No edit summary |
No edit summary |
||
| Line 26: | Line 26: | ||
= Konzept = | = Konzept = | ||
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme, sowie konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die | Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme, sowie konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die jedesmal in abgewandlter Form auf meiner Grundidee aufbauten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept. | ||
| Line 49: | Line 49: | ||
Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts testen und überprüfen, wie ein sehr einfaches Beispiel aussehen würde. | Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts testen und überprüfen, wie ein sehr einfaches Beispiel aussehen würde. | ||
Eine erste Auswertung des Prototyps zeigte, dass das Mauswachstum keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass eine große Anzahl an Ästen zu Rucklern und Aussetzern des Browsers führen konnten. | |||
Um mein Konzept, die Programmstruktur und das System zu verbessern, wurden einige Veränderungen am ersten | Um mein Konzept, die Programmstruktur und das System zu verbessern, wurden einige Veränderungen am ersten Prototypen durchgeführt. Das Ziel der Änderungen war es konzeptionelle Fehler von einfachen Programmierfehlern und Strukturfehlern zu trennen. Die Änderungen wurden im Hinblick auf die folgenden Aspekte vorgenommen: | ||
:* Technische Grenzen für Baumgröße und Astanzahl | |||
:* Visuelle Ästhetik | |||
::* | :* Interaktivität | ||
:* Wachstumsstruktur | |||
[http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_1.html Link 1: Link zum ersten Prototyp.] | [http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_1.html Link 1: Link zum ersten Prototyp.] | ||
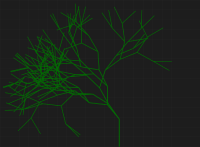
Link 1 führt zu einem der ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. X). | Link 1 führt zu einem der ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. X). | ||
Nach | Nach vielen Änderungen am ersten Prototyp zeigte sich, welche Probleme zu lösen und welche dem Konzept geschuldet waren. | ||
Es stellte sich heraus, dass sich das Aussehen des Baumes leicht anpassen ließ, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden. | |||
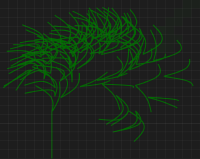
[[Image:Another_tree.png|200px|right|Abbildung 3. Screenshot nach visuellen Anpassung des ersten Prototyps.]] | [[Image:Another_tree.png|200px|right|Abbildung 3. Screenshot nach visuellen Anpassung des ersten Prototyps.]] | ||
[http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_2.html Link zu angepassten Prototyp.] | |||
Auch die Ruckler waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, wenn man das Wachstum des Baumes in unterschiedliche Phasen aufteilte. | |||
Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden. | |||
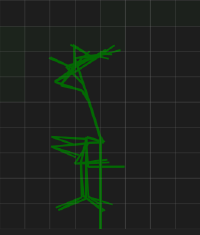
[[Image:Bad_tree1.png|200px|right|Abbildung 4. Screenshot nach visuellen Anpassung des ersten Prototyps.]] | |||
[http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_2.html Link zu angepassten Prototyp.] | [http://efraps.kochab.uberspace.de/plants-vs-humans/prototyp_2.html Link zu angepassten Prototyp.] | ||
Revision as of 15:56, 16 June 2015
Plants vs Humans
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt.
Das Plugin lässt künstliche Ranken über alle Tabs des Chrome-Webbrowsers wachsen.
Einleitung
Ideenfindung
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung Medialer Umgebungen vorgestellt wurden. Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf Mediale Umgebungen zu übertragen reizte mich.
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren.
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Um das Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen".
Motivation
Die meisten Medien denen man im Alltag begegnet sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen.
Konzept
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme, sowie konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die jedesmal in abgewandlter Form auf meiner Grundidee aufbauten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept.
Grundidee
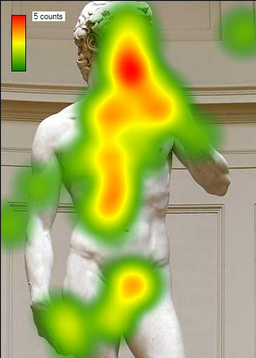
Die grundlegende Idee meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Das Ziel dieser Idee war angelehnt an die Funktionsweise eines Eyetrackers. Ein Eyetracker kann die Fixationspunkte einer Person aufzeichnen und anschließend die fixierten Bereiche farblich hervorheben.
Ich stellte mir eine Webseite vor, die die von der Maus am häufigsten besuchten Bereiche markiert und diese visuelle beeinflusst.
Um dieses Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich dazu eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". So wie echte Pflanzen zum Licht wachsen, sollte die künstliche Pflanze von Mausbereichen angezogen werden.
Zur Aufnahme der Mausbewegungen legte ich ein Gitter aus vielen kleinen Vierecken über die Webseite. Jedes der Vierecke merkte sich, wie oft es von der Maus des Nutzers berührt wurde. In den Wachstumsphasen der Pflanze sollte die Wachstumsrichtung der Pflanze durch die berührten Vierecke beeinflusst und gelenkt werden.
Erster Entwurf
Bei meinem ersten Prototyp verfolgt ich die Idee einen sich stetig verändernden und wachsenden Webseitenhintergrund zu entwerfen. Dazu sollte im Hintergrund der Webseite ein künstlicher Binärbaum wachsen, der sowohl in Richtung der aktuellen Mausposition, wie auch in zufällige Richtungen wachsen konnte. Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts testen und überprüfen, wie ein sehr einfaches Beispiel aussehen würde.
Eine erste Auswertung des Prototyps zeigte, dass das Mauswachstum keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass eine große Anzahl an Ästen zu Rucklern und Aussetzern des Browsers führen konnten. Um mein Konzept, die Programmstruktur und das System zu verbessern, wurden einige Veränderungen am ersten Prototypen durchgeführt. Das Ziel der Änderungen war es konzeptionelle Fehler von einfachen Programmierfehlern und Strukturfehlern zu trennen. Die Änderungen wurden im Hinblick auf die folgenden Aspekte vorgenommen:
- Technische Grenzen für Baumgröße und Astanzahl
- Visuelle Ästhetik
- Interaktivität
- Wachstumsstruktur
Link 1: Link zum ersten Prototyp. Link 1 führt zu einem der ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. X).
Nach vielen Änderungen am ersten Prototyp zeigte sich, welche Probleme zu lösen und welche dem Konzept geschuldet waren. Es stellte sich heraus, dass sich das Aussehen des Baumes leicht anpassen ließ, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden.
Auch die Ruckler waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, wenn man das Wachstum des Baumes in unterschiedliche Phasen aufteilte. Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden.
Konzeptanpassungen
Versus
Interaktionsmethoden
Ranke statt Baum
Rekursive Interaktivität
Umsetzung
Maustracking
Zur Erstellung einer Mausheatmap, unterteilte ich die Webseite in ein Gitter aus vielen kleinen Vierecken. Bewegte der Nutzer die Maus über die Webseite, so legte er stets
Zukünftige Arbeit
Man kann sich zu dieser Arbeit eine große Anzahl an Erweiterungen vorstellen. Beispielsweise: Dynamische Geschwindikeit Unterscheidung zwischen Klicks und Hover.
Ranken unterschiedlicher Länge