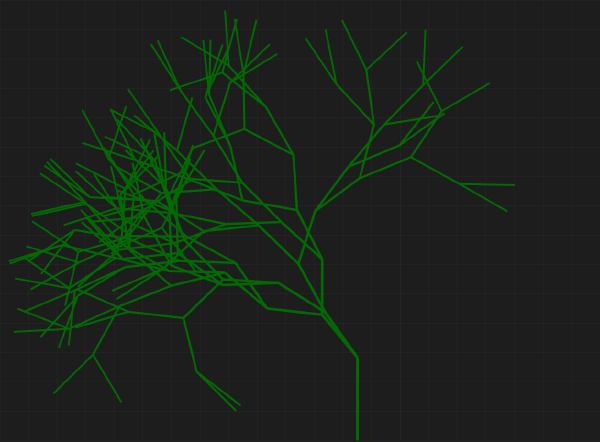
Bei meinem ersten Prototyp verfolgt ich die Idee einen sich stetig verändernden und wachsenden Webseitenhintergrund zu entwerfen. Dazu sollte im Hintergrund einer Webseite ein künstlicher Binärbaum wachsen, der sowohl in Richtung der aktuellen Mausposition, wie auch in zufällige Richtungen wachsen konnte. Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meiner Idee testen und weitere Faktoren, wie Interaktivtät, Ästhektik, Wachstumsgeschwindikeit und Pflanzenanzahl überprüfen.
Es zeigten
- technische limits,
Der diente in erster Linie als Test für viele unterschiedliche Faktoren. Ich w
Bei meinem ersten Entwurf
Konzeptanpassungen
Versus
Interaktionsmethoden
Ranke statt Baum
Rekursive Interaktivität
Umsetzung
Maustracking
Zur Erstellung einer Mausheatmap, unterteilte ich die Webseite in ein Gitter aus vielen kleinen Vierecken. Bewegte der Nutzer die Maus über die Webseite, so legte er stets
Zukünftige Arbeit
Man kann sich zu dieser Arbeit eine große Anzahl an Erweiterungen vorstellen. Beispielsweise: Dynamische Geschwindikeit Unterscheidung zwischen Klicks und Hover.
Ranken unterschiedlicher Länge