No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
== Ideenfindung == | == Ideenfindung == | ||
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung | Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung medialer Umgebungen vorgestellt wurden. | ||
Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. | Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. | ||
Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf | Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf mediale Umgebungen zu übertragen reizte mich. | ||
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren. | Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren. | ||
| Line 17: | Line 17: | ||
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. | Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. | ||
Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. | Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. | ||
Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern | Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. | ||
== Motivation == | == Motivation == | ||
Die meisten Medien denen man im Alltag begegnet sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen. | Die meisten Medien, denen man im Alltag begegnet, sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen. | ||
= Konzept = | = Konzept = | ||
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme | Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme sowie neue konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die jedesmal in abgewandlter Form auf meiner Grundidee aufbauten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept. | ||
| Line 49: | Line 49: | ||
[[Image:Another_tree.png|thumb|right|Abbildung 3. Screenshot nach visuellen Anpassung des ersten Prototyps.]] | [[Image:Another_tree.png|thumb|right|Abbildung 3. Screenshot nach visuellen Anpassung des ersten Prototyps.]] | ||
Bei meinem ersten Prototyp | Bei meinem ersten Prototyp verfolgte ich die Idee eines sich stetig verändernden und wachsenden Webseitenhintergrunds. Dazu sollte im Hintergrund der Webseite ein künstlicher Binärbaum wachsen, der sowohl in Richtung der aktuellen Mausposition, wie auch in zufällige Richtungen wachsen konnte. | ||
Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts testen und überprüfen | Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts an einem einfachen Beispiel testen und überprüfen. | ||
[http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_1.html Link 1: Erster Prototyp.] | [http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_1.html Link 1: Erster Prototyp.] | ||
Link 1 zeigt den ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. | Link 1 zeigt den ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. 4). | ||
Eine erste Auswertung des Prototyps zeigte, dass das Wachstum in Richtung der Maus keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass der Browser zu ruckeln begann, wenn eine große Anzahl an Ästen gezeichnet wurde. | Eine erste Auswertung des Prototyps zeigte, dass das Wachstum in Richtung der Maus keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass der Browser zu ruckeln begann, wenn eine große Anzahl an Ästen gezeichnet wurde. | ||
| Line 65: | Line 65: | ||
[http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_2.html Link 2: Angepasster Prototyp.] | [http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_2.html Link 2: Angepasster Prototyp.] | ||
Bei dieser Überarbeitung stellte sich heraus, dass sich einige Probleme nicht beheben ließen, da sie ihren Ursprung nicht im Code hatten, sondern im Konzept. Beispielsweise lässt sich die Darstellung eines Baumes sehr schlecht mit einem Mauspfad vereinen. Die Äste des Baumes müssen in unterschiedliche Richtungen wachsen, um die charakteristische Baumform zu erhalten; wachsen alle Äste in eine Richtung so geht diese Form verloren (siehe Abb. 4) | |||
Es stellte sich heraus, dass sich das Aussehen des Baumes leicht anpassen ließ, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden. Auch die Ruckler waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, | |||
[[Image:bad_tree1.png|thumb|left|Abbildung 4. Wachstum der Äste zum Mauspfad.]] | |||
Es stellte sich heraus, dass sich das Aussehen des Baumes leicht anpassen ließ, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden. Auch die Ruckler waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, indem das Wachstum des Baumes in unterschiedliche Phasen aufgeteilte wurde. | |||
Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden. | Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden. | ||
| Line 84: | Line 89: | ||
=== Ranke statt Baum === | === Ranke statt Baum === | ||
Revision as of 20:37, 16 June 2015
Plants vs Humans
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt.
Das Plugin lässt künstliche Ranken über alle Tabs des Chrome-Webbrowsers wachsen.
Einleitung
Ideenfindung
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung medialer Umgebungen vorgestellt wurden. Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf mediale Umgebungen zu übertragen reizte mich.
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren.
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern.
Motivation
Die meisten Medien, denen man im Alltag begegnet, sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen.
Konzept
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme sowie neue konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die jedesmal in abgewandlter Form auf meiner Grundidee aufbauten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept.
Grundidee
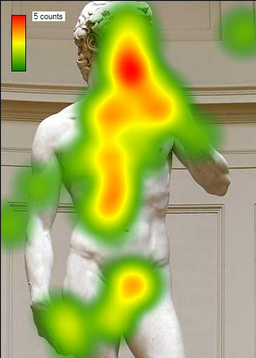
Die grundlegende Idee meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Das Ziel dieser Idee war angelehnt an die Funktionsweise eines Eyetrackers. Ein Eyetracker kann die Fixationspunkte einer Person aufzeichnen und anschließend die fixierten Bereiche farblich hervorheben.
Ich stellte mir eine Webseite vor, die die von der Maus am häufigsten besuchten Bereiche markiert und diese visuelle beeinflusst.
Um dieses Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich dazu eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". So wie echte Pflanzen zum Licht wachsen, sollte die künstliche Pflanze von Mausbereichen angezogen werden.
Zur Aufnahme der Mausbewegungen legte ich ein Gitter aus vielen kleinen Vierecken über die Webseite. Jedes der Vierecke merkte sich, wie oft es von der Maus des Nutzers berührt wurde. In den Wachstumsphasen der Pflanze sollte die Wachstumsrichtung der Pflanze durch die berührten Vierecke beeinflusst und gelenkt werden.
Erster Entwurf
Bei meinem ersten Prototyp verfolgte ich die Idee eines sich stetig verändernden und wachsenden Webseitenhintergrunds. Dazu sollte im Hintergrund der Webseite ein künstlicher Binärbaum wachsen, der sowohl in Richtung der aktuellen Mausposition, wie auch in zufällige Richtungen wachsen konnte. Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts an einem einfachen Beispiel testen und überprüfen.
Link 1 zeigt den ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. 4).
Eine erste Auswertung des Prototyps zeigte, dass das Wachstum in Richtung der Maus keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass der Browser zu ruckeln begann, wenn eine große Anzahl an Ästen gezeichnet wurde. Um mein Konzept, die Programmstruktur und das System zu verbessern, wurden einige Veränderungen am ersten Prototypen durchgeführt. Das Ziel der Änderungen war es konzeptionelle Fehler von einfachen Programmierfehlern und Strukturfehlern zu trennen. Die Änderungen wurden im Hinblick auf die folgenden Aspekte vorgenommen:
- Technische Grenzen für Baumgröße und Astanzahl
- Visuelle Ästhetik
- Interaktivität
- Wachstumsstruktur
Bei dieser Überarbeitung stellte sich heraus, dass sich einige Probleme nicht beheben ließen, da sie ihren Ursprung nicht im Code hatten, sondern im Konzept. Beispielsweise lässt sich die Darstellung eines Baumes sehr schlecht mit einem Mauspfad vereinen. Die Äste des Baumes müssen in unterschiedliche Richtungen wachsen, um die charakteristische Baumform zu erhalten; wachsen alle Äste in eine Richtung so geht diese Form verloren (siehe Abb. 4)
Es stellte sich heraus, dass sich das Aussehen des Baumes leicht anpassen ließ, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden. Auch die Ruckler waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, indem das Wachstum des Baumes in unterschiedliche Phasen aufgeteilte wurde. Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden.
Konzeptanpassungen
Die Evaluierung des Prototypen hatte einige Probleme aufgezeigt, die zu großen Teilen auf das Konzept des ersten Entwurfs zurückzuführen waren. Einerseits musste eine Lösung gefunden werden, wie die künstliche Pflanze sinnvoll durch die Maus gesteuert werden kann und andererseits musste eine interessantere Idee gefunden werden, die die Interaktivität mit der Pflanze fördert. Die Konzeptänderungen die zugunsten dieser Anforderungen vorgenommen wurden, sollen in den folgenden Abschnitten beschrieben werden.
Interaktionsmethoden
In meinem ersten Konzept wurde der Nutzer nicht dazu animiert mit der Webseite zu interagieren, da die Webseite keinerlei Funktion für den Nutzer bot. Sie diente ausschließlich dem Wachstum des Baums.